Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Плитки жизни — это функция Windows 10, которая не поддерживается в более поздних версиях Windows. Для новых приложений рекомендуется следовать текущим рекомендациям по значкам приложений.
Специальные шаблоны плиток — это уникальные шаблоны, которые являются анимированными или просто позволяют выполнять действия, которые невозможно использовать с адаптивными плитками. Каждый специальный шаблон плитки был специально создан для Windows 10, за исключением шаблона знаковых плиток, классического специального шаблона, который был обновлен для Windows 10. В этой статье рассматриваются три специальных шаблона плитки: Знаковые, фото и люди.
Шаблон знаковых плиток
Знаковый шаблон (также известный как шаблон IconWithBadge) позволяет отображать небольшое изображение в центре плитки.
![]()
Создание знаковой плитки
Следующие действия охватывают все, что необходимо знать, чтобы создать знаковую плитку для Windows 10. На высоком уровне вам нужен ресурс знаковых изображений, а затем вы отправляете уведомление на плитку с помощью знакового шаблона и, наконец, отправляете уведомление о значке, которое предоставляет номер, отображаемый на плитке.
![]()
Шаг 1. Создание ресурсов изображения в формате PNG
Создайте ресурсы значков для плитки и поместите их в ресурсы проекта с другими ресурсами. По крайней мере создайте значок пикселя 200x200, который работает как для небольших, так и для средних плиток. Чтобы обеспечить лучший пользовательский интерфейс, создайте значок для каждого размера. Для этих ресурсов не требуется заполнение. Сведения о размерах см. на рисунке ниже. Windows 10 на планшете, ноутбуке и настольном компьютере поддерживает только квадратные ресурсы значков.
Сохраните ресурсы значков в формате PNG и с прозрачностью.
![]()
Шаг 2. Создание базовой плитки
Вы можете использовать знаковый шаблон как на первичных, так и на вторичных плитках. Если вы используете его на вторичной плитке, сначала придется создать вторичную плитку или использовать уже закрепленную вторичную плитку. Основные плитки неявно закреплены и всегда могут отправлять уведомления.
Шаг 3. Отправка уведомления на плитку
Хотя этот шаг может отличаться в зависимости от того, отправляется ли уведомление локально или через отправку сервера, полезные данные XML, которые вы отправляете, остаются неизменными. Чтобы отправить уведомление о локальной плитке, создайте элемент TileUpdater для плитки (основной или вторичной плитки), а затем отправьте уведомление на плитку, использующую шаблон знаковых плиток, как показано ниже. В идеале следует также включать привязки для широких и больших размеров плиток с помощью адаптивных шаблонов плиток.
Ниже приведен пример кода для полезных данных XML:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Этот знаковый шаблон XML-полезных данных шаблона плитки использует элемент изображения, указывающий на изображение, созданное на шаге 1. Теперь плитка готова к отображению значка рядом с значком; Все, что осталось, отправляет уведомления о индикаторах событий.
Шаг 4. Отправка уведомления о значке на плитку
Как и при шаге 3, этот шаг может отличаться в зависимости от того, отправляется ли уведомление локально или через отправку сервера, но полезные данные XML, которые вы отправляете, остаются неизменными. Чтобы отправить уведомление о локальном значке, создайте значок BadgeUpdater для плитки (основной или вторичной плитки), а затем отправьте уведомление о значке с нужным значением (или снимите значок).
Ниже приведен пример кода для полезных данных XML:
<badge value="2"/>
Индикатор индикатора плитки будет обновляться соответствующим образом.
Шаг 5. Объединение всего вместе
На следующем рисунке показано, как связаны различные API и полезные данные с каждым аспектом шаблона знаковых плиток. Уведомление плитки (которое содержит эти <элементы привязки>) используется для указания символьного шаблона и ресурса изображения; уведомление значка указывает числовое значение; свойства плитки определяют отображаемое имя, цвет и многое другое.
![]()
Шаблон плитки "Фотографии"
Шаблон плитки "Фотографии" позволяет отображать слайд-шоу фотографий на динамической плитке. Шаблон поддерживается для всех размеров плиток, включая небольшие, и ведет себя одинаково по каждому размеру плитки. В приведенном ниже примере показаны пять кадров средней плитки, использующая шаблон фотографий. Шаблон имеет анимацию масштабирования и перекрестной анимации, которая циклично проходит по выбранным фотографиям и циклам на неопределенный срок.

Использование шаблона фотографий
Использование шаблона фотографий легко, если вы установили библиотеку уведомлений. Хотя вы можете использовать необработанный XML-код, мы настоятельно рекомендуем использовать библиотеку, поэтому вам не нужно беспокоиться о создании допустимого СОДЕРЖИМОго XML или XML-экранирования.
Windows отображает до 12 фотографий в слайд-шоу.
Сведения о отправке уведомления плитки см. в статье "Отправка уведомлений".
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
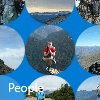
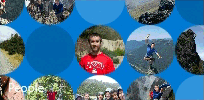
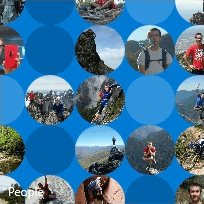
Шаблон плитки "Люди"
Приложение "Люди" в Windows 10 использует специальный шаблон плитки, который отображает коллекцию изображений в кругах, которые скользят по вертикали или по горизонтали на плитке. Этот шаблон плитки доступен с windows 10 сборки 10572, и любой пользователь может использовать его в своем приложении.
Шаблон плитки "Люди" работает на плитках следующих размеров:
Средняя плитка (TileMedium)

Широкая плитка (TileWide)

Большая плитка (только для настольных компьютеров) (TileLarge)

Если вы используете библиотеку уведомлений, все, что вам нужно сделать, чтобы использовать шаблон плитки People, создайте новый объект TileBindingContentPeople для содержимого TileBinding . Класс TileBindingContentPeople имеет свойство Images, в котором вы добавляете изображения.
Если вы используете необработанный XML-код, задайте представление подсказки "люди" и добавьте изображения в качестве дочерних элементов привязки.
В следующем примере кода C# предполагается, что вы используете библиотеку уведомлений.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Для лучшего взаимодействия с пользователем рекомендуется указать следующее количество фотографий для каждого размера плитки:
- Средняя плитка: 9 фотографий
- Широкая плитка: 15 фотографий
- Большая плитка: 20 фотографий
Наличие этого количества фотографий позволяет несколько пустых кругов, что означает, что плитка не будет слишком визуально занята. Вы можете настроить количество фотографий, чтобы получить внешний вид, который лучше всего подходит для вас.
Чтобы отправить уведомление, см. раздел "Выбор метода доставки уведомлений".