Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом примере описывается, как использовать сетку в подходе автоматического макета для создания локализованного приложения.
Локализация пользовательского интерфейса может занять много времени. Часто локалиизаторы должны изменять размер и изменять положение элементов в дополнение к переводу текста. В прошлом для каждого языка, на который адаптировался пользовательский интерфейс, требовались корректировки. Теперь с возможностями Windows Presentation Foundation (WPF) можно создавать элементы, которые сокращают потребность в корректировке. Подход к написанию приложений, которые могут быть проще изменить размер и изменить положение, называется auto layout.
Следующий пример расширяемого языка разметки приложений (XAML) демонстрирует использование сетки для размещения некоторых кнопок и текста. Обратите внимание, что высота и ширина ячеек заданы Auto; таким образом, ячейка, содержащая кнопку с изображением, настраивается в соответствии с изображением. Так как элемент Grid может адаптироваться к его содержимому, он может оказаться полезным при принятии подхода автоматического макета к проектированию приложений, которые могут быть локализованы.
Пример
В следующем примере показано, как использовать сетку.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
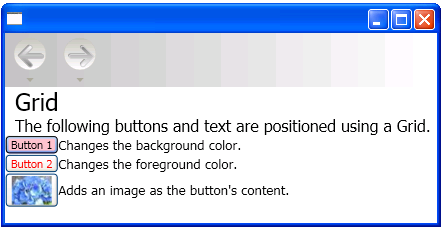
На следующем рисунке показаны выходные данные примера кода.
Пример сетки 
Сетка
См. также
.NET Desktop feedback
