Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Опция Сборка с нуля шаг за шагом проводит вас через процесс создания нового проекта, установки пакетов, написания кода и запуска базового консольного приложения. Этот подход рекомендуется, если вы хотите понять все сведения, связанные с созданием приложения, которое подключается к Хранилище BLOB-объектов Azure. Если вы предпочитаете автоматизировать задачи развертывания и начинать работу с завершенным проектом, выберите "Начать с шаблона".
Примечание.
Параметр "Начать с шаблона " использует интерфейс командной строки разработчика Azure для автоматизации задач развертывания и начинает работу с завершенным проектом. Этот подход рекомендуется, если вы хотите как можно быстрее изучить код без выполнения задач установки. Если вы предпочитаете пошаговые инструкции по созданию приложения, выберите "Сборка с нуля".
Используйте клиентскую библиотеку Azure для BLOB-объектов в Node.js для управления BLOB-объектами и контейнерами.
В этой статье описано, как установить пакет и попробовать пример кода для основных задач.
В этой статье вы используете интерфейс командной строки разработчика Azure для развертывания ресурсов Azure и запуска полного консольного приложения с несколькими командами.
Справочник по API | Исходный код библиотеки | Пакет (npm) | Примеры
Предварительные условия
- Учетная запись Azure с активной подпиской— создание учетной записи бесплатно
- учетная запись служба хранилища Azure — Создание учетной записи хранения
- Node.js LTS
Установка
В этом разделе описывается, как подготовить проект для работы с клиентской библиотекой Azure Blob Storage для Node.js.
Создание проекта Node.js
Создайте приложение JavaScript с именем BLOB-quickstart.
В окне консоли (например, cmd, PowerShell или Bash) создайте новый каталог для проекта:
mkdir blob-quickstartПерейдите в только что созданный каталог blob-quickstart :
cd blob-quickstartСоздайте файл package.json:
npm init -yОткройте проект в Visual Studio Code:
code .
Установка пакетов
В каталоге проекта установите следующие пакеты с помощью npm install команды.
Установите пакет npm для службы хранилища Azure:
npm install @azure/storage-blobУстановите пакет npm Azure Identity для подключения без пароля.
npm install @azure/identityУстановите другие зависимости, используемые в этом кратком руководстве:
npm install uuid dotenv
Настройка платформы приложения
Из каталога проекта:
Создание файла с именем
index.jsСкопируйте следующий код в файл:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
С установленным интерфейсом командной строки разработчика Azure можно создать учетную запись хранения и запустить пример кода с помощью нескольких команд. Проект можно запустить в локальной среде разработки или в DevContainer.
Инициализация шаблона интерфейса командной строки разработчика Azure и развертывание ресурсов
В пустом каталоге выполните следующие действия, чтобы инициализировать azd шаблон, создать ресурсы Azure и приступить к работе с кодом:
Клонируйте ресурсы репозитория быстрого запуска из GitHub и инициализируйте шаблон локально.
azd init --template blob-storage-quickstart-nodejsВам будет предложено получить следующие сведения:
- Имя среды: это значение используется в качестве префикса для всех ресурсов Azure, созданных Azure Developer CLI. Имя должно быть уникальным для всех подписок Azure и должно составлять от 3 до 24 символов. Имя может содержать только цифры и строчные буквы.
Войдите в Azure.
azd auth loginПодготовка и развертывание ресурсов в Azure:
azd upВам будет предложено получить следующие сведения:
- Подписка: подписка Azure, в которую развертываются ваши ресурсы.
- Расположение: регион Azure, в котором развернуты ресурсы.
Завершение развертывания может занять несколько минут. Выходные данные команды
azd upвключают имя только что созданной учетной записи хранения, которую потребуется позже для запуска кода.
Запуск примера кода
На этом этапе ресурсы развертываются в Azure, и код почти готов к выполнению. Выполните следующие действия, чтобы установить пакеты, обновить имя учетной записи хранения в коде и запустить пример консольного приложения:
-
Установка пакетов. Перейдите к локальному
blob-quickstartкаталогу. Установите пакеты для клиентских библиотек для Azure Blob Storage и клиентской идентификации Azure, а также другие пакеты, используемые для быстрой настройки, с помощью следующей команды:npm install @azure/storage-blob @azure/identity uuid dotenv -
Обновите имя учетной записи хранения: в локальном
blob-quickstartкаталоге измените файл с именем index.js. Найдите плейсхолдер<storage-account-name>и замените его реальным именем учетной записи хранения, созданной командойazd up. Сохраните изменения. -
Запустите проект: выполните следующую команду, чтобы запустить приложение:
node index.js - Просмотрите выходные данные: это приложение создает контейнер и загружает текстовую строку в формате blob в контейнер. Затем в примере перечисляются блобы в контейнере, скачивается блоб и отображаются его содержимое. Затем приложение удаляет контейнер и все его блобы.
Чтобы узнать больше о том, как работает пример кода, см. Примеры кода.
После завершения тестирования кода см. раздел "Очистка ресурсов", чтобы удалить ресурсы, созданные командой azd up.
Объектная модель
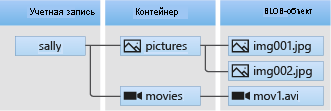
Хранилище BLOB-объектов Azure оптимизировано для хранения больших объемов неструктурированных данных. Неструктурированные данные — это данные, которые не соответствуют определенной модели данных или определению, например текстовых или двоичных данных. В хранилище блоб-данных предлагается три типа ресурсов:
- учетная запись хранения;
- контейнер в учетной записи хранения
- большой двоичный объект в контейнере.
На следующей схеме показана связь между этими ресурсами.

Используйте следующие классы JavaScript для взаимодействия с этими ресурсами.
-
BlobServiceClient: класс
BlobServiceClientпозволяет управлять ресурсами службы хранилища Azure и контейнерами BLOB-объектов. -
ContainerClient: класс
ContainerClientпозволяет управлять контейнерами службы хранилища Azure и содержащимися в них блобами. -
BlobClient: класс
BlobClientпозволяет управлять BLOB-объектами службы хранилища Azure.
Примеры кода
В этих примерах фрагментов кода показано, как выполнять следующие задачи с помощью клиентской библиотеки Хранилище BLOB-объектов Azure для JavaScript:
- Проверка подлинности в Azure и авторизация доступа к данным BLOB-объектов
- Создание контейнера
- загрузка блобов в контейнер
- Перечислить блобы в контейнере
- скачивание больших двоичных объектов;
- Удаление контейнера
Пример кода также доступен на сайте GitHub.
Примечание.
Шаблон CLI разработчика Azure включает файл, в котором уже есть пример кода. В следующих примерах приведены подробные сведения для каждой части примера кода. Шаблон реализует рекомендуемый метод проверки подлинности без пароля, как описано в разделе "Проверка подлинности в Azure ". Метод строки подключения рассматривается как альтернатива, но не используется в шаблоне и не рекомендуется для промышленного кода.
Проверка подлинности в Azure и авторизация доступа к BLOB-объектам
Запросы приложений к Хранилищу BLOB-объектов Azure должны быть авторизованы. Использование класса DefaultAzureCredential, предоставленного клиентской библиотекой удостоверений Azure, является рекомендуемым подходом для реализации подключений без пароля к службам Azure в коде, включая хранилище Blob.
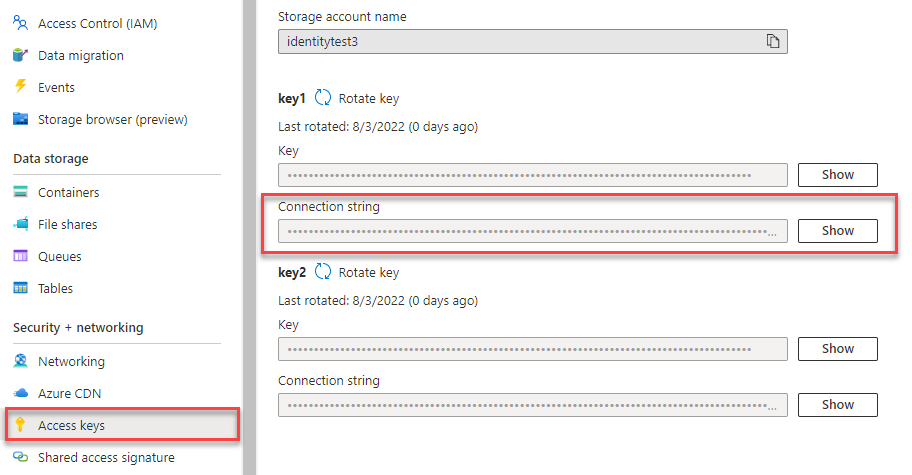
Вы также можете авторизовать запросы к Хранилищу BLOB-объектов Azure с помощью ключа доступа к учетной записи. Однако этот подход следует использовать с осторожностью. Разработчики должны тщательно следить за тем, чтобы не раскрыть ключи доступа в незащищенном расположении. Любой пользователь, имеющий ключ доступа, может авторизовать запросы к учетной записи хранения и эффективно иметь доступ ко всем данным.
DefaultAzureCredential предлагает улучшенные преимущества управления и безопасности по сравнению с ключом учетной записи, чтобы разрешить проверку подлинности без пароля. Оба варианта показаны в следующем примере.
DefaultAzureCredential поддерживает несколько способов проверки подлинности и определяет, какой из них следует использовать в среде выполнения. Такой подход позволяет приложению использовать различные способы проверки подлинности в разных средах (локальной и рабочей) без реализации кода для конкретной среды.
Порядок и расположения, в которых DefaultAzureCredential выполняет поиск учетных данных, можно найти в обзоре библиотеки удостоверений Azure.
Например, ваше приложение может пройти проверку подлинности с помощью учетных данных входа в Azure CLI при локальной разработке. Затем приложение может использовать управляемое удостоверение после его развертывания в Azure. Для такого перехода не требуется изменять код.
Назначение ролей учетной записи пользователя Microsoft Entra
Если вы выполняете разработку локально, убедитесь, что учетная запись пользователя, через которую осуществляется доступ к данным BLOB-объектов, имеет правильные разрешения. Вам потребуется Storage Blob Data Contributor для чтения и записи данных BLOB-объектов. Чтобы назначить себе эту роль, вам потребуется быть назначены на роль администратора доступа пользователей или другую роль, включающую действие Microsoft.Authorization/roleAssignments/write. Роли Azure RBAC можно назначить пользователю с помощью портала Azure, Azure CLI или Azure PowerShell. Дополнительные сведения о доступных областях назначения ролей можно узнать на странице обзора области.
В этом сценарии вы назначите разрешения учетной записи пользователя, которая ограничена учетной записью хранения, чтобы обеспечить соблюдение принципа минимальных привилегий. В рамках этой практики пользователям предоставляются только минимальные необходимые разрешения, что позволяет создавать более защищенные рабочие среды.
В следующем примере роль Storage Blob Data Contributor назначается вашей учетной записи пользователя, которая предоставляет доступ как для чтения, так и для записи к данным BLOB-объектов в вашей учетной записи хранения.
Внимание
В большинстве случаев для распространения назначения ролей в Azure потребуется минута или две, но в редких случаях может потребоваться до восьми минут. Если при первом запуске кода возникают ошибки аутентификации, подождите несколько минут и повторите попытку.
На портале Azure найдите свою учетную запись хранения, воспользовавшись основной панелью поиска или областью навигации слева.
На странице обзора учетной записи хранения выберите Контроль доступа (IAM) в меню слева.
На странице Контроль доступа (IAM) откройте вкладку Назначения ролей.
Выберите + Добавить в верхнем меню, а затем выберите Добавить назначение роли в появившемся раскрывающемся меню.
Используйте поле поиска, чтобы отфильтровать результаты для отображения нужной роли. В этом примере найдите контрибутора данных в хранилище блобов и выберите соответствующий результат, а затем нажмите Далее.
В разделе Назначение доступа для выберите Пользователь, группа или учетная запись службы и + Выбрать участников.
В диалоговом окне найдите имя пользователя Microsoft Entra (обычно ваш адрес электронной почты user@domain), а затем выберите в нижней части диалогового окна.
Нажмите кнопку Проверить и назначить, чтобы перейти на последнюю страницу, а затем еще раз Проверить и назначить, чтобы завершить процесс.
Войдите и подключите код приложения к Azure с помощью DefaultAzureCredential
Чтобы авторизовать доступ к данным в учетной записи хранения, выполните следующие действия:
Убедитесь, что вы прошли проверку подлинности с той же учетной записью Microsoft Entra, которой вы назначили роль в контексте вашего аккаунта хранения. Вы можете пройти проверку подлинности с помощью Azure CLI, Visual Studio Code или Azure PowerShell.
Войдите в Azure с помощью Azure CLI, выполнив следующую команду:
az loginЧтобы использовать
DefaultAzureCredential, убедитесь, что пакет @azure\identityустановлен, а класс импортирован.const { DefaultAzureCredential } = require('@azure/identity');Добавьте этот код в
tryблок. При запуске кода на локальной рабочей станцииDefaultAzureCredentialиспользуются учетные данные разработчика из инструментального средства с высоким приоритетом, в который вы вошли, для аутентификации в Azure. Примерами этих средств являются Azure CLI или Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Обязательно обновите имя учетной записи хранения в
AZURE_STORAGE_ACCOUNT_NAME.envфайле или переменных среды. Имя учетной записи хранения можно найти на странице обзора портала Azure.
Примечание.
При развертывании в Azure этот же код можно использовать для авторизации запросов к службе хранилища Azure из приложения, работающего в Azure. Однако вам необходимо включить управляемое удостоверение в приложении в Azure. Затем настройте учетную запись хранения, чтобы разрешить управляемому удостоверению подключаться. Подробные инструкции по настройке этого подключения между службами Azure см. в учебнике по проверке подлинности в приложениях, размещенных в Azure.
Создание контейнера
Создание нового контейнера в аккаунте хранения. В следующем примере кода принимается объект BlobServiceClient и вызывается метод getContainerClient, чтобы получить ссылку на контейнер. Затем код вызывает метод создания , чтобы фактически создать контейнер в учетной записи хранения.
Добавьте следующий код в конец блока try.
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Дополнительные сведения о создании контейнера и изучении дополнительных примеров кода см. в статье "Создание контейнера BLOB-объектов с помощью JavaScript".
Внимание
Имена контейнеров должны состоять из знаков нижнего регистра. Дополнительные сведения об именовании контейнеров и больших двоичных объектов см. в статье Naming and Referencing Containers, Blobs, and Metadata (Именование контейнеров, больших двоичных объектов и метаданных и ссылка на них).
Загрузка двоичных блобов в контейнер
Загрузите блоб в контейнер. Следующий код получает ссылку на объект BlockBlobClient, вызывая метод getBlockBlobClient на ContainerClient из раздела "Создание контейнера".
Код загружает данные текстовой строки в BLOB, вызывая метод upload.
Добавьте следующий код в конец блока try.
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Дополнительные сведения о отправке больших двоичных объектов и изучении дополнительных примеров кода см. в статье "Отправка большого двоичного объекта с помощью JavaScript".
Перечислите BLOB-объекты в контейнере
Создайте список BLOB-объектов в контейнере. Следующий код вызывает метод listBlobsFlat . В этом случае в контейнере находится только один большой двоичный объект, поэтому операция перечисления возвращает только один большой двоичный объект.
Добавьте следующий код в конец блока try.
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Дополнительные сведения о перечислении больших двоичных объектов и дополнительные примеры кода см. в статье "Список БОЛЬШИХ двоичных объектов" с помощью JavaScript.
скачивание больших двоичных объектов;
Скачайте объект типа BLOB (Binary Large Object) и отобразите содержимое. Следующий код вызывает метод загрузки для получения большого двоичного объекта.
Добавьте следующий код в конец блока try.
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Следующий код преобразует поток обратно в строку для отображения содержимого.
Добавьте этот код main функции:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Дополнительные сведения о скачивании больших двоичных объектов и дополнительные примеры кода см. в статье "Скачать большой двоичный объект с помощью JavaScript".
Удаление контейнера
Удалите контейнер и все объекты BLOB в контейнере. Следующий код очищает ресурсы, созданные приложением, путем удаления всего контейнера с помощью метода удаления .
Добавьте следующий код в конец блока try.
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Дополнительные сведения об удалении контейнера и изучении дополнительных примеров кода см. в статье "Удаление и восстановление контейнера BLOB-объектов с помощью JavaScript".
Выполнение кода
В терминале Visual Studio Code запустите приложение.
node index.js
Результат работы приложения аналогичен следующему примеру:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Пошагово выполните код в отладчике и просматривайте результаты на портале Azure. Проверьте, создан ли контейнер. Вы можете открыть BLOB в контейнере и просмотреть его содержимое.
Очистка ресурсов
- По завершении работы с этим быстрым стартом удалите каталог
blob-quickstart. - Если вы не планируете дальше использовать ресурс службы хранилища Azure, удалите его с помощью Azure CLI.
Когда вы закончите с кратким курсом, вы можете очистить ресурсы, созданные с помощью следующей команды:
azd down
Вам будет предложено подтвердить удаление ресурсов. Введите y для подтверждения.