Создание адаптивных плиток
Примечание.
Плитки жизни — это функция Windows 10, которая не поддерживается в более поздних версиях Windows. Для новых приложений рекомендуется следовать текущим рекомендациям по значкам приложений.
Адаптивные шаблоны плиток — это новая функция в Windows 10, которая позволяет разрабатывать собственное содержимое уведомления о плитках с помощью простого и гибкого языка разметки, который адаптируется к различным плотностям экрана. В этой статье рассказывается, как создать адаптивные живые плитки для вашего приложения для Windows. Полный список адаптивных элементов и атрибутов см. в схеме адаптивных плиток.
(Если вы хотите, вы по-прежнему можете использовать предустановленные шаблоны из Каталог шаблонов плиток Windows 8 при разработке уведомлений для Windows 10.)
Начало работы
Установка библиотеки уведомлений. Если вы хотите использовать C# вместо XML для создания уведомлений, установите пакет NuGet с именем Microsoft.Toolkit.Uwp.Notifications (найдите "уведомления uwp"). Примеры C#, приведенные в этой статье, используют версию 1.0.0 пакета NuGet.
Установка визуализатора уведомлений. Это бесплатное приложение Для Windows помогает создавать адаптивные динамические плитки, предоставляя мгновенный визуальный просмотр плитки при его редактировании, аналогичное представлению редактора и конструктора XAML Visual Studio. Дополнительные сведения см. в разделе "Визуализатор уведомлений" или "Визуализатор уведомлений" из Магазина.
Отправка уведомления об плитке
Ознакомьтесь с нашим кратким руководством по отправке локальных уведомлений об плитке. В приведенной ниже документации описаны все возможности визуального пользовательского интерфейса с адаптивными плитками.
Руководство по использованию
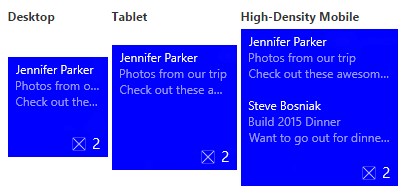
Адаптивные шаблоны предназначены для работы с различными форм-факторами и типами уведомлений. Такие элементы, как группа и подгруппа, объединяют содержимое и не подразумевают определенное визуальное поведение самостоятельно. Окончательный внешний вид уведомления должен основываться на определенном устройстве, на котором он будет отображаться, будь то телефон, планшет или настольный компьютер или другое устройство.
Подсказки — это необязательные атрибуты, которые можно добавить к элементам для достижения определенного визуального поведения. Подсказки могут быть конкретными устройствами или уведомлениями.
Базовый пример
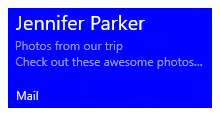
В этом примере показано, что могут создавать адаптивные шаблоны плиток.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Результат:

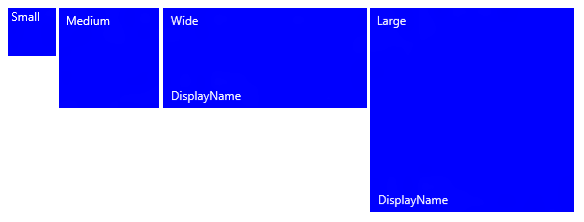
Размеры плиток
Содержимое для каждого размера плитки по отдельности указывается в отдельных элементах TileBinding в полезных данных XML. Выберите целевой размер, задав атрибут шаблона одному из следующих значений:
TileSmallTileMediumTileWideTileLarge
Для полезных данных XML уведомления об одном плитке укажите <элементы привязки> для каждого размера плитки, который вы хотите поддерживать, как показано в этом примере:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Результат:

Фирменная символика
Вы можете управлять фирменной символикой в нижней части динамической плитки (отображаемое имя и логотип угла) с помощью атрибута фирменной символики в полезных данных уведомления. Вы можете выбрать отображение none, только nameте, которые logoесть или оба.nameAndLogo
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Результат:

Фирменная символика может применяться для определенных размеров плиток одним из двух способов:
- Применяя атрибут к элементу TileBinding .
- Применив атрибут к элементу TileVisual , который влияет на всю полезные данные уведомления.
Если для привязки не указана фирменная символика, она будет использовать фирменную символику, указанную в визуальном элементе.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
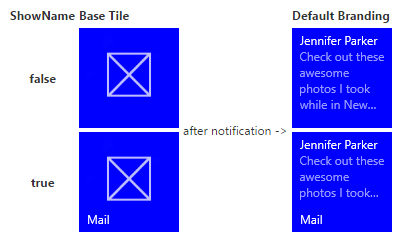
Результат фирменной символики по умолчанию:

Если вы не указываете фирменную символику в полезных данных уведомления, свойства базовой плитки определяют фирменную символику. Если на базовой плитке отображается отображаемое имя, фирменной символики по умолчанию будут заданы name. В противном случае фирменная символика по умолчанию none будет отображаться, если отображаемое имя не отображается.
Обратите внимание , что это изменение с Windows 8.x, в котором фирменная символика по умолчанию была логотипом.
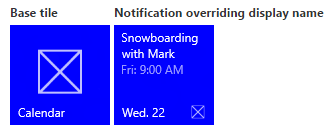
Отображаемое имя ##
Вы можете переопределить отображаемое имя уведомления, введя текстовую строку выбранного атрибута displayName . Как и в случае с фирменной символикой, можно указать это на элемент TileVisual , который влияет на всю полезные данные уведомления или элемент TileBinding , который влияет только на отдельные плитки.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Результат:

Текст
Элемент AdaptiveText используется для отображения текста. С помощью подсказок можно изменить способ отображения текста.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
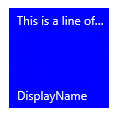
Результат:

Упаковка текста
По умолчанию текст не упаковывается и будет продолжаться от края плитки. hint-wrap Используйте атрибут, чтобы задать оболочку текста в текстовом элементе. Вы также можете контролировать минимальное и максимальное количество строк, используя hint-minLines hint-maxLinesи оба из которых принимают положительные целые числа.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
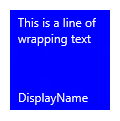
Результат:

Стили текста
Стили определяют размер шрифта, цвет и вес текстовых элементов. Существует ряд доступных стилей, включая "тонкий" вариант каждого стиля, который задает непрозрачность 60%, что обычно делает цвет текста оттенком светло-серого.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
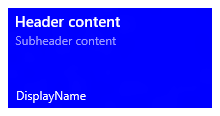
Результат:

Обратите внимание , что стиль по умолчанию используется для заголовка, если стиль подсказки не указан.
Базовые стили текста
| <text hint-style="*" /> | Высота шрифта | Насыщенность шрифта |
|---|---|---|
| caption | 12 эффективных пикселей (epx) | Обычное |
| текст | 15 epx | Обычное |
| base | 15 epx | Полужирный |
| подзаголовок | 20 epx | Обычное |
| title | 24 epx | Полусвет |
| подзаголовок | 34 epx | Светлый |
| авторизации | 46 epx | Светлый |
Варианты стиля числовых текстов
Эти вариации снижают высоту строки, чтобы содержимое выше и ниже приблизилось к тексту.
- titleNumeral
- subheaderNumeral
- headerNumeral
Варианты стиля тонкого текста
Каждый стиль имеет тонкий вариант, который дает тексту 60 % непрозрачности, что обычно делает текст цветом светло-серый.
- captionSubtle
- bodySubtle
- baseSubtle
- подзаголовок
- titleSubtle
- titleNumeralSubtle
- subheaderSubtle
- subheaderNumeralSubtle
- headerSubtle
- headerNumeralSubtle
Text alignment
Текст можно выровнять по горизонтали влево, в центре или вправо. На языках слева направо, таких как английский, текст по умолчанию выровнен по левому краю. На языках справа налево, таких как арабский, текст по умолчанию выравнивается по правому краю. Вы можете вручную задать выравнивание с атрибутом выравнивания намека на элементы.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
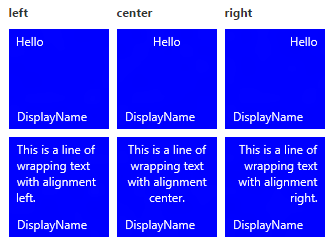
Результат:

Группы и подгруппы
Группы позволяют семантике объявлять, что содержимое внутри группы связано и должно отображаться в полном объеме, чтобы содержимое имело смысл. Например, у вас может быть два текстовых элемента, заголовок и подзаголовок, и это не имеет смысла только для отображения заголовка. Группируя эти элементы внутри подгруппы, все элементы будут отображаться (если они могут соответствовать) или не отображаться вообще (так как они не могут соответствовать).
Чтобы обеспечить оптимальный интерфейс на устройствах и экранах, предоставьте несколько групп. Наличие нескольких групп позволяет плитке адаптироваться к более крупным экранам.
Обратите внимание , что единственным допустимым дочерним элементом группы является подгруппа.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Результат:

Подгруппы (столбцы)
Подгруппы также позволяют разделить данные на семантические разделы в группе. Для динамических плиток это визуально преобразуется в столбцы.
Атрибут hint-weight позволяет управлять шириной столбцов. Значение hint-weight выражается как взвешенное соотношение доступного пространства, которое идентично GridUnitType.Star поведению. Для столбцов равной ширины присвойте каждому весу 1.
| hint-weight | Процент ширины |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| Общий вес: 4 |

Чтобы сделать один столбец в два раза больше, чем другой столбец, назначьте меньший столбец весом 1 и большее значение 2.
| hint-weight | Процент ширины |
| 1 | 33,3 % |
| 2 | 66,7 % |
| Общий вес: 3 |

Если вы хотите, чтобы первый столбец составил 20 % от общей ширины, а второй столбец составил 80 % от общей ширины, назначьте первый вес 20 и второй вес 80. Если общий вес равен 100, они будут действовать в качестве процентных значений.
| hint-weight | Процент ширины |
| 20 | 20% |
| 80 | 80% |
| Общий вес: 100 |

Обратите внимание, что поле 8 пикселей автоматически добавляется между столбцами.
Если у вас более двух подгрупп, следует указать hint-weight, что принимает только положительные целые числа. Если вы не указываете hint-weight для первой подгруппы, она будет назначена в весе 50. Следующая подгруппа, у которой нет указанного значения hint-weight , будет назначена вес, равный 100 минус сумма предыдущих весов или 1, если результат равен нулю. Остальные подгруппы, у которых нет указанных подсказок, будут назначены вес 1.
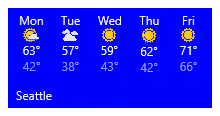
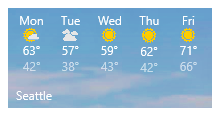
Ниже приведен пример кода для плитки погоды, которая показывает, как можно достичь плитки с пятью столбцами равной ширины:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Результат:

Изображения
Элемент <изображения> используется для отображения изображений на уведомлении плитки. Изображения можно разместить в виде встроенного изображения в содержимом плитки (по умолчанию), в качестве фонового изображения за содержимым или в виде изображения, которое анимирует в верхней части уведомления.
Примечание.
Изображения можно использовать из пакета приложения, локального хранилища приложения или из Интернета. По состоянию на Fall Creators Update веб-образы могут составлять до 3 МБ в обычных подключениях и 1 МБ на лимитных подключениях. На устройствах, не работающих в Fall Creators Update, веб-образы не должны превышать 200 КБ.
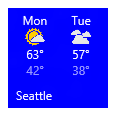
Без дополнительных действий изображения будут равномерно сжиматься или расширяться, чтобы заполнить доступную ширину. В этом примере показана плитка с двумя столбцами и встроенными изображениями. Встроенные изображения растянуты, чтобы заполнить ширину столбца.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Результат:

Изображения, размещенные в корне привязки <> или в первой группе, также будут растягиваться, чтобы соответствовать доступной высоте.
Выравнивание изображений
Изображения можно задать для выравнивания по левому краю, центру или правому краю с помощью атрибута выравнивания подсказок. Это также приведет к отображению изображений в собственном разрешении вместо растяжения для заливки ширины.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Результат:

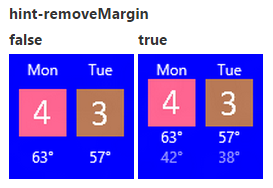
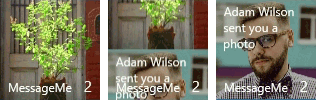
Поля изображения
По умолчанию встроенные изображения имеют 8-пиксельное поле между любым содержимым выше или ниже изображения. Это поле можно удалить с помощью атрибута hint-removeMargin на изображении. Однако изображения всегда сохраняют 8-пиксельное поле от края плитки, а подгруппы (столбцы) всегда сохраняют 8-пиксельное заполнение между столбцами.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

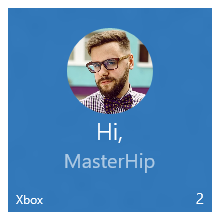
Обрезка изображения
Изображения можно обрезать в круг с помощью атрибута обрезки подсказки , который в настоящее время поддерживает только значения "none" (по умолчанию) или "круг".
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Результат:

Фоновое изображение
Чтобы задать фоновое изображение, поместите элемент изображения в корень <привязки> и задайте для атрибута размещения значение "фон".
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Результат:

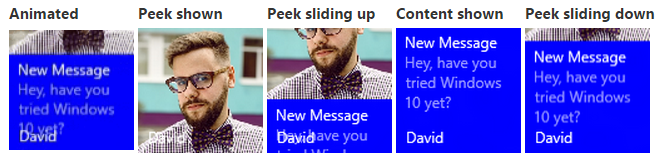
Просмотр изображения
Можно указать изображение, которое отображается в верхней части плитки. Изображение для просмотра использует анимацию для слайда вниз или вверх с верхней части плитки, просматривая в представление, а затем скользя обратно, чтобы показать основное содержимое на плитке. Чтобы задать изображение, поместите элемент изображения в корень <привязки> и задайте для атрибута размещения значение "Просмотреть".
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Обрезка круга для просмотра и фоновых изображений
Используйте атрибут обрезки подсказки для просмотра и фоновых изображений для обрезки круга:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
Результат должен выглядеть так:

Использование изображения в режиме просмотра и фона
Чтобы использовать как изображение, так и фоновое изображение в уведомлении плитки, укажите как изображение, так и фоновое изображение в полезных данных уведомления.
Результат должен выглядеть так:

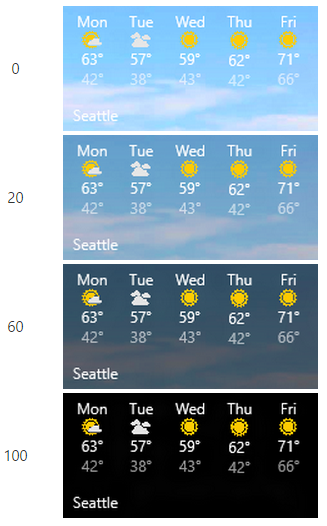
Просмотр и наложение фонового изображения
Вы можете задать черное наложение на фоновом фоне и просмотреть изображения с помощью подсказки наложения, который принимает целые числа от 0 до 100, с 0 не наложением и 100 полной черной наложением. Вы можете использовать наложение, чтобы убедиться, что текст на плитке доступен для чтения.
Использование наложения подсказки на фоновом изображении
Фоновое изображение по умолчанию будет наложено на 20 %, если в полезных данных есть некоторые текстовые элементы (в противном случае оно по умолчанию будет наложено на 0 %.
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
Результат намека наложения:

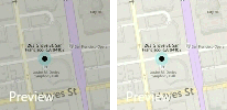
Использование подсказки наложение на изображение
Начиная с Windows 10 версии 1511, мы также поддерживаем наложение на изображение, как и фоновый образ. Укажите наложение подсказки на элемент изображения в виде целого числа от 0 до 100. По умолчанию для просмотра изображений используется значение 0 (без наложения).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
В этом примере показано изображение с 20 % непрозрачности (слева) и с 0 % непрозрачности (справа):

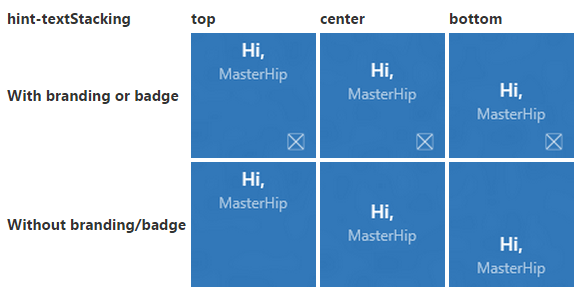
Вертикальное выравнивание (стек текста)
Вы можете управлять вертикальным выравниванием содержимого на плитке с помощью hint-textStacking атрибута в элементе TileBinding и элементе AdaptiveSubgroup . По умолчанию все по вертикали выровнены поверх верхней части, но вы также можете выровнять содержимое внизу или центру.
Стек текста в элементе привязки
При применении на уровне TileBinding текстовый стек задает вертикальное выравнивание содержимого уведомления в целом, выравнивая доступное вертикальное пространство над областью фирменной символики или эмблемы.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Стек текста в элементе подгруппы
При применении на уровне AdaptiveSubgroup текстовый стек задает вертикальное выравнивание содержимого подгруппы (столбца), выравнивая доступное вертикальное пространство в пределах всей группы.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}