CompositionRadialGradientBrush Класс
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Представляет кисть, которая закрашивает область радиальным градиентом.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Наследование
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Атрибуты
Примеры
Создание кисти радиального градиента
В этом примере показано, как создать радиальную кисть градиента, добавить 2 цветовые остановки и закрасить им объект SpriteVisual.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
Вы также можете сжать шаги по созданию и добавить цвет остановок с помощью этого более короткого синтаксиса:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Анимация радиальной кисти градиента
В этом примере показано, как анимировать цвет первой остановки градиента радиальной кисти градиента.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Комментарии
Эта кисть закрашивает объект SpriteVisual радиальным градиентом.
Градиент рисуется в многоточии, который определяется свойствами EllipseCenter и EllipseRadius . Начальный цвет градиента определяется в центре эллипса, а конечный — в конце радиуса.
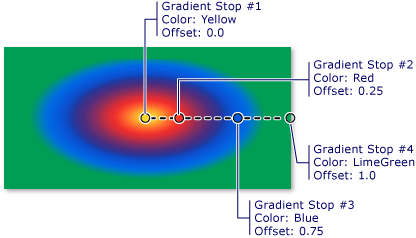
Цвета радиального градиента определяются цветными стопками. Каждая цветовая остановка задает цвет и расположение вдоль градиента.

Свойства
| AnchorPoint |
Возвращает или задает точку на кисти, позиционированную по смещению кисти. (Унаследовано от CompositionGradientBrush) |
| CenterPoint |
Возвращает или задает точку, относительно которой поворачивается и масштабируется кисть. (Унаследовано от CompositionGradientBrush) |
| ColorStops |
Возвращает остановки градиента кисти. (Унаследовано от CompositionGradientBrush) |
| Comment |
Строка, связанная с CompositionObject. (Унаследовано от CompositionObject) |
| Compositor |
Compositor, используемый для создания объекта CompositionObject. (Унаследовано от CompositionObject) |
| DispatcherQueue |
Возвращает dispatcherQueue для CompositionObject. (Унаследовано от CompositionObject) |
| EllipseCenter |
Возвращает или задает двумерные координаты центра эллипса, содержащего градиент. |
| EllipseRadius |
Возвращает или задает радиус эллипса, содержащего градиент. |
| ExtendMode |
Возвращает или задает значение, указывающее способ рисования градиента за пределами вектора градиента или пространства кисти. (Унаследовано от CompositionGradientBrush) |
| GradientOriginOffset |
Возвращает или задает двумерные координаты начала градиента. |
| ImplicitAnimations |
Коллекция неявных анимаций, присоединенных к этому объекту. (Унаследовано от CompositionObject) |
| InterpolationSpace |
Возвращает или задает значение, указывающее способ интерполяции цветов градиента. (Унаследовано от CompositionGradientBrush) |
| MappingMode |
Возвращает или задает значение, указывающее, являются ли координаты положения кисти градиента (StartPoint, EndPoint) абсолютными или относительно области вывода. (Унаследовано от CompositionGradientBrush) |
| Offset |
Возвращает или задает смещение кисти относительно закрашиваемого объекта. (Унаследовано от CompositionGradientBrush) |
| Properties |
Коллекция свойств, связанных с CompositionObject. (Унаследовано от CompositionObject) |
| RotationAngle |
Возвращает или задает угол поворота кисти в радианах. (Унаследовано от CompositionGradientBrush) |
| RotationAngleInDegrees |
Возвращает или задает угол поворота кисти в градусах. (Унаследовано от CompositionGradientBrush) |
| Scale |
Возвращает или задает масштаб, применяемый к кисти. (Унаследовано от CompositionGradientBrush) |
| TransformMatrix |
Возвращает или задает матрицу преобразований, применяемых к кисти. (Унаследовано от CompositionGradientBrush) |
Методы
| Close() |
Закрывает CompositionObject и освобождает системные ресурсы. (Унаследовано от CompositionObject) |
| Dispose() |
Выполняет определяемые приложением задачи, связанные с удалением, высвобождением или сбросом неуправляемых ресурсов. (Унаследовано от CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Определяет свойство, которое можно анимировать. (Унаследовано от CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Соединяет анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Соединяет анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Запускает группу анимации. Метод StartAnimationGroup в CompositionObject позволяет запустить CompositionAnimationGroup. Все анимации в группе будут запущены одновременно с объектом . (Унаследовано от CompositionObject) |
| StopAnimation(String) |
Отключает анимацию от указанного свойства и останавливает анимацию. (Унаследовано от CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Останавливает группу анимации. (Унаследовано от CompositionObject) |
| TryGetAnimationController(String) |
Возвращает AnimationController для анимации, выполняемой в указанном свойстве. (Унаследовано от CompositionObject) |