Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Внимание!
- Это экспериментальная функция, поддержка которой скоро будет прекращена. Вместо использования этой экспериментальной функции рассмотрите возможность правильного структурирования приложения для получения желаемого порядка навигации по клавише TAB.
- Экспериментальные функции не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
Когда вы вкладываете элементы управления, такие как контейнеры и экземпляры компонентов, значение, вводимое пользователем для TabIndex иногда не соблюдается. Экспериментальный параметр Улучшенная навигация по холсту с помощью клавиатуры улучшает навигацию в этой ситуации, когда клавиша TAB нажата на клавиатуре, помогая точно и предсказуемо сфокусироваться на желаемом контейнере или элементе управления.
Эта функция также добавляет поддержку обработки специальных возможностей для действий клавиши клавиатуры TAB, встроенных в остальные элементы управления в приложениях на основе холста. И обращается к ручному назначению TabIndex для всех элементов управления.
Заметка
Эта функция добавлена как «экспериментальная» для обеспечения обратной совместимости и поддержки существующих функций приложения.
Когда эта функция включена, она также включает следующие логические свойства для всех дочерних элементов управления для выбранного контейнера или экземпляра компонента в приложениях на основе холста:
| Имя свойства | Описание: |
|---|---|
| Приоритизировать дочерние элементы управления | Определяет порядок навигации (Z-порядок) для дочерних элементов управления на холсте при нажатии клавиши TAB на клавиатуре.
|
| Включить фокус на дочерние элементы управления | Определяет значение TabIndex для дочерних элементов управления на холсте при нажатии клавиши TAB на клавиатуре.
|
Настройка улучшенной навигации по холсту с помощью клавиатуры в своем приложении
Если это еще не сделано, выполните следующие действия, чтобы включить эту функцию в своем приложении, и установите свойства, упомянутые ранее.
Выполните вход в Power Apps.
Выберите Приложения в левой области.
Выберите свое приложение, затем выберите Изменить.
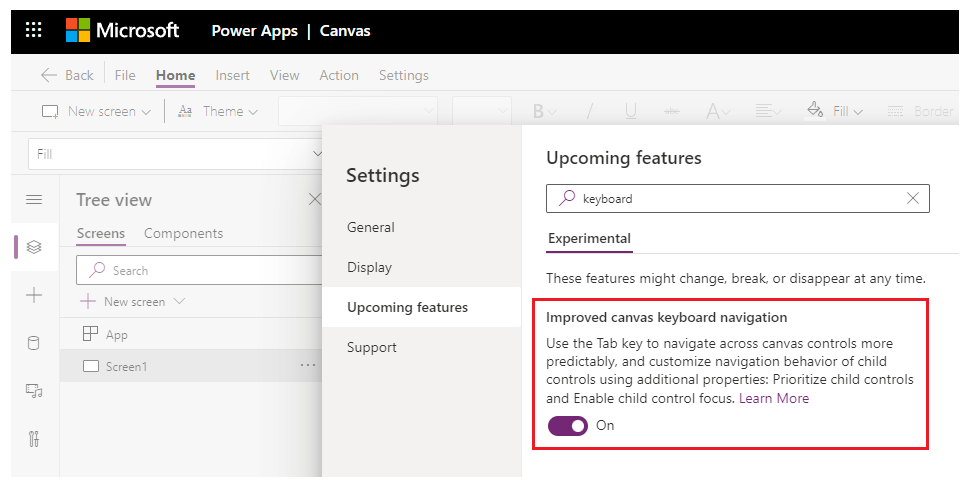
В Power Apps Studio выберите Настройки>Предстоящие функции>Экспериментальные.
Выберите Улучшенная навигация по холсту с помощью клавиатуры, чтобы включить эту функцию.

Закройте параметры.
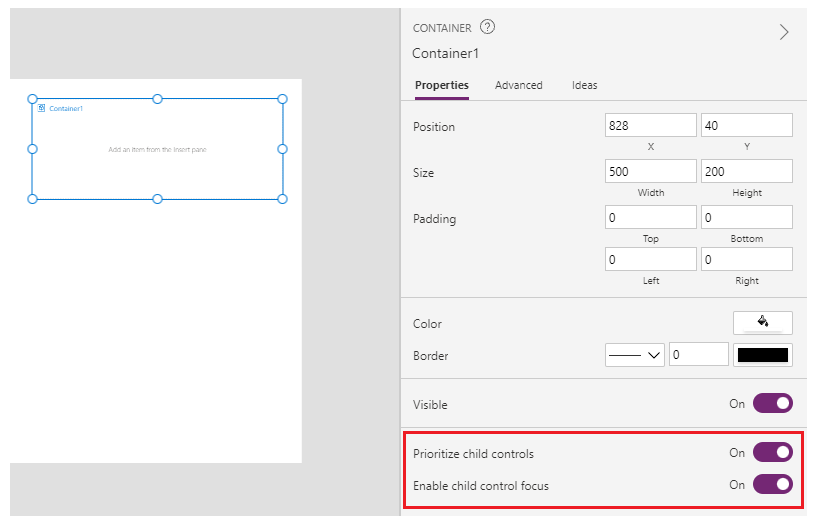
Теперь, когда вы включили экспериментальную функцию, вы увидите два новых свойства для элементов управления и контейнеров — Приоритизировать дочерние элементы управления и Включить фокус на дочерние элементы управления. При необходимости измените значения свойств.

Примеры
Теперь, когда вы понимаете новую функцию улучшенной навигации по холсту с помощью клавиатуры, давайте рассмотрим несколько примеров, чтобы понять поведение при нажатии клавиши TAB.
Поведение улучшенной навигации по холсту с помощью клавиатуры по умолчанию
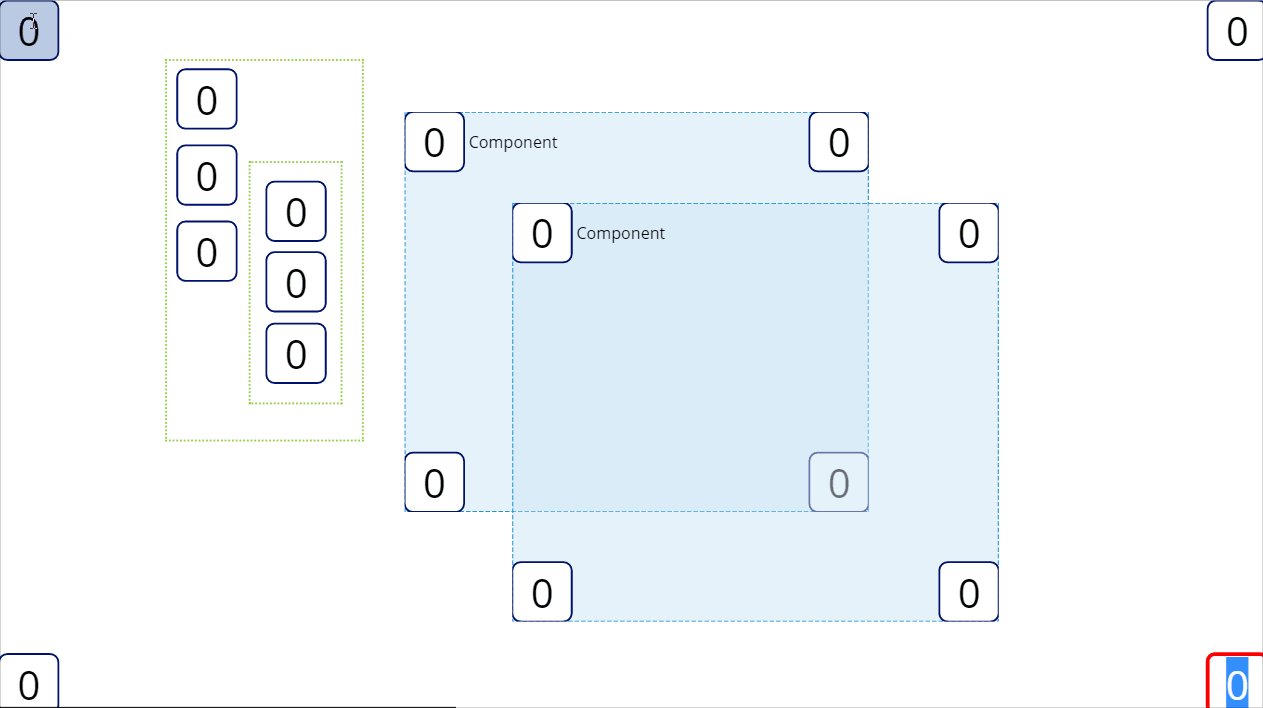
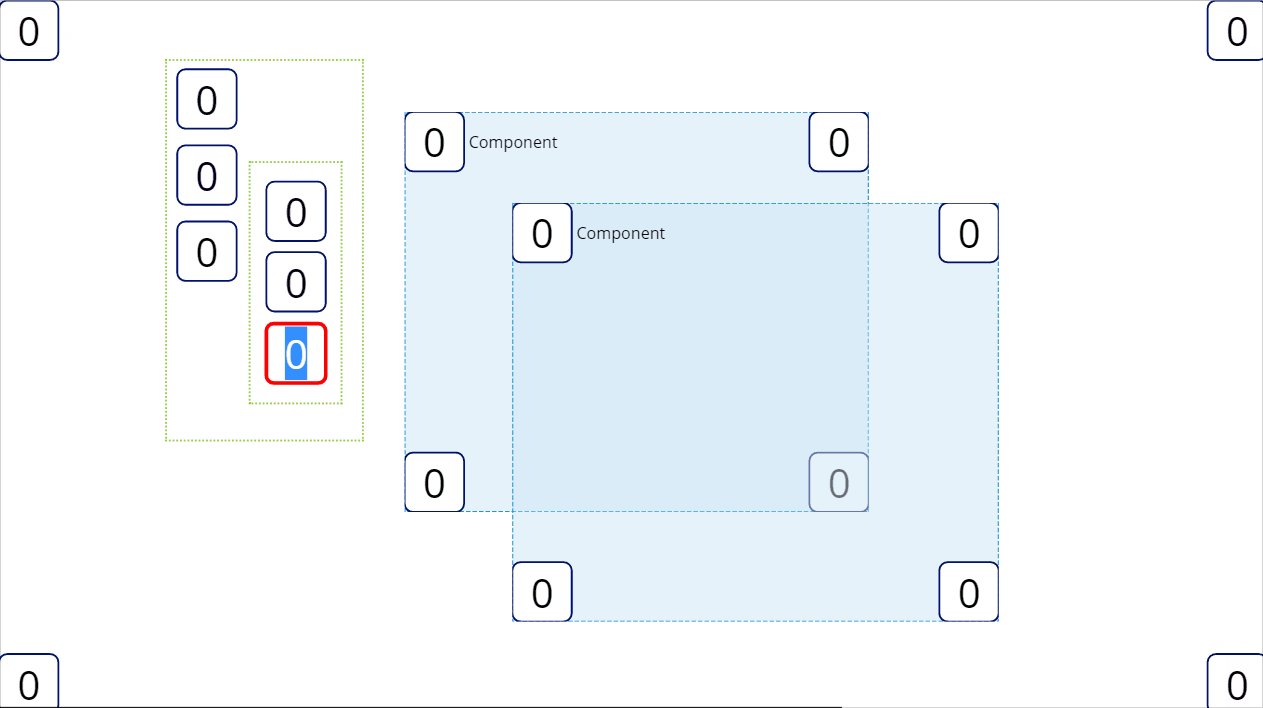
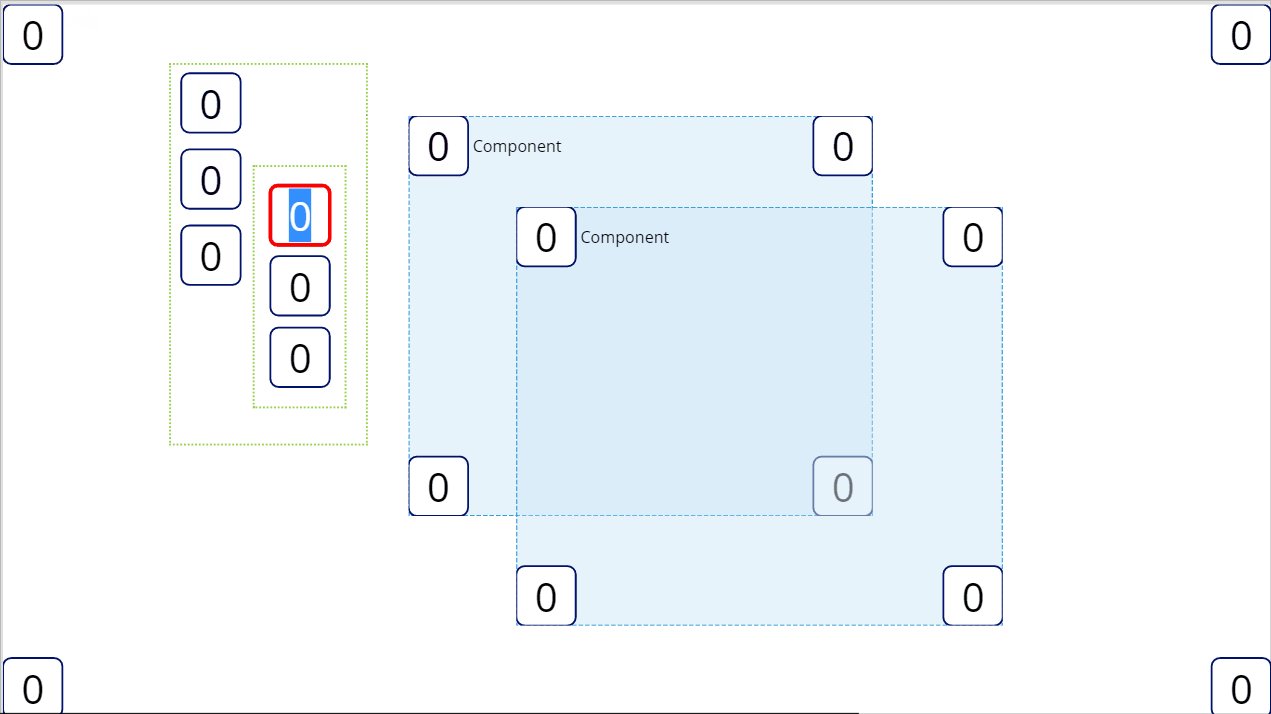
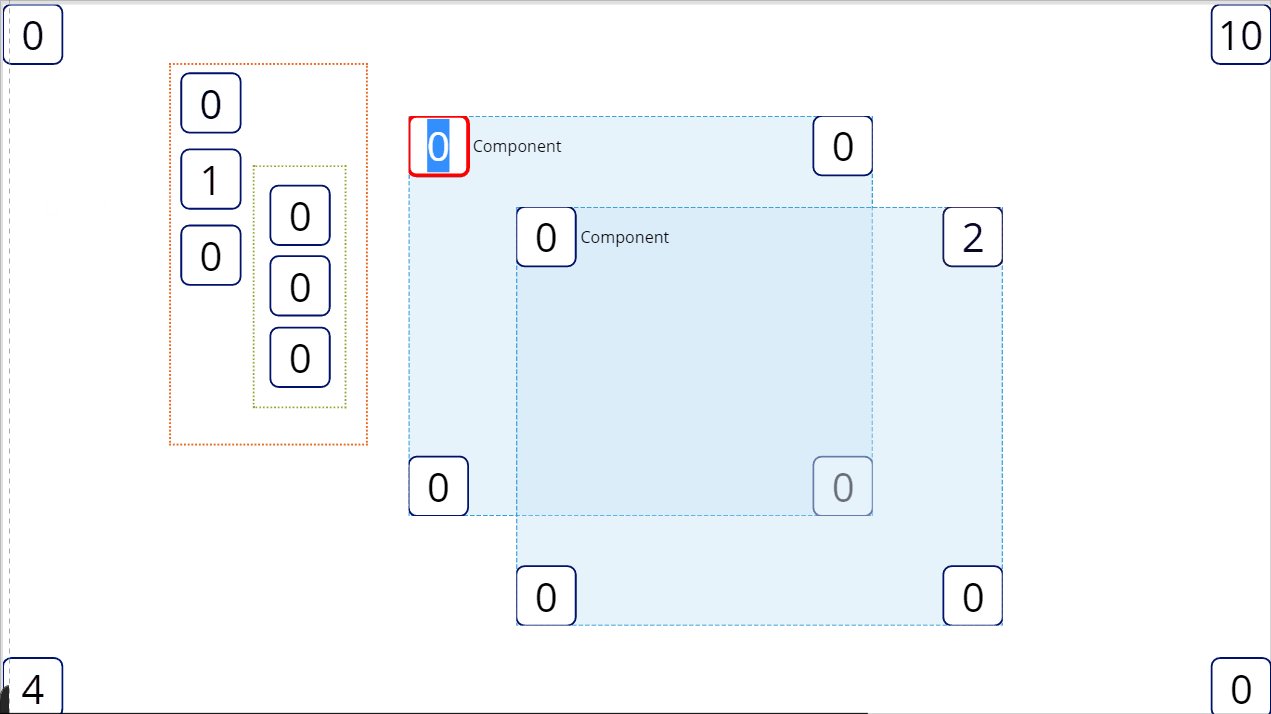
В следующем примере показано несколько элементов управления вводом текста и несколько сценариев вложения. Число, отображаемое во входных данных, представляет собой значение свойства TabIndex. Есть два вложенных контейнера, а элементы управления компонентами наложены друг на друга.
Порядок по умолчанию определяется относительным положением элементов управления. Когда фокус попадает на контейнер или компонент, по нажатию TAB сначала идет переход по дочерним элементам контейнера, а затем переход к следующему доступному элементу управления.

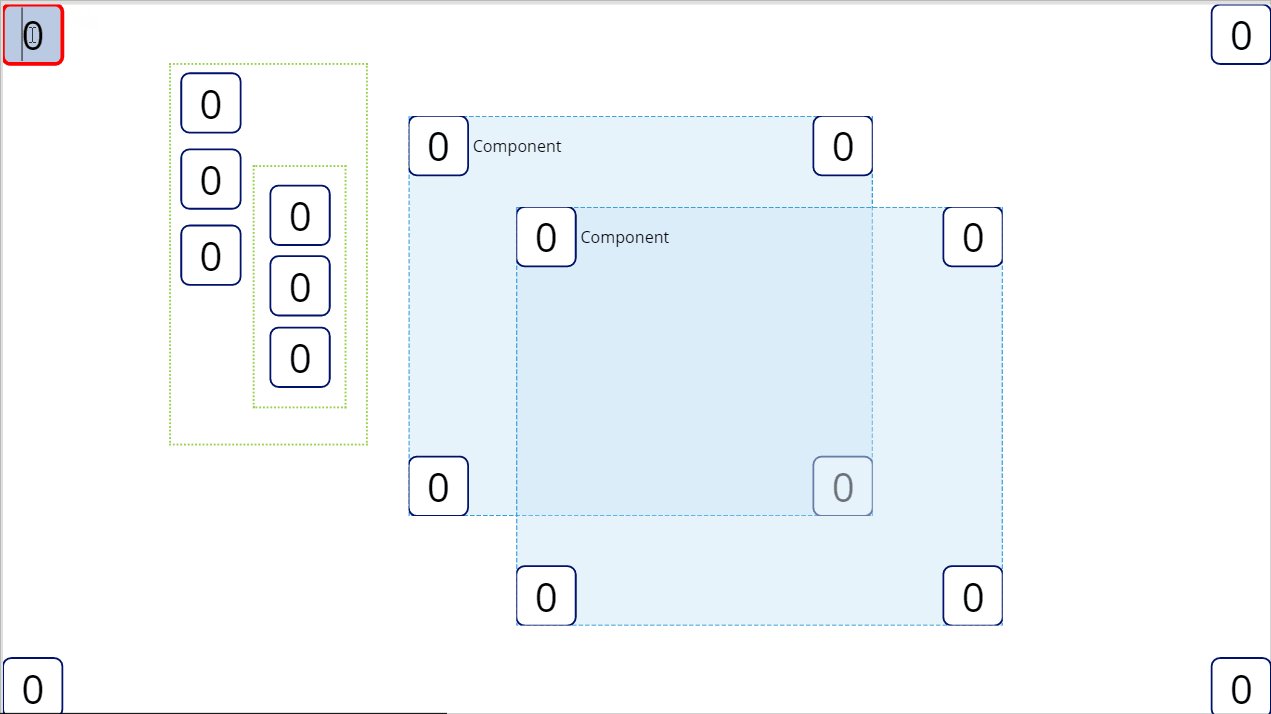
Когда для параметра "Приоритизировать дочерние элементы управления" установлено значение "Выкл"
В следующем примере для каждого контейнера и элемента управления компонента свойство Приоритизировать дочерние элементы управления задано как "Выкл". Таким образом, все входные данные считаются находящимися на одном уровне вложенности, поэтому порядок определяется исключительно по их положению X/Y относительно экрана.

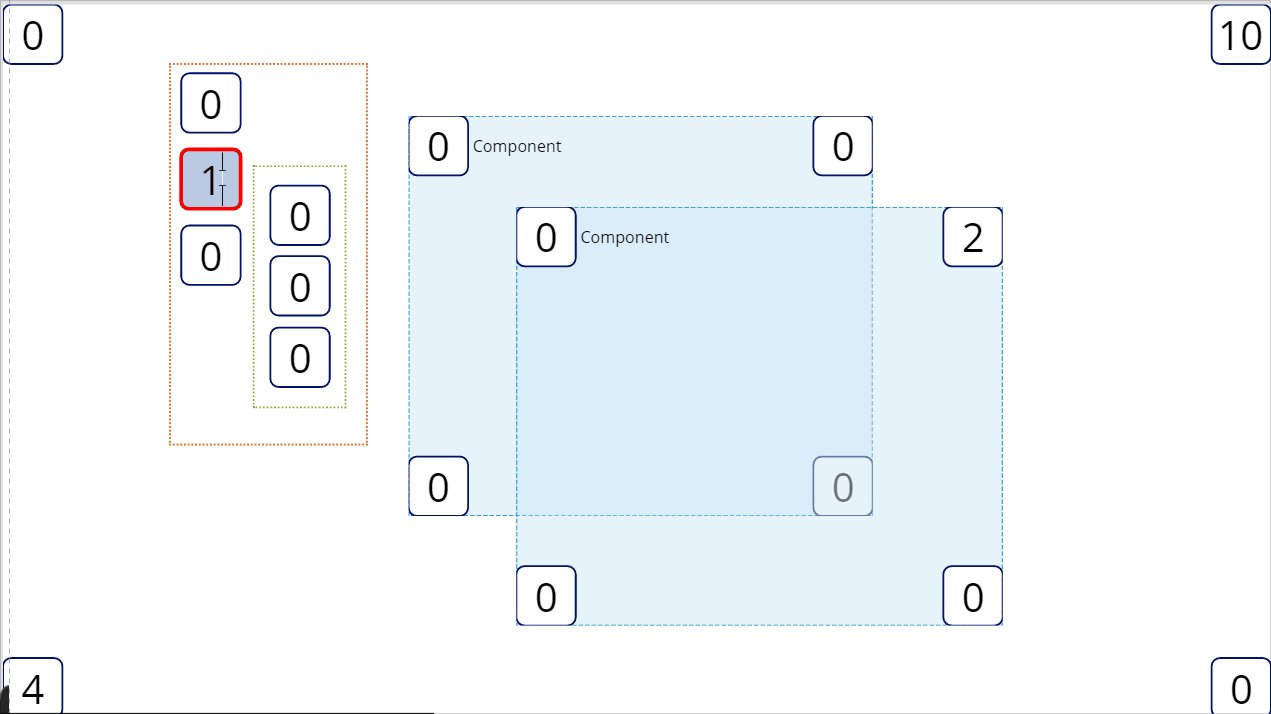
Расширенная конфигурация со смешанными параметрами
В следующем примере для контейнеров с оранжевым контуром свойство Prioritize child controls задано как "Выкл". Для всех остальных элементов управления для этого свойства установлено значение "Вкл". Также настраиваемое свойство TabIndex было задано для некоторых входных данных, обозначенных числом, показанным на каждом входном параметре.
При табуляции сначала идет переход через контейнеры и элементы управления со значением TabIndex больше 0, а затем переход через все остальные со значением 0. Такое же поведение было и в более ранней реализации.

См. также
- Создание приложений со специальными возможностями
- Структура приложения со специальными возможностями
- Цвета высокой контрастности в Power Apps
- Использование проверки читаемости
- Ограничения специальных возможностей в приложениях на основе холста
- Свойства специальных возможностей
- Улучшенная навигация с помощью клавиатуры на холсте в приложениях на основе холста (видео)