Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Power Automate предлагает несколько действий в группе "Браузерная автоматизация", чтобы позволить пользователям взаимодействовать с веб-браузерами. Браузерная автоматизация — это частный случай автоматизации пользовательского интерфейса, используемой для взаимодействия с веб-элементами.
Помимо встроенного браузера для автоматизации, в настоящее время поддерживаются четыре веб-браузера:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
Внимание
Перед автоматизацией веб-страниц необходимо установить соответствующее расширение браузера и соответствующим образом настроить браузер. Чтобы получить дополнительную информацию о поддерживаемых браузерах и необходимых расширениях и можно найти в разделе Установка расширений Power Automate для браузеров.
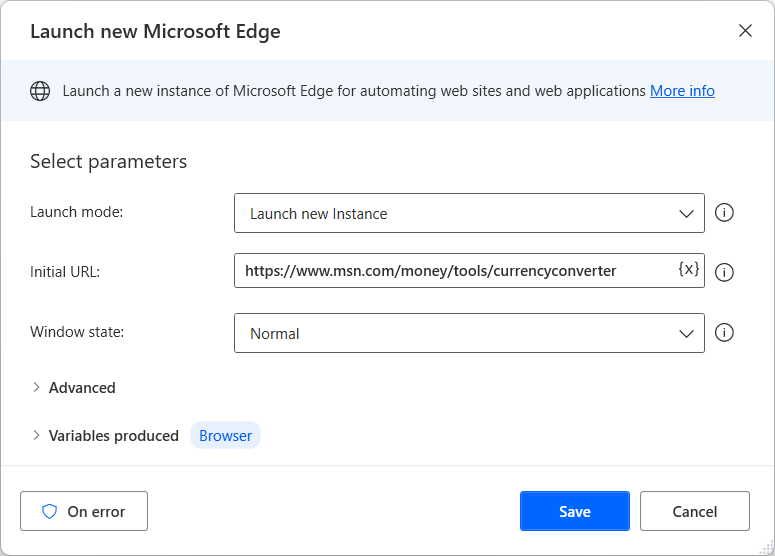
Чтобы выполнить веб-автоматизацию, сначала необходимо создать новый экземпляр браузера. Вы можете сделать это с помощью действий запуска браузера, которые поддерживают Microsoft Edge, Google Chrome, Mozilla Firefox и Internet Explorer. С помощью действий запуска браузера вы также можете указать, следует ли запускать веб-страницу на локальном рабочем столе или в среде виртуального рабочего стола.
Заметка
Чтобы запустить браузер на виртуальном рабочем столе, сначала запишите хотя бы один элемент пользовательского интерфейса на этом рабочем столе. Этот элемент должен быть доступен в репозитории элементов пользовательского интерфейса вашего потока.
Чтобы автоматизировать веб-страницу, необходимо запустить или присоединить один из поддерживаемых браузеров, затем развернуть действия автоматизации браузера. Действия браузерной автоматизации позволяют вам взаимодействовать с веб-страницами и эмулировать события, такие как нажатие, с помощью сценариев JavaScript. Вы можете разработать поток вручную или с помощью средства записи.
Заметка
Веб-автоматизация в Power Automate для компьютеров имеет такое поведение, при котором она не может открываться другим пользователем системы или подключаться к любому браузеру, который был открыт другим пользователем системы, отличным от того, который использовался для открытия Power Automate для компьютеров. Такое поведение происходит по соображениям безопасности.
По умолчанию действия браузерной автоматизации не перемещают указатель мыши по экрану. В результате они могут выполняться, даже если веб-браузер свернут или целевая вкладка не находится в фокусе. Эта функция позволяет выполнять другие действия на компьютере во время работы потока браузерной автоматизации.
Однако некоторые действия, такие как Перейти по ссылке на веб-странице и Заполнить текстовое поле на веб-странице, поддерживают физическое взаимодействие в случаях, когда события JavaScript не работают должным образом. Если включить физическое взаимодействие, браузер нельзя будет свернуть, а целевая вкладка должна будет находиться в фокусе.
Сравнение использования Internet Explorer и браузера для автоматизации
Несмотря на то, что браузер для автоматизации основан на Internet Explorer, он предоставляет некоторые функции и ограничения, повышающие эффективность автоматизации.
Браузер для автоматизации работает из коробки, а Internet Explorer требует дополнительной настройки. Настройки безопасности могут быть нежелательными в организациях со строгими политиками безопасности, запрещающими внесение изменений вручную.
Действие Перейти по ссылке загрузки на веб-странице работает с браузером для автоматизации независимо от версии Internet Explorer. Для фактического Internet Explorer это действие требует версии 8 или ниже.
Браузер для автоматизации подавляет все диалоговые окна сообщений, которые могут беспрепятственно появляться в Internet Explorer. Если эта функция нежелательна, примените суффикс ShowDialogs в конце URL-адреса в действии Запустить новый Internet Explorer.
Браузер для автоматизации не поддерживает вкладки или открытие ссылок в окнах. Когда вы выбираете ссылку, браузер открывает ее в том же окне/экземпляре.
Браузер для автоматизации имеет небольшое преимущество в производительности, потому что он не загружает ненужные элементы и надстройки, как это делает Internet Explorer.
Автоматизация браузеров и веб-элементов
Перед развертыванием любых других действий автоматизации браузера используйте одно из действий запуска браузера для создания экземпляра браузера. Вы можете начать новый сеанс браузера или подключиться к существующему.
- Запустить новый экземпляр Microsoft Edge
- Запустить новый экземпляр Internet Explorer
- Запустить новый экземпляр Chrome
- Запустить новый экземпляр Firefox

Когда экземпляр браузера доступен, можно развернуть другие действия автоматизации браузера для взаимодействия с веб-страницами. Действия "Заполнение веб-форм" предназначены для ввода данных на веб-страницах, в то время как действия извлечения веб-данных извлекают данные с веб-страниц.
Вы можете найти список со всеми доступными действиями автоматизации браузера в Справочнике по действиям автоматизации браузеров.

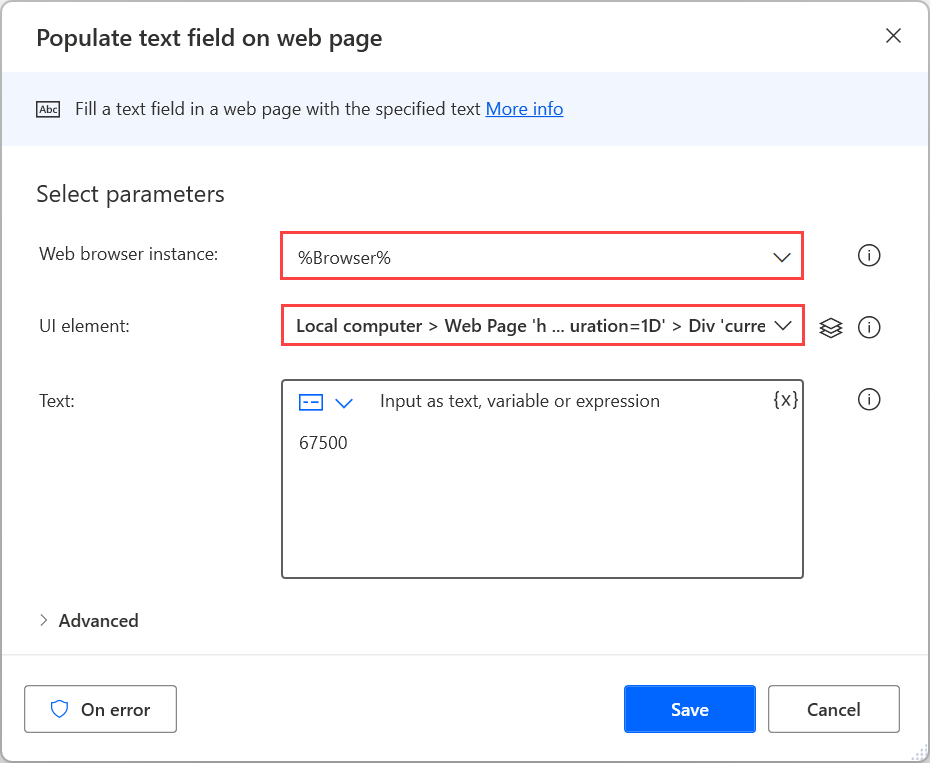
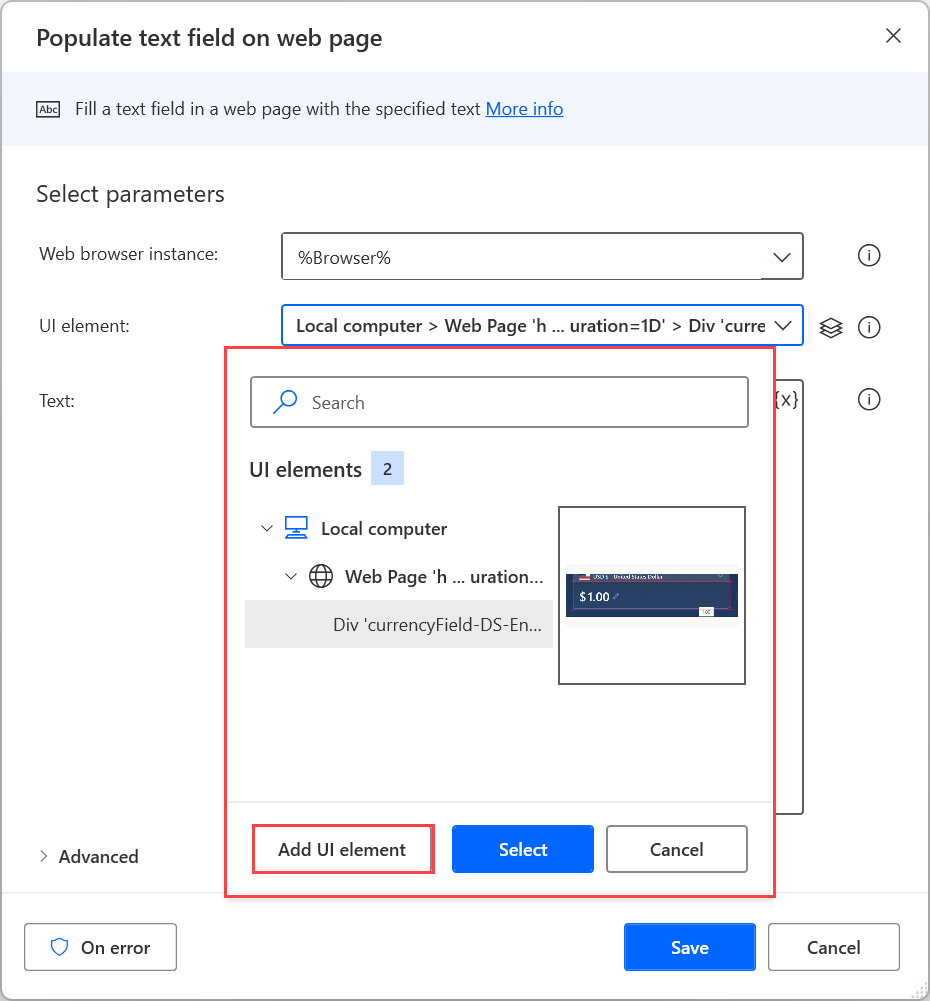
Помимо экземпляра браузера, для большинства действий автоматизации браузера требуется указать элемент интерфейса пользователя, с которым требуется взаимодействовать. Существующие элементы пользовательского интерфейса видны на панели элементов пользовательского интерфейса, а новые можно добавлять непосредственно через свойства действия или панель. Чтобы найти дополнительную информацию об элементах пользовательского интерфейса, перейдите в раздел Автоматизация с использованием элементов пользовательского интерфейса.
Заметка
Действия по автоматизации браузеров принимают исключительно элементы пользовательского интерфейса, захваченные с веб-страниц. Поэтому элементы пользовательского интерфейса, захваченные из классических приложений, недоступны в действиях автоматизации браузера.

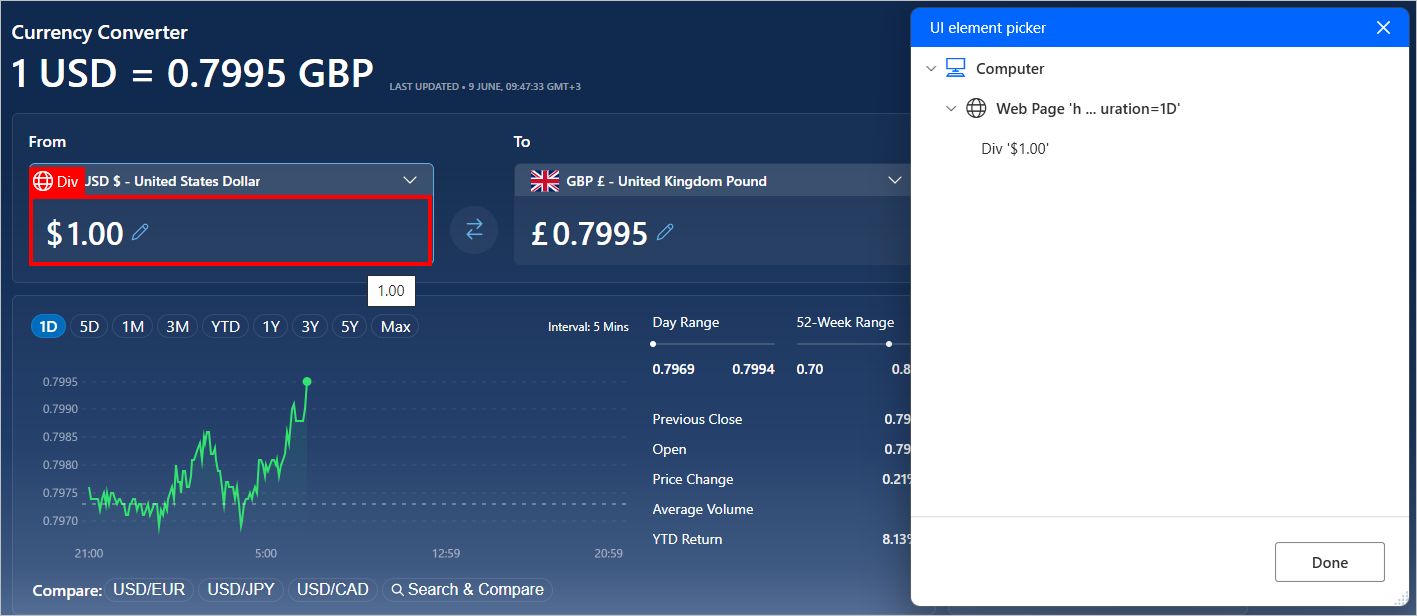
Чтобы добавить новый элемент пользовательского интерфейса, выделите соответствующий веб-элемент и нажмите Ctrl + щелчок левой кнопкой мыши. После добавления всех необходимых элементов выберите Готово, чтобы сохранить их.

Ввод данных на веб-страницах
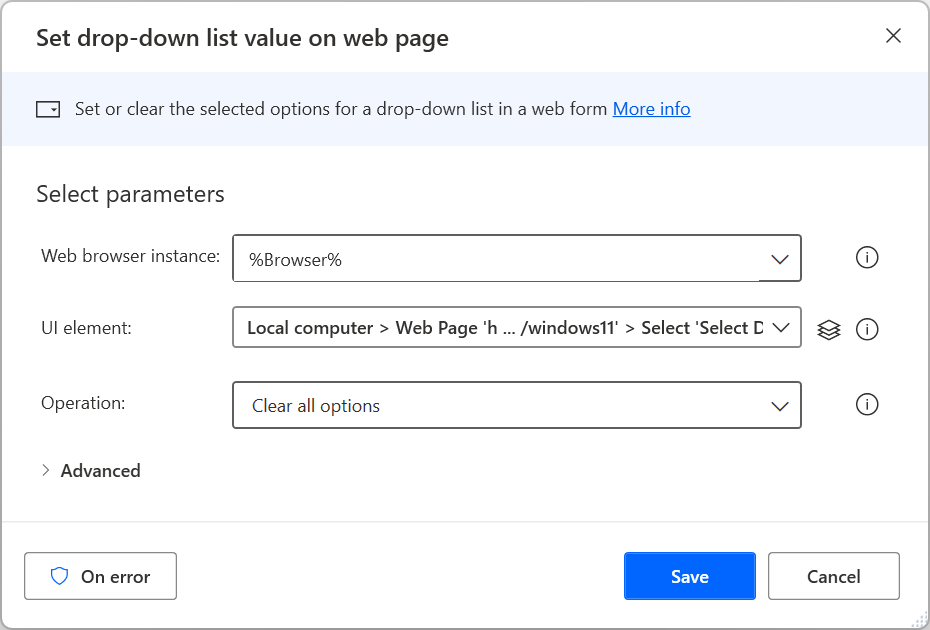
Чтобы обеспечить ввод данных на веб-страницу, выберите соответствующее действие "Заполнение веб-форм" в зависимости от характера элемента. Например, используйте действие Установить значение раскрывающегося списка на веб-странице, чтобы выбрать элемент в раскрывающемся меню.

Извлечение данных с веб-страниц
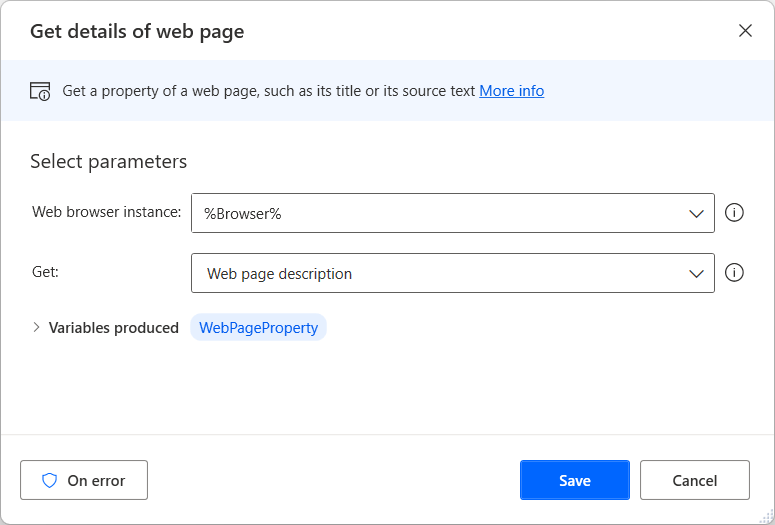
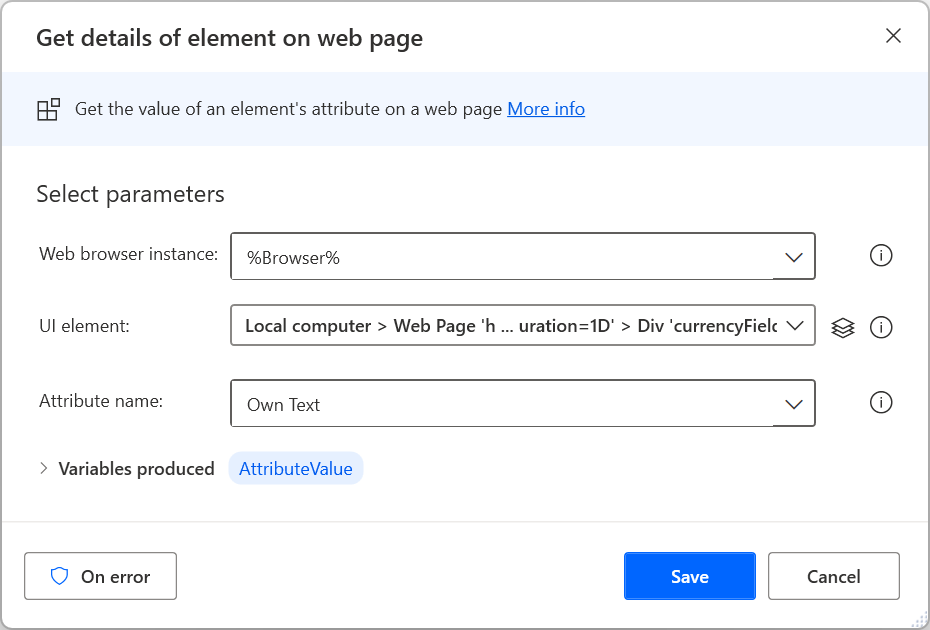
Чтобы извлечь определенный фрагмент данных с веб-страницы, используйте действие Получить сведения о веб-странице или Получить сведения об элементе на веб-странице в зависимости от того, относятся ли рассматриваемые данные ко всей веб-странице или к ее элементу. Чтобы получить дополнительную информацию об извлечении сведений из веб-страниц, см. раздел Получение сведений с веб-страницы.

Помимо предварительно заполненных параметров вы можете вручную выбрать любой HTML-атрибут, который может иметь выбранный веб-элемент.
Кроме того, действие Получить сведения об элементе на веб-странице поддерживает атрибут waelementrectangle, который извлекает верхнюю левую точку и размеры веб-элемента. Чтобы получить дополнительную информацию об этом атрибуте, перейдите в раздел Получение координат и размера веб-элемента.

Извлечение структурированных данных с веб-страниц
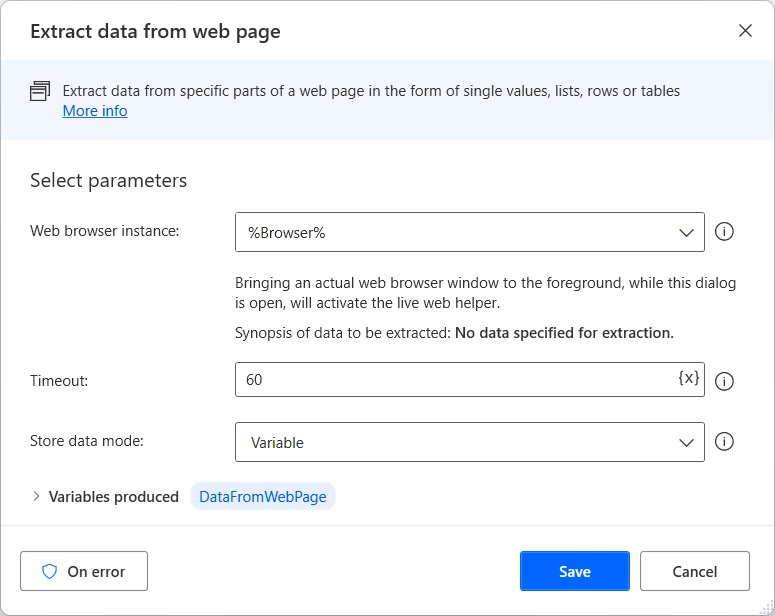
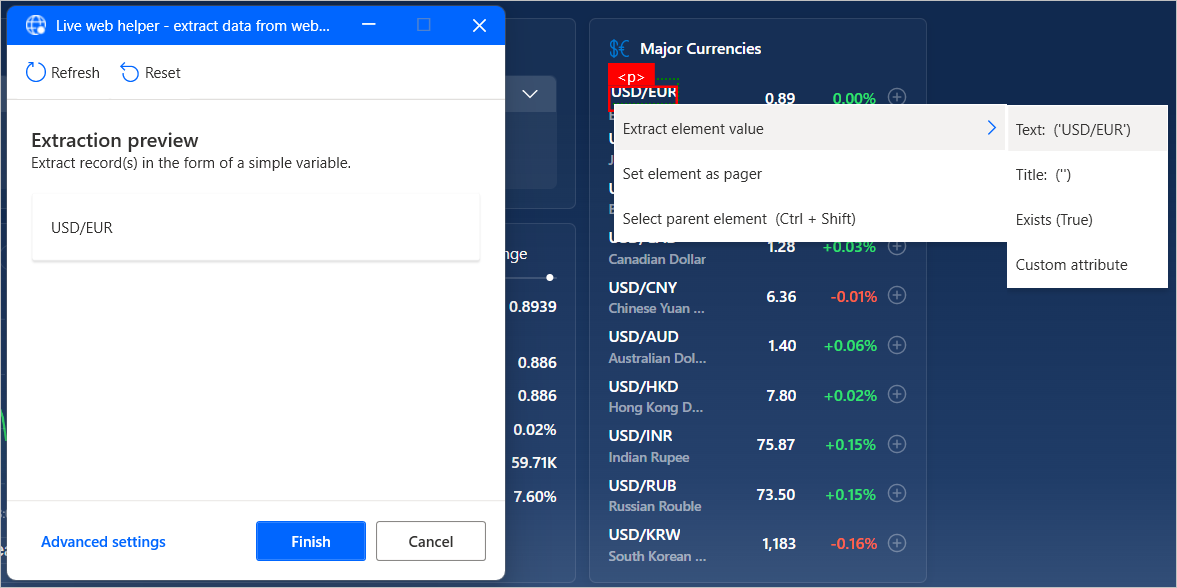
Для извлечения больших объемов структурированных данных используйте действие Извлечь данные с веб-страницы. Вы можете хранить извлеченные данные в виде отдельных значений, списков и таблиц или вставлять их в рабочие листы Excel.

Когда интерактивный веб-помощник открыт, выберите или щелкните правой кнопкой мыши целевые данные, чтобы просмотреть доступные параметры извлечения. Чтобы извлечь значение, выберите Извлечь значение элемента, затем выберите атрибут HTML, который вы хотите извлечь.

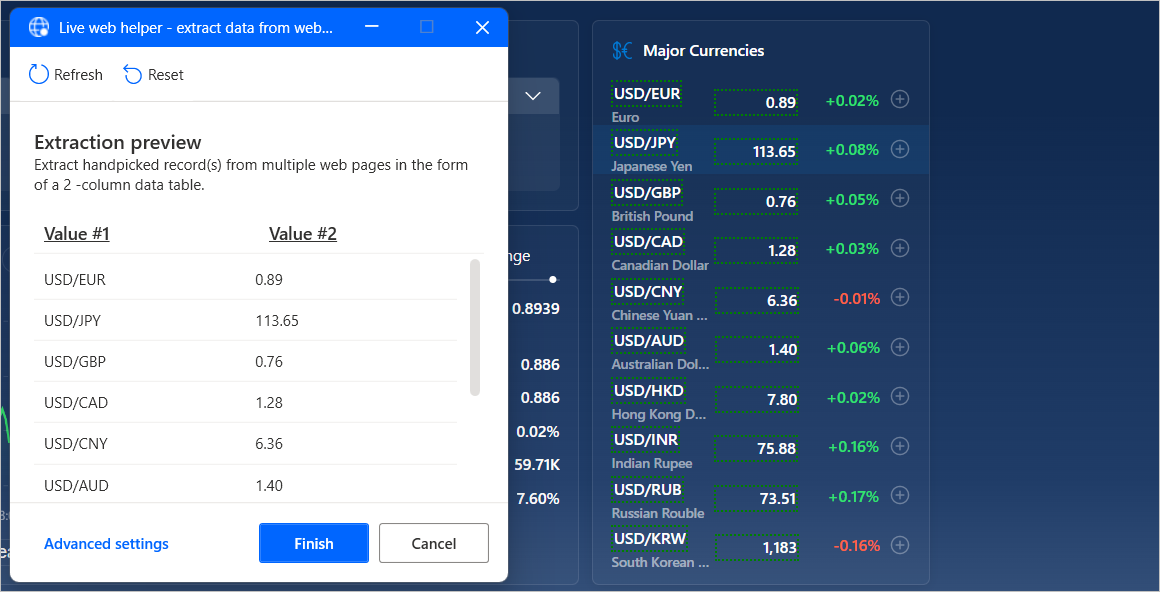
Power Automate автоматически идентифицирует списки или таблицы данных после выбора двух или более их элементов для извлечения.
Заметка
Чтобы быстрее извлечь всю HTML-таблицу, выберите или щелкните ее правой кнопкой мыши и выберите Извлечь всю таблицу HTML. Эта опция доступна только для элементов, которые Power Automate распознает как таблицы HTML. Если данные структурированы как таблица, но не распознаются как таблица HTML, извлеките первые два элемента, как описано ранее.

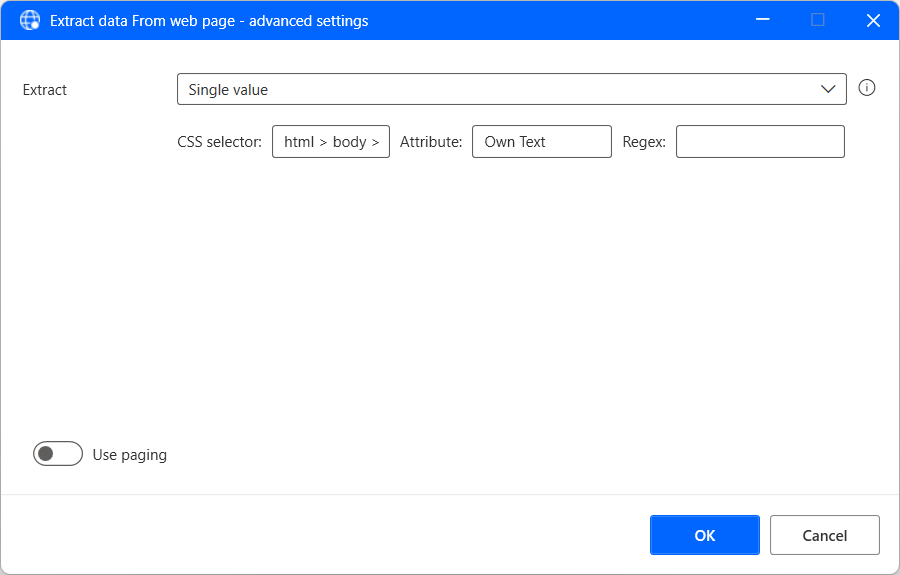
В качестве альтернативы вы можете вручную создавать или редактировать селекторы CSS, которые точно указывают определенные элементы.
Чтобы создать селектор CSS, выберите Дополнительные параметры в интерактивном веб-помощнике, затем выберите тип значения, которое вы хотите извлечь. Вы можете извлечь одно значение, несколько вручную выбранных значений (каждое значение определяется другим селектором), списки, таблицы и целые HTML-таблицы.
Каждый селектор CSS состоит из древовидной структуры HTML-элемента, извлекаемого из него атрибута и, необязательно, регулярного выражения для реализации более сложного выбора.

Извлечение структурированных данных с нескольких страниц
Если извлекаемая информация разделена между несколькими страницами с одинаковой структурой, вам необходимо установить соответствующую конфигурацию разбиения по страницам.
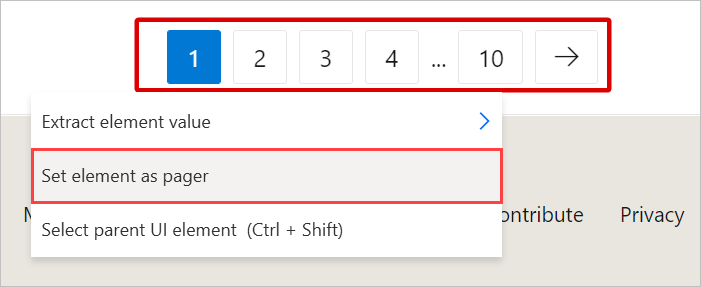
Блок страничной навигации — это веб-элементы, позволяющие перемещаться между несколькими страницами. Чтобы установить блок страничной навигации для извлечения данных, выберите или щелкните правой кнопкой мыши соответствующий элемент блока страничной навигации и выберите Установить элемент в качестве блока страничной навигации.
Кроме того, вы можете вручную указать блок страничной навигации через Дополнительные параметры интерактивного веб-помощника.

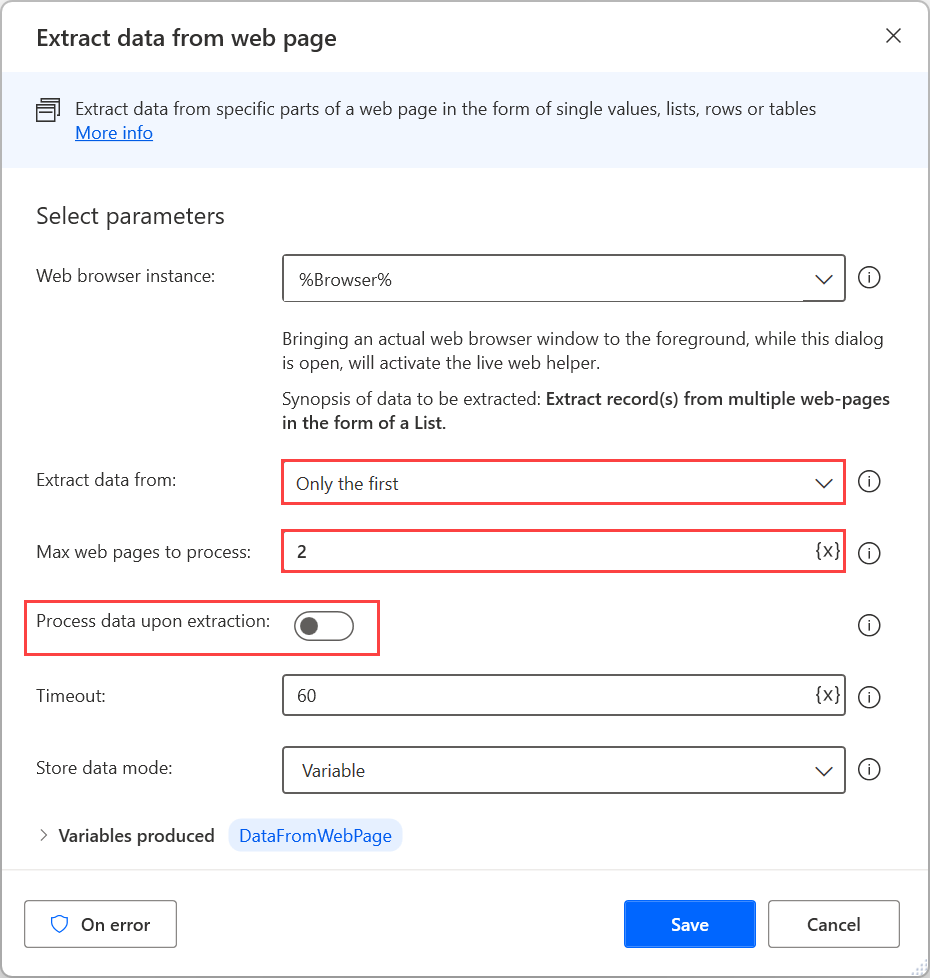
По завершении выбора данных закройте интерактивный веб-помощник и настройте соответствующие параметры в действии Извлечь данные с веб-страницы. Вы можете выбрать между извлечением данных со всех доступных страниц или с определенного их количества.
При желании вы можете включить Обрабатывать данные при извлечении, чтобы позволить Power Automate обрабатывать извлеченные данные различными способами, например, удалять пробелы и нежелательные символы. Однако этот параметр может повлиять на производительность при больших объемах данных.

Взаимодействие с веб-службами
Power Automate предоставляет различные HTTP-действия, позволяющие вам напрямую взаимодействовать с веб-ресурсами, такими как веб-страницы, файлы и API-интерфейсы, без необходимости использования веб-браузера. Вы можете найти список со всеми доступными действиями HTTP в Справочнике по действиям HTTP.
Загрузка веб-ресурсов
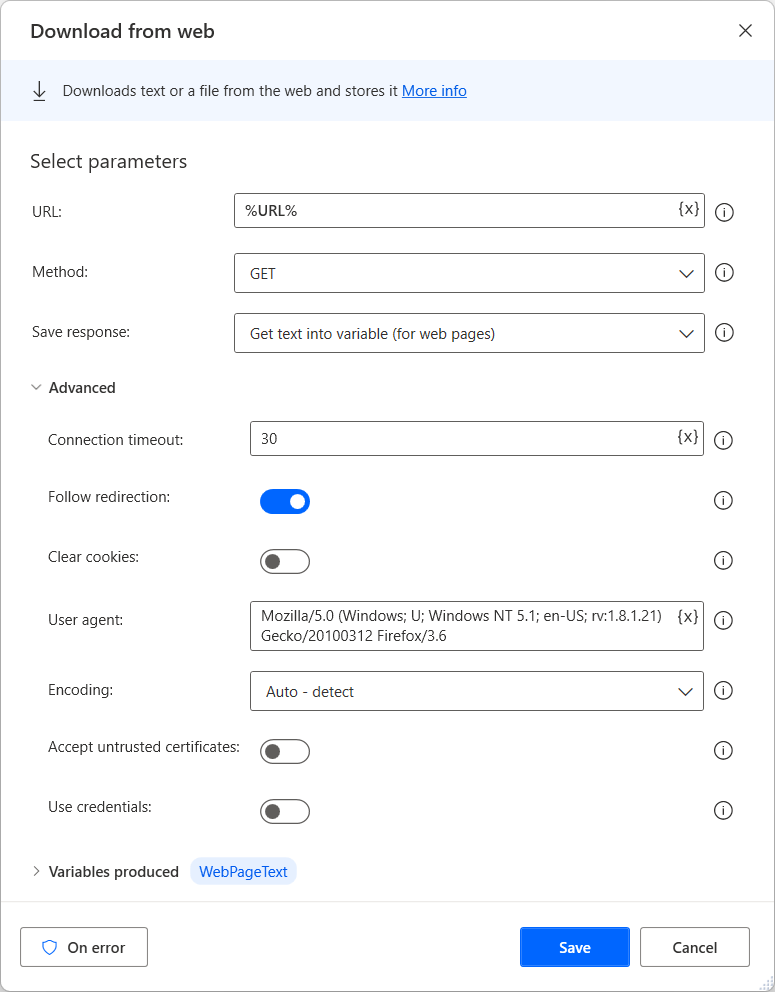
Используйте действие Загрузить из Интернета для прямой загрузки содержимого веб-страницы или файлов, хранящихся в Интернете.
Оба метода GET и POST могут быть использованы в этом действии. Файлы можно загрузить прямо на диск, а содержимое веб-страницы сохраняются в переменных.

Доступ к веб-API
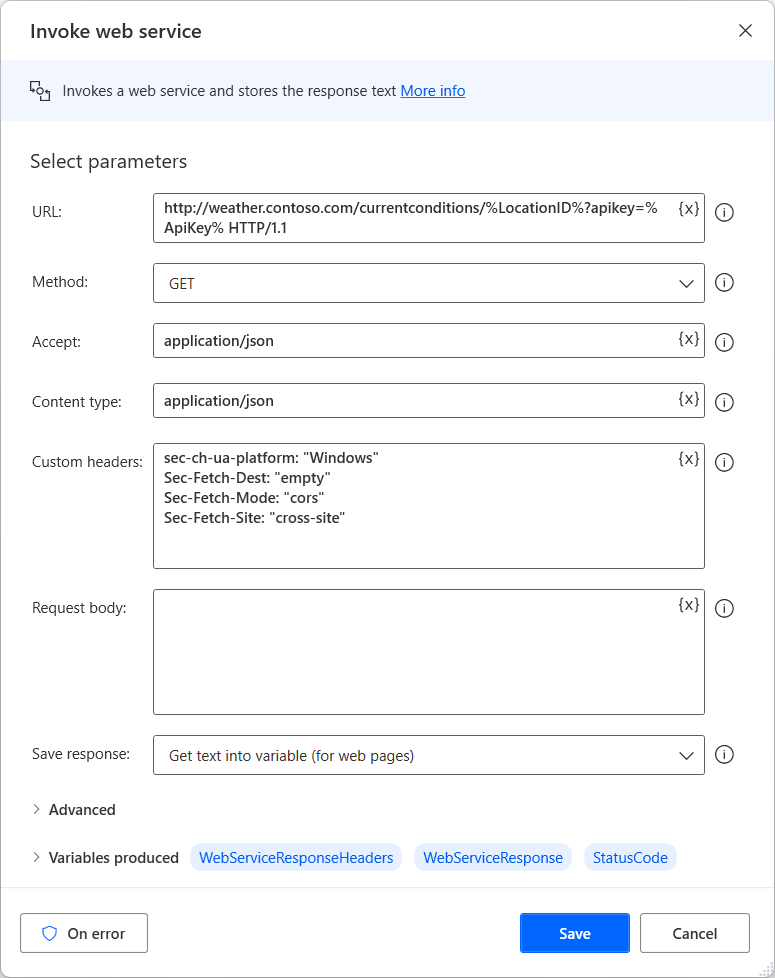
Используйте действие Вызов веб-службы для доступа к веб-API. С этим действием совместимы различные методы, которое полностью настраивается для работы практически с любым API.
Заметка
Перед использованием действия Вызвать веб-службу, обратитесь к странице документации веб-службы, которую вы хотите использовать. Следующий пример нельзя применить ко всем сценариям, так как для каждой веб-службы требуется своя конфигурация и синтаксис.

Помимо действия Вызвать веб-службу, Power Automate предоставляет действие Вызвать веб-службу SOAP для взаимодействия с веб-службами SOAP.