Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом разделе приводятся рекомендации для разработчиков по написанию приложений Windows Presentation Foundation (WPF) с локализуемыми пользовательскими интерфейсами (UIs). В прошлом локализация пользовательского интерфейса была длительным процессом. Каждый язык, для которого адаптировали пользовательский интерфейс, требовал корректировки пикселей по отдельности. Сегодня при правильном проектировании и правильных стандартах кодирования можно создавать пользовательские интерфейсы так, чтобы локализаторам требовалось меньше изменять их размер и перемещать их. Подход к написанию приложений, которые можно легко изменить размер и положение, называется автоматической компоновкой и может быть реализован с помощью проектирования приложений в WPF.
Преимущества использования автоматического макета
Так как система презентаций WPF является мощной и гибкой, она обеспечивает возможность макета элементов в приложении, которое можно настроить в соответствии с требованиями различных языков. В следующем списке перечислены некоторые преимущества автоматической компоновки.
Пользовательский интерфейс хорошо отображается на любом языке.
Уменьшает потребность в переопределении позиции и размера элементов управления после преобразования текста.
Уменьшает необходимость изменять размер окна.
Макет пользовательского интерфейса правильно отображается на любом языке.
Локализация может быть сокращена до точки, что она не превышает строкового перевода.
Автоматическая компоновка и элементы управления
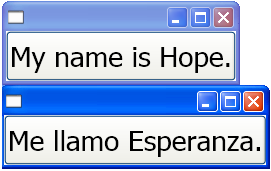
Автоматическая компоновка позволяет приложению автоматически изменять размер элемента управления. Например, элемент управления может измениться, чтобы вместить длину строки. Эта возможность позволяет локалиизаторам переводить строку; Они больше не должны изменять размер элемента управления, чтобы поместить переведенный текст. В следующем примере создается кнопка с содержимым английского языка.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
В примере все, что необходимо, чтобы создать испанскую кнопку, — изменить текст. Например
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
На следующем рисунке показаны выходные данные примеров кода:

Стандарты автоматической верстки и кодирования
При использовании подхода автоматического макета требуется набор стандартов и правил программирования и проектирования для создания полностью локализуемого пользовательского интерфейса. Следующие рекомендации помогут вам в автоматическом кодировании макета.
Не использовать абсолютные позиции
Не используйте Canvas, так как он размещает элементы в абсолютных координатах.
Используйте DockPanel, StackPanelи Grid для размещения элементов управления.
Для обсуждения различных типов панелей см. раздел Обзор панелей.
Не устанавливайте фиксированный размер окна
Используйте Window.SizeToContent. Рассмотрим пример.
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Добавить FlowDirection
Добавьте FlowDirection в корневой элемент приложения.
WPF обеспечивает удобный способ поддержки горизонтальных, двунаправленных и вертикальных макетов. В платформе презентации свойство FlowDirection можно использовать для определения макета. Шаблоны направления потока:
FlowDirection.LeftToRight (LrTb) — горизонтальный макет для латинской, восточной азии и т. д.
FlowDirection.RightToLeft (RlTb) — двунаправленный для арабского, иврита и т. д.
Использовать составные шрифты вместо физических шрифтов
При использовании составных шрифтов свойство FontFamily не требует локализации.
Разработчики могут использовать один из следующих шрифтов или создать собственный.
- Глобальный пользовательский интерфейс
- Глобальный San Serif
- Глобальный шрифт с засечками
Добавление xml:lang
Добавьте атрибут
xml:langв корневой элемент пользовательского интерфейса, напримерxml:lang="en-US"для английского приложения.Так как составные шрифты используют
xml:langдля определения используемого шрифта, задайте это свойство для поддержки многоязычных сценариев.
Автоматический макет и сетка
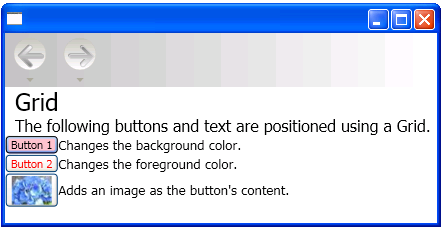
Элемент Grid полезен для автоматического макета, так как он позволяет разработчику размещать элементы. Элемент управления Grid может распределять доступное пространство между дочерними элементами, используя расположение столбцов и строк. Элементы пользовательского интерфейса могут охватывать несколько ячеек и иметь сетки в сетках. Сетки полезны, так как они позволяют создавать и размещать сложный пользовательский интерфейс. В следующем примере показано использование сетки для размещения некоторых кнопок и текста. Обратите внимание, что высота и ширина ячеек заданы Auto; Таким образом, ячейка, содержащая кнопку с изображением, настраивается в соответствии с изображением.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
На следующем рисунке показана сетка, созданная предыдущим кодом.
 Сетки
Сетки
Автоматическая компоновка и гриды с использованием свойства IsSharedSizeScope
Элемент Grid полезен в локализуемых приложениях для создания элементов управления, которые настраиваются в соответствии с содержимым. Однако иногда требуется, чтобы элементы управления поддерживали определенный размер независимо от содержимого. Например, если у вас есть кнопки "ОК", "Отмена" и "Обзор", вы, вероятно, не хотите, чтобы кнопки соответствовали содержимому. В этом случае присоединенное свойство Grid.IsSharedSizeScope полезно для совместного использования одного размера между несколькими элементами сетки. В следующем примере показано, как совместно использовать данные размера столбцов и строк между несколькими элементами Grid.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Замечание
Чтобы увидеть полный пример кода, см. в разделе Совместное использование свойств размера между сетками.
См. также
.NET Desktop feedback
