События
Присоединение к вызову ИИ Навыков
8 апр., 15 - 28 мая, 07
Отточите свои навыки ИИ и введите подметки, чтобы выиграть бесплатный экзамен сертификации
Зарегистрируйтесь!Этот браузер больше не поддерживается.
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Элементы управления в приложении должны быть организованы таким образом, чтобы пользователи средств чтения экрана могли последовательно перемещаться. Логический порядок также уменьшает путаницу для пользователей клавиатуры и помогает им работать более продуктивно.
При загрузке экрана средства чтения с экрана будут сообщать его имя. Выберите значащее имя, чтобы сориентировать пользователей.
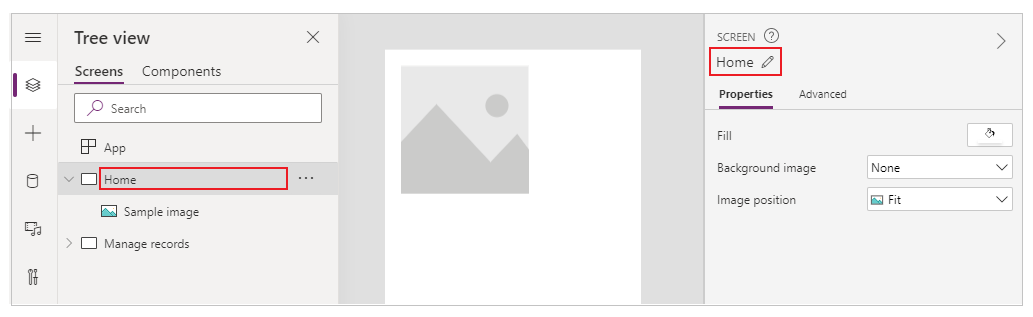
Вы можете изменить имя экрана в дереве элементов управления или на панели свойств в Power Apps Studio. Выберите экран, а затем выберите ![]() для переименования экрана.
для переименования экрана.

Первый элемент на экране — это его имя. Он визуально скрыт и доступен только для пользователей средств чтения экрана.
Когда загружается новый экран, Power Apps помещает фокус на имя экрана. Если вы используете функцию SetFocus сразу после загрузки экрана, имя экрана не будет прочитано. Подумайте о том, чтобы создать видимый заголовок и сделать его динамической областью, чтобы объявлять об изменении контекста.
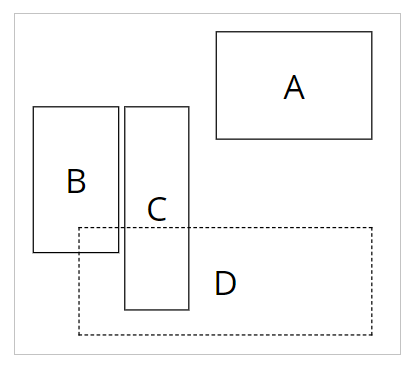
Пользователи средств чтения экрана могут последовательно перемещаться по содержимому. Порядок определяется положением элементов управления, начиная сверху вниз, затем слева направо. Размер элемента управления не имеет значения, учитываются только его свойства X и Y.
В этом примере A появляется первым в последовательности, так как он ближе всего к верхнему краю. B и C имеют одинаковое вертикальное положение, но поскольку B находится ближе к левому краю, он, следовательно, появляется перед C. D появляется последним, поскольку он наиболее удален от верхнего края.

Примечание
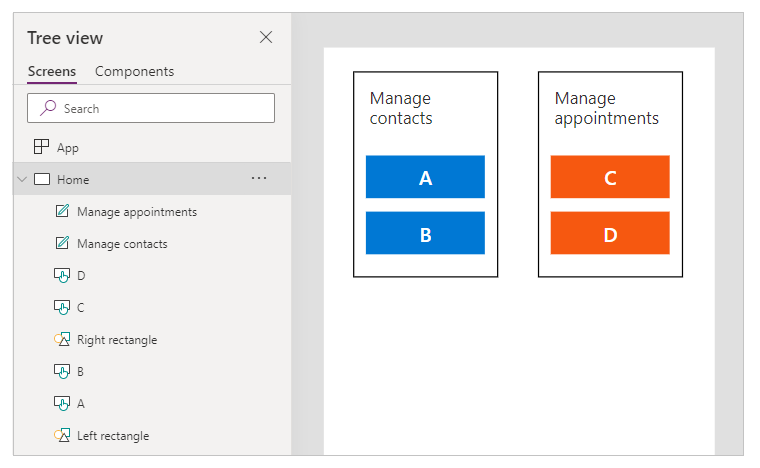
If(B.Visible, B.Y + B.Height, B.Y + 1). Добавление 1 гарантирует, что A всегда находится ниже B, даже если B скрыт.Порядок по умолчанию подходит для изолированного содержимого, но не для сгруппированного содержимого. Рассмотрим две плитки рядом, нарисованные с помощью элементов управления Прямоугольник. У каждой плитки есть заголовок. Под заголовком расположены две кнопки, расположенные вертикально: A и B для первой плитки и C и D для другой.

Порядок по умолчанию задается сверху вниз, затем слева направо. Следовательно, порядок элементов управления таков:
Эта структура не передает, что A и B сгруппированы вместе, и аналогично C и D сгруппированы вместе.
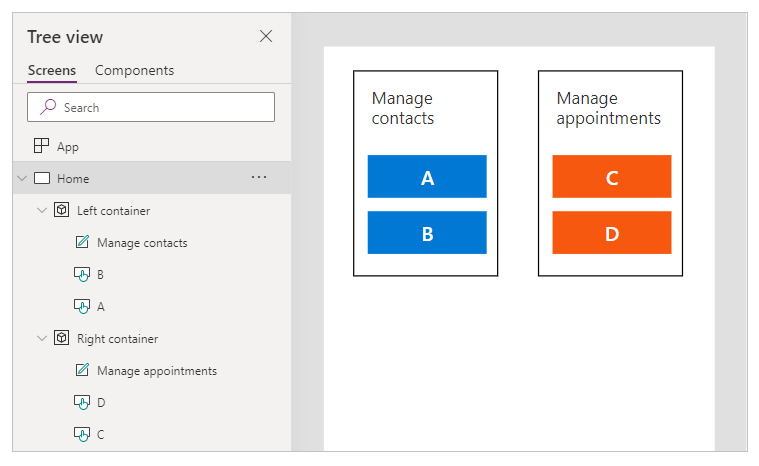
Используйте контейнеры, чтобы сгруппировать связанное содержимое. Все элементы управления в контейнере появятся вместе в последовательности. В контейнере элементы управления упорядочиваются по тому же правилу: сверху вниз, затем слева направо.
Если заменить прямоугольники из предыдущего примера на контейнеры, порядок элементов управления теперь логичен для пользователей средств чтения экрана:

Все элементы управления в элементах управления Карточка формы и Коллекция автоматически группируются, поэтому вам не обязательно использовать Контейнер. Однако если есть подгруппы, вы все равно должны использовать контейнеры для них.
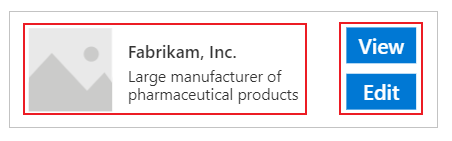
В этом примере в строке Коллекция имеется эскиз и два фрагмента текста слева. Справа имеются две кнопки. Визуально и логически два набора элементов управления должны быть сгруппированы. Это гарантирует, что пользователи средств чтения экрана столкнутся сначала с левой группой, а затем с правой.

Клавиатурная навигация является важным аспектом любого приложения. Для многих клавиатура более эффективна, чем сенсорный ввод или мышь. Порядок навигации должен:
AcceptsFocus указывает, можно ли получить доступ к элементам управления с помощью клавиатуры. Для классических элементов управления эквивалентным свойством является TabIndex.
Порядок навигации соответствует порядку управления: слева направо, затем сверху вниз, в форме буквы «Z». Вы можете настроить его так же, как и контрольный заказ. Например, элементы управления в Контейнерах, Форме Карточки и Галерее группируются автоматически. Клавиша Tab позволяет перемещаться по всем элементам внутри контейнера, прежде чем перейти к следующему элементу управления за пределами контейнера.
Если порядок навигации неожиданный, вы должны сначала проверить, логична ли структура приложения.
Примечание
Когда элементы управления динамически перемещаются по экрану, например, при изменении их значений по осям X или Y в соответствии с Power Fx выражением, порядок навигации не будет обновлен.
В редких случаях, когда порядок навигации с помощью клавиатуры должен отличаться от визуального порядка, вы можете осторожно разместить контейнерные элементы управления для достижения того же эффекта.
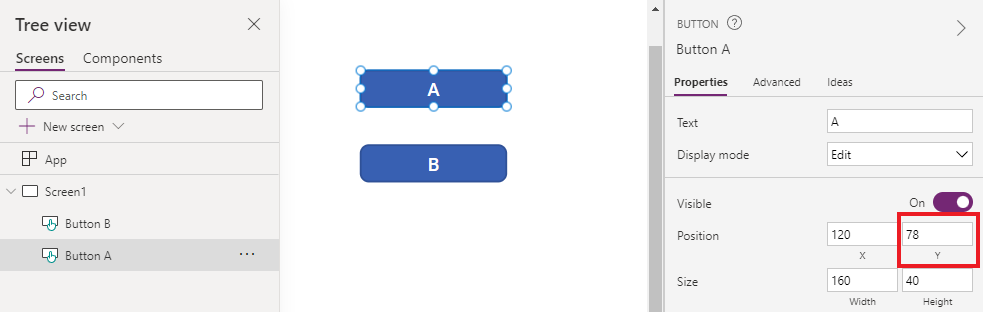
В приведенном ниже примере кнопка A находится над кнопкой B. Естественный порядок навигации по вкладкам — A, затем B.

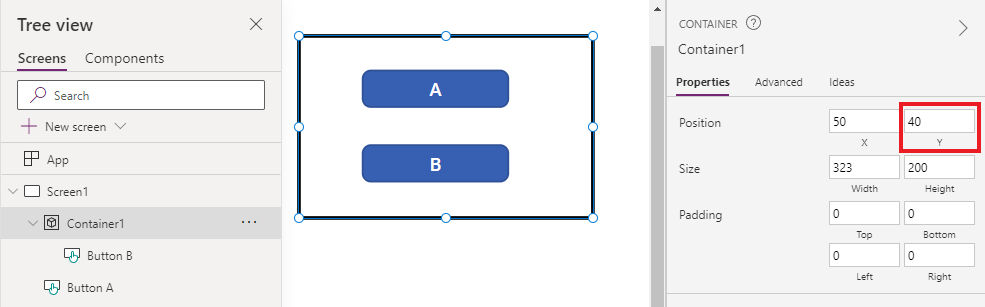
Чтобы изменить порядок навигации по вкладкам, поместите B в элемент управления Контейнер. Установите значение Y для контейнера выше A. Теперь в структуре приложения контейнера (и B) находится перед A. Следовательно, порядок навигации по вкладкам — B, затем A.

При использовании этого метода для пользователей средства чтения экрана B также будет отображаться перед A при навигации без клавиши Tab.
Пользовательские индексы перехода по Tab больше нуля. Они больше не поддерживаются. Все значения TabIndex больше нуля будут рассматриваться как ноль.
Пользовательские индексы вкладок почти всегда являются признаком плохого дизайна. Есть лучшие альтернативы, такие как создание соответствующей структуры приложения или использование SetFocus для изменения фокуса.
Некоторые проблемы с пользовательскими индексами вкладок:
Пользовательские индексы перехода по Tab — серьезная проблема со специальными возможностями. Пользователи средств чтения экрана перемещаются по приложению, используя его логическую структуру. Пользовательские индексы перехода по Tab игнорируют эту структуру. Поскольку пользователи средства чтения экрана также могут перемещаться с помощью клавиши Tab, они будут сбиты с толку при наличии другого порядка, отличного от других способов навигации.
Пользователи могут быть сбиты с толку, когда некоторые элементы кажутся пропущенными. Они могут быть дезориентированы, когда фокус перемещается в непредсказуемом порядке. Это еще более проблематично для пользователей с когнитивными нарушениями.
Создателям приложений приходится вручную обновлять свойство TabIndex нескольких элементов управления при вставке нового. Легко пропустить обновление или ошибиться в порядке.
Для поддержки пользовательских индексов перехода по Tab система Power Apps должна проверить все элементы управления на странице и вычислить соответствующий порядок. Это вычисление является интенсивным процессом. Контейнерные элементы управления, такие как Галерея имеют сложные правила, касающиеся того, как свойство TabIndex работает для дочерних элементов управления. Система сопоставляет необходимое создателю приложения свойство TabIndex с другим значением, чтобы подчиняться этим правилам. Вот почему, даже если для TabIndex задано значение 0 для всех элементов управления, фактическое значение tabindex в HTML-коде будет являться определенным положительным числом.
Пользовательские индексы перехода по Tab работают только со встроенными элементами управления. Элементы управления, не интегрированные с системой индекса перехода по Tab в Power Apps, будут иметь неожиданный порядок навигации. Это может быть проблемой для компонентов кода. Разработчики этих компонентов должны отслеживать интерактивные элементы и устанавливать для них индекса перехода по Tab. Они могут использовать сторонние библиотеки, которые могут даже не предоставлять возможности настройки индекса перехода по Tab. С другой стороны, когда все индексы перехода по Tab равны 0 или -1, нет необходимости задействовать систему индекса перехода по Tab в Power Apps. Любой сторонний компонент, встроенный в приложение, автоматически получит правильную последовательность вкладок.
С другой стороны, когда приложения на основе холста встроены в другую веб-страницу, пользовательские индексы перехода по Tab не работают. Например, в пользовательских страницах. Power Apps не может управлять элементами за пределами приложения на основе холста, поэтому общий порядок навигации по вкладкам будет нелогичным.
Цвета высокой контрастности в Power Apps
События
Присоединение к вызову ИИ Навыков
8 апр., 15 - 28 мая, 07
Отточите свои навыки ИИ и введите подметки, чтобы выиграть бесплатный экзамен сертификации
Зарегистрируйтесь!