Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание
Начиная с 1 июня 2024 года только что созданные приложения службы приложений могут создать уникальное имя узла по умолчанию, использующее соглашение об именовании <app-name>-<random-hash>.<region>.azurewebsites.net. Например: myapp-ds27dh7271aah175.westus-01.azurewebsites.net. Названия существующих приложений остаются без изменений.
Дополнительные сведения см. в записи блога о создании веб-приложения с уникальным именем узла по умолчанию.
В этом кратком руководстве вы узнаете, как создать и развернуть ваше первое веб-приложение ASP.NET на службе приложений Azure. App Service поддерживает различные версии приложений .NET. Она предлагает веб-хостинг-сервис с высокой масштабируемостью и автоматической установкой обновлений. ASP.NET веб-приложения являются кросс-платформенными и могут размещаться на Linux или Windows. Когда вы закончите, у вас будет группа ресурсов Azure, которая включает в себя план размещения App Service и службы App Service с развернутым веб-приложением.
В качестве альтернативы, вы можете развернуть веб-приложение ASP.NET как часть контейнера Windows или Linux в App Service.
Tip
Найдите советы по GitHub Copilot в шагах для Visual Studio, Visual Studio Code и портала Azure.
Примечание
Создание приложений .NET 9 (STS) с использованием Windows App Service, MSBuild или SCM_DO_BUILD пока не поддерживается. Поддержка этих сценариев сборки планируется после даты первой общественной доступности и до 4 декабря 2024 года. Развертывания, которые выполняются вне App Service с помощью Visual Studio, Visual Studio Code, GitHub Actions и Azure DevOps, полностью поддерживаются.
Prerequisites
- Учетная запись Azure с активной подпиской. Create an account for free.
- Visual Studio 2022 с рабочей нагрузкой ASP.NET и разработка веб-приложений.
- (Необязательно) Чтобы попробовать GitHub Copilot, требуется учетная запись GitHub Copilot. Доступна 30-дневная бесплатная пробная версия.
Если вы уже установили Visual Studio 2022:
- Установите последние обновления в Visual Studio, выбрав Справка>Проверить наличие обновлений.
- Чтобы добавить рабочую нагрузку, выберите Инструменты>Получить инструменты и функции.
- Учетная запись Azure с активной подпиской. Create an account for free.
- Visual Studio Code.
- The Azure Tools extension.
- The latest .NET 8.0 SDK.
- (Опционально) Чтобы попробовать GitHub Copilot, нужен аккаунт GitHub Copilot. Доступна 30-дневная бесплатная пробная версия.
- Учетная запись Azure с активной подпиской. Create an account for free.
- The Azure CLI.
- The latest .NET 8.0 SDK.
- (Необязательно) Чтобы попробовать GitHub Copilot, вам нужен аккаунт GitHub Copilot. Доступна бесплатная 30-дневная пробная версия.
- Учетная запись Azure с активной подпиской. Create an account for free.
- The Azure PowerShell.
- The latest .NET 8.0 SDK.
- Аккаунт Azure с активной подпиской. Create an account for free.
- Аккаунт GitHub Создайте аккаунт бесплатно.
- Учетная запись Azure с активной подпиской. Create an account for free.
- The Azure Developer CLI.
- The latest .NET 8.0 SDK.
Создайте веб-приложение на ASP.NET
Инициализируйте шаблон веб-приложения ASP.NET
Откройте Visual Studio и выберите Создать новый проект.
В Создать новый проект найдите и выберите ASP.NET Core Web App (Razor Pages), затем выберите Далее.
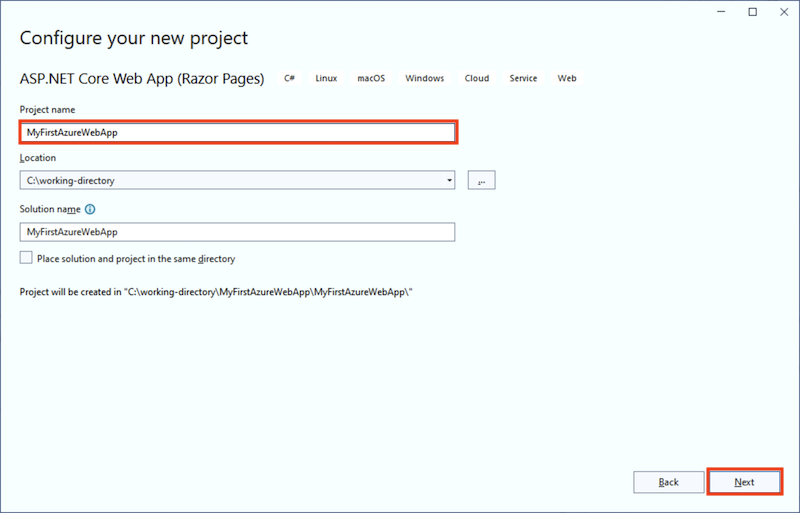
В Настройке вашего нового проекта назовите приложение MyFirstAzureWebApp, а затем выберите Далее.
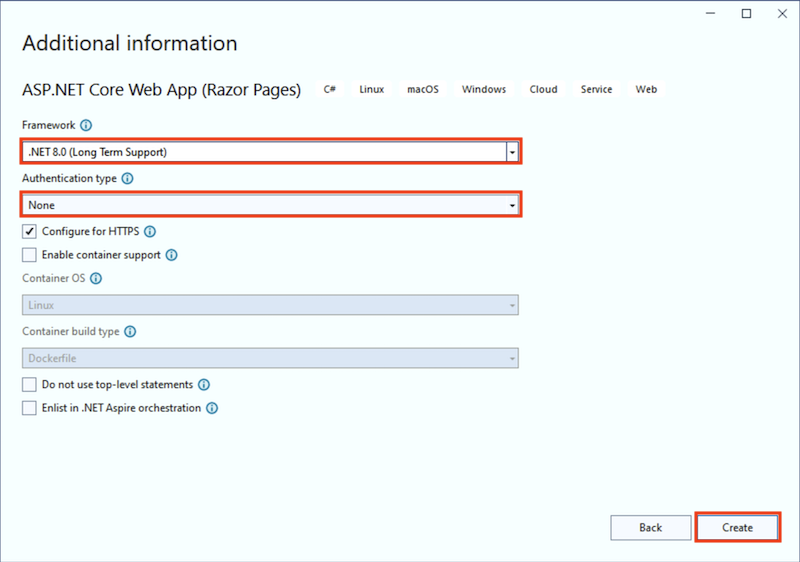
Select .NET 8.0 (Long Term Support).
Ensure Authentication type is set to None. Select Create.
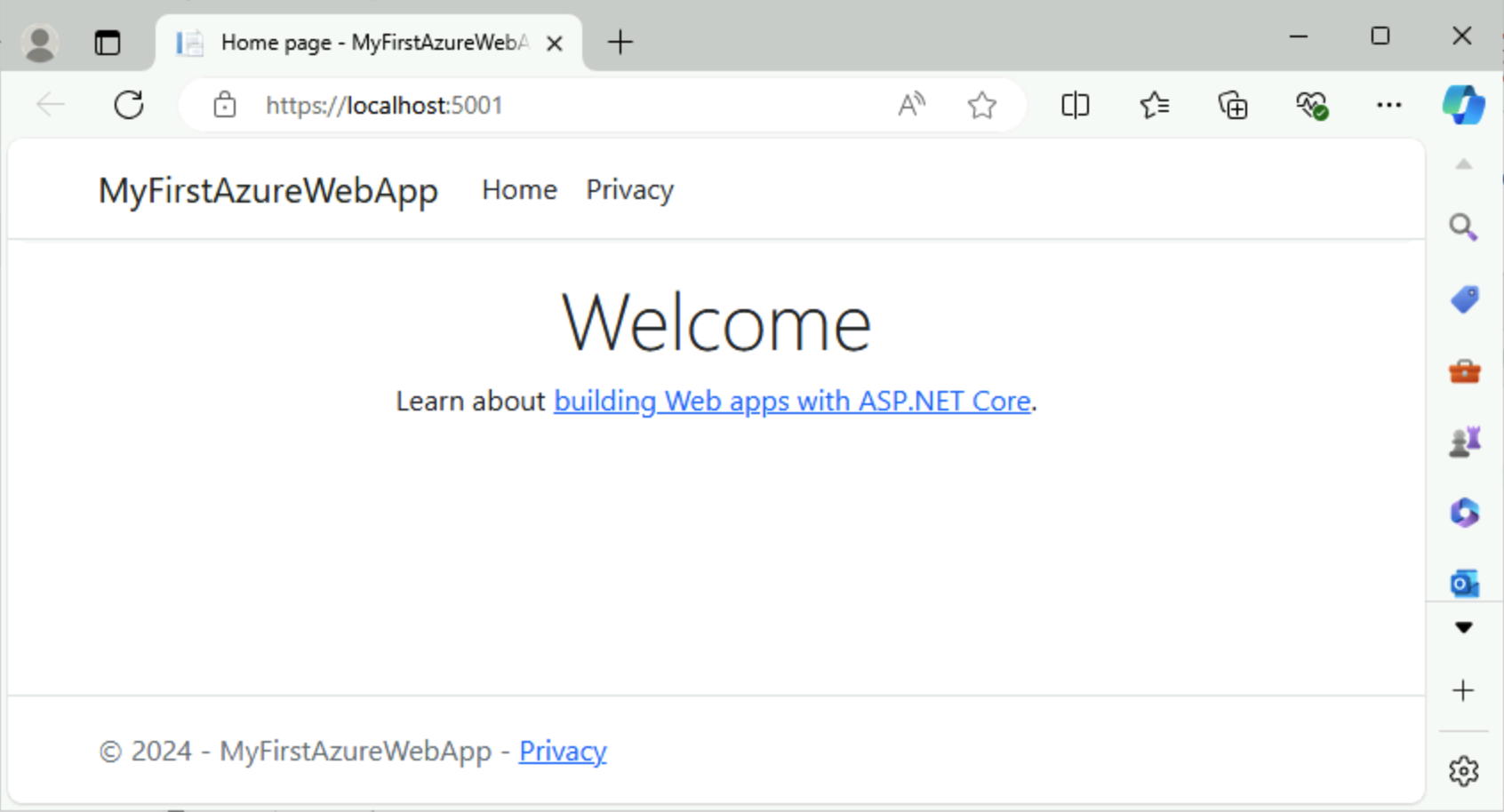
В меню Visual Studio выберите Отладка>Запуск без отладки, чтобы запустить веб-приложение локально. Если вы видите сообщение с просьбой доверять самоподписанному сертификату, выберите Да.
Tip
If you have a GitHub Copilot account, try getting GitHub Copilot features for Visual Studio.
Откройте окно терминала на вашем компьютере в рабочий каталог. Создайте новое веб-приложение .NET с помощью команды dotnet new webapp, а затем перейдите в каталог созданного приложения.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppИз той же сессии терминала выполните приложение локально с помощью команды dotnet run.
dotnet run --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению по
https://localhost:5001.Вы видите шаблон веб-приложения ASP.NET Core 8.0, отображаемый на странице.
На этом этапе вы создаёте форк демонстрационного проекта для его развертывания.
- Перейдите к примеру приложения .NET 8.0.
- Нажмите кнопку «Fork» в правом верхнем углу страницы GitHub.
- Выберите владельца и оставьте имя репозитория по умолчанию.
- Select Create fork.
Этот быстрый старт использует Azure Developer CLI (azd) как для создания ресурсов Azure, так и для развертывания кода на них. Для получения дополнительной информации, смотрите Установите Azure Developer CLI и Создание и развертывание приложений с помощью Azure Developer CLI.
To get and initialize the ASP.NET Core web app template, use the following steps:
Откройте окно терминала на вашем компьютере в пустой рабочий каталог. Выполните следующую команду:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitПри появлении запроса на ввод имени окружения введите
dev.Из той же сессии терминала запустите приложение локально, используя команду
dotnet run. Используйте параметр--projectдля указания каталогаsrcшаблонаazd, в котором находится код приложения.dotnet run --project src --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению по адресу
https://localhost:5001. Шаблон веб-приложения ASP.NET Core 8.0 отображается на странице.
Опубликуйте своё веб-приложение
Выполните следующие действия, чтобы создать ресурсы App Service и опубликовать ваш проект:
In Solution Explorer, right-click the MyFirstAzureWebApp project and select Publish.
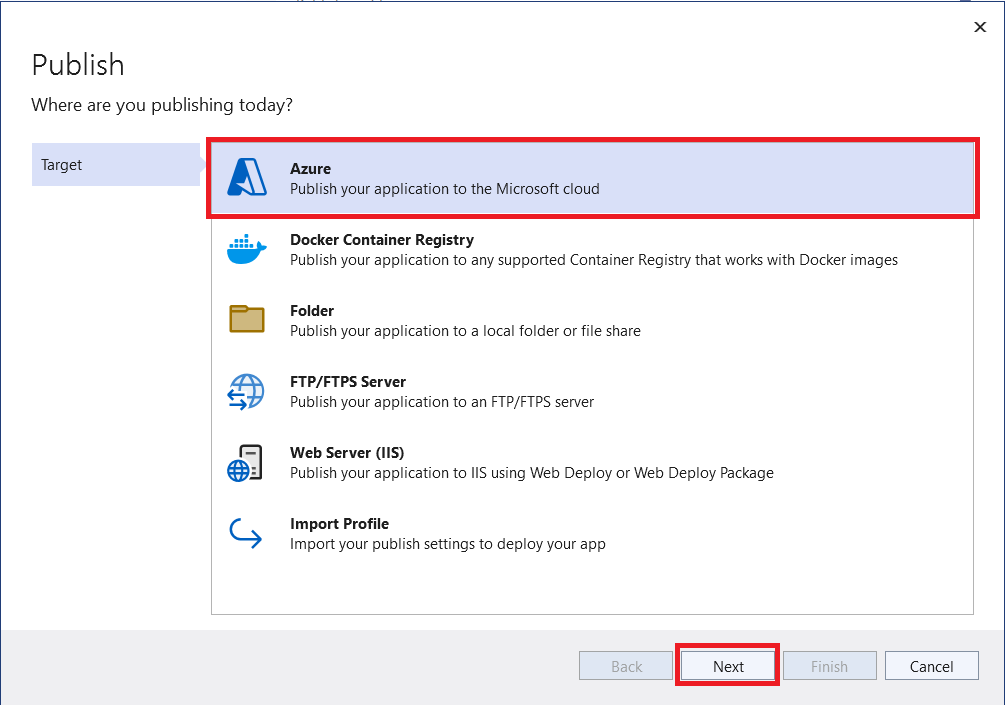
В Publish выберите Azure, а затем Next.
Выберите конкретную цель, либо Azure App Service (Linux), либо Azure App Service (Windows). Select Next.
Важно
При использовании целевого ASP.NET Framework 4.8 используйте Azure App Service (Windows).
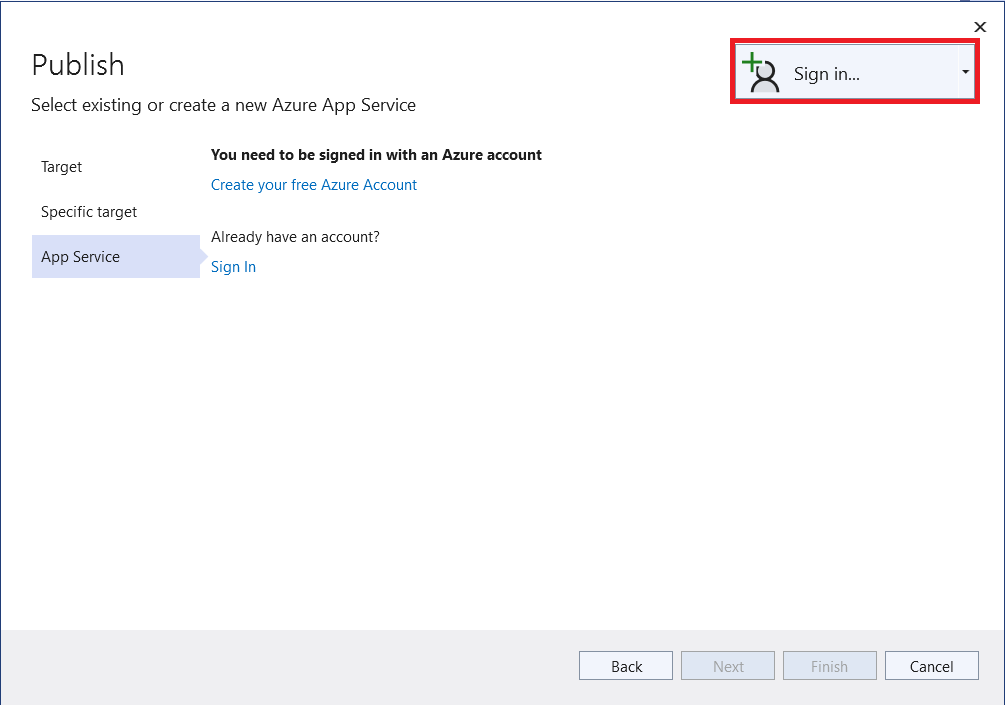
Ваши возможности зависят от того, вошли ли вы уже в Azure и связана ли ваша учетная запись Visual Studio с учетной записью Azure. Выберите Добавить учетную запись или Войти, чтобы войти в свою подписку Azure. Если вы уже вошли в систему, выберите нужную учетную запись.
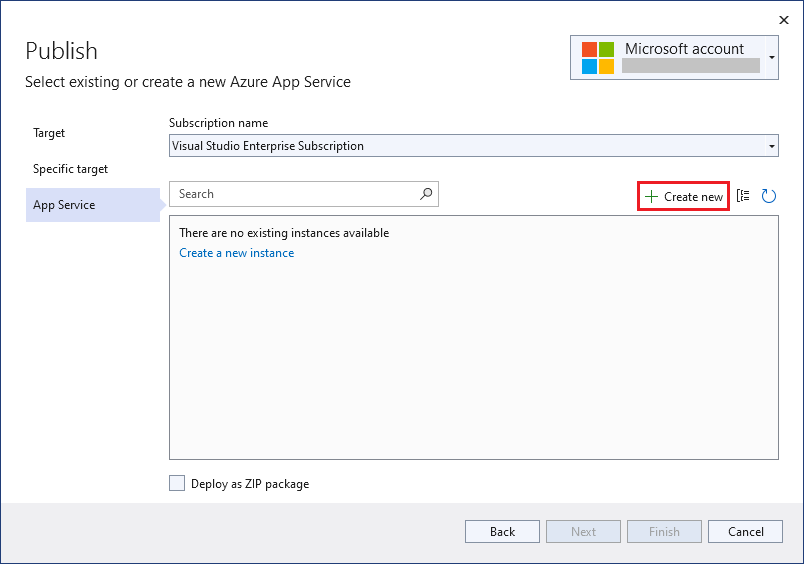
Справа от экземпляров App Service выберите +.
Для Подписки примите указанную подписку или выберите новую из раскрывающегося списка.
Для группы ресурсов выберите Создать. Введите myResourceGroup в поле Название новой группы ресурсов и нажмите OK.
Для плана хостинга выберите новый.
В диалоге Hosting Plan: Create new введите значения, указанные в следующей таблице.
Настройки Рекомендуемое значение Описание Hosting Plan MyFirstAzureWebAppPlan Название плана App Service. Location West Europe Центр обработки данных, где размещено веб-приложение. Размер Выберите самый низкий уровень. Уровни ценообразования определяют функции хостинга. Введите уникальное имя приложения в Имя. Включить только символы
a-z,A-Z,0-9и-. Вы можете принять автоматически сгенерированное уникальное имя. URL веб-приложения — этоhttp://<app-name>.azurewebsites.net, где<app-name>— это имя вашего приложения.Выберите Создать, чтобы создать ресурсы Azure.
После завершения процесса для вас создаются ресурсы Azure. Вы готовы опубликовать свой проект ASP.NET Core.
В диалоговом окне Публикация убедитесь, что выбрано ваше новое приложение App Service, затем выберите Готово, затем выберите Закрыть. Visual Studio создаёт для вас публикационный профиль для выбранного приложения App Service.
In the Publish page, select Publish. Если вы увидите предупреждающее сообщение, выберите Продолжить.
Visual Studio собирает, упаковывает и публикует приложение в Azure, а затем запускает его в браузере по умолчанию.
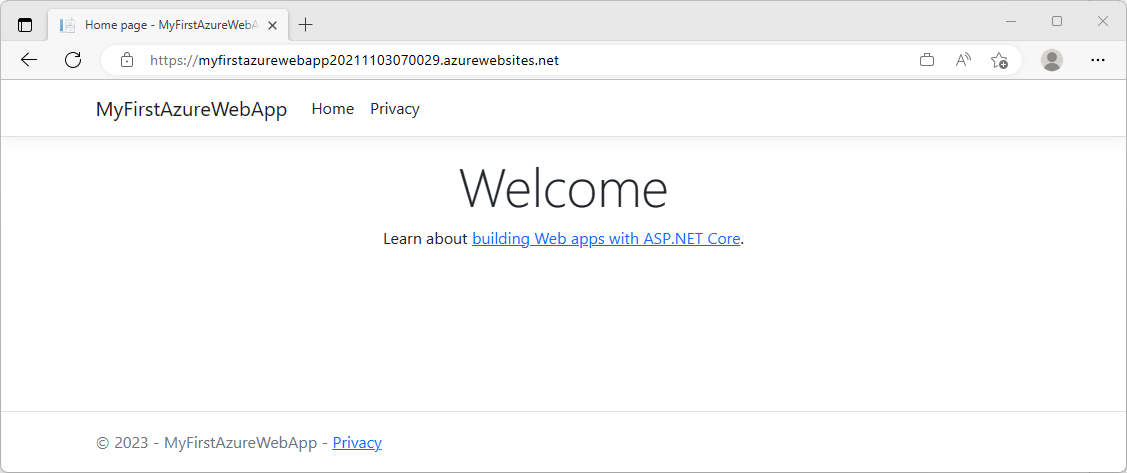
Вы видите веб-приложение ASP.NET Core 8.0, отображаемое на странице.
Откройте Visual Studio Code из корневого каталога вашего проекта.
code .Если будет предложено, выберите Да, я доверяю авторам.
Tip
Если у вас есть учетная запись GitHub Copilot, попробуйте использовать функции GitHub Copilot в Visual Studio Code.
В Visual Studio Code выберите Вид>Палитра команд, чтобы открыть палитру команд.
Найдите и выберите Azure App Service: Create New Web App (Advanced).
Отвечайте на запросы следующим образом:
- Если будет предложено, войдите в свою учетную запись Azure.
- Выберите вашу подписку.
- Выберите Create new Web App... Advanced.
- Для введите глобально уникальное имя для нового веб-приложения, используйте имя, которое уникально для всей платформы Azure. Допустимые символы:
a-z,0-9и-. Хорошим шаблоном является использование комбинации названия вашей компании и идентификатора приложения. - Выберите Создать новую группу ресурсов и укажите имя, например
myResourceGroup. - При появлении запроса Выбрать стек выполнения, выберите .NET 8 (LTS).
- Select an operating system (Windows or Linux).
- Выберите местоположение рядом с вами.
- Выберите Создать новый план службы приложений, укажите имя и выберите уровень цен Бесплатный (F1).
- Для ресурса Application Insights выберите Пропустить пока для ресурса Application Insights.
- When prompted, select Deploy.
- Выберите MyFirstAzureWebApp в качестве папки для развертывания.
- Выберите Add Config, когда будет предложено.
В диалоговом окне Всегда развертывать рабочее пространство "MyFirstAzureWebApp" в <имя-приложения>", выберите Да, чтобы Visual Studio Code всегда разворачивала одно и то же приложение службы приложений, когда вы находитесь в этом рабочем пространстве.
После завершения публикации выберите Просмотреть веб-сайт в уведомлении и нажмите Открыть по запросу.
Вы видите веб-приложение ASP.NET Core 8.0, отображенное на странице.
Войдите в свою учетную запись Azure, используя команду az login и следуя инструкциям.
az login- Если команда
azне распознана, убедитесь, что у вас установлен Azure CLI, как описано в разделе Предварительные требования.
- Если команда
Используйте az webapp up, чтобы развернуть код в локальном каталоге MyFirstAzureWebApp.
az webapp up --sku F1 --name <app-name> --os-type <os>- Замените
<app-name>на имя, которое уникально по всей Azure. Допустимые символы:a-z,0-9и-. Хорошим вариантом может быть использование комбинации названия вашей компании и идентификатора приложения. - Аргумент
--sku F1создает веб-приложение на бесплатномуровне цен. Опустите этот аргумент, чтобы использовать более быстрый премиум-уровень, за который взимается почасовая оплата. - Замените
<os>наlinuxилиwindows. - Вы можете при желании включить аргумент
--location <location-name>, где<location-name>является доступным регионом Azure. Чтобы получить список допустимых регионов для вашей учетной записи Azure, выполните команду az account list-locations.
Команда может занять несколько минут для выполнения. Пока команда выполняется, она предоставляет сообщения о создании группы ресурсов, плана App Service и хостинга приложения, настраивает ведение журнала, а затем выполняет развертывание через ZIP. Затем отображается сообщение с URL-адресом приложения:
You can launch the app at http://<app-name>.azurewebsites.net- Замените
Откройте веб-браузер и перейдите по указанному URL. Вы видите веб-приложение ASP.NET Core 8.0, отображаемое на странице.
Примечание
Мы рекомендуем использовать Azure PowerShell для создания приложений на платформе размещения Windows. Чтобы создавать приложения в Linux, используйте другой инструмент, такой как Azure CLI.
Войдите в свою учетную запись Azure, используя команду Connect-AzAccount и следуйте подсказкам.
Connect-AzAccountСоздайте новое приложение, используя команду New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Замените
<app-name>именем, которое уникально во всей Azure. Допустимые символы:a-z,0-9, и-. Сочетание имени вашей компании и идентификатора приложения — это хороший шаблон. - Вы можете по желанию включить параметр
-Location <location-name>, где<location-name>— это доступный регион Azure. Чтобы получить список допустимых регионов для вашей учетной записи Azure, выполните команду Get-AzLocation.
Команда может занять несколько минут для завершения. Команда создаёт группу ресурсов, план App Service и ресурс App Service.
- Замените
Из корневой папки приложения выполните команду dotnet publish, чтобы подготовить ваше локальное приложение MyFirstAzureWebApp к развертыванию:
dotnet publish --configuration ReleaseПереходите в каталог релиза и создайте zip-архив из содержимого:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание
-ArchivePathтребуется полный путь к zip-файлу.Откройте веб-браузер и перейдите по URL-адресу. Вы видите веб-приложение ASP.NET Core 8.0, отображенное на странице.
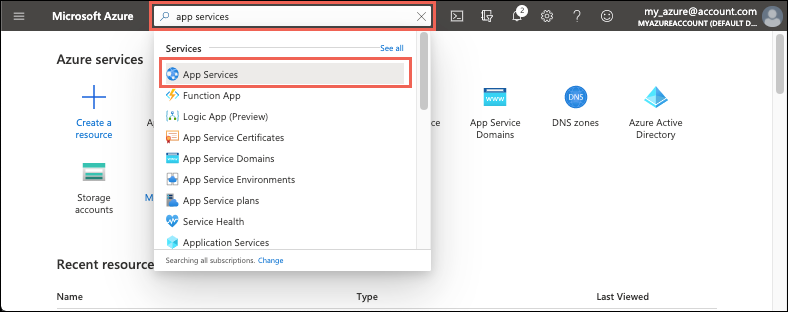
Введите app services в поиск. Under Services, select App Services.
In the App Services page, select Create>Web App.
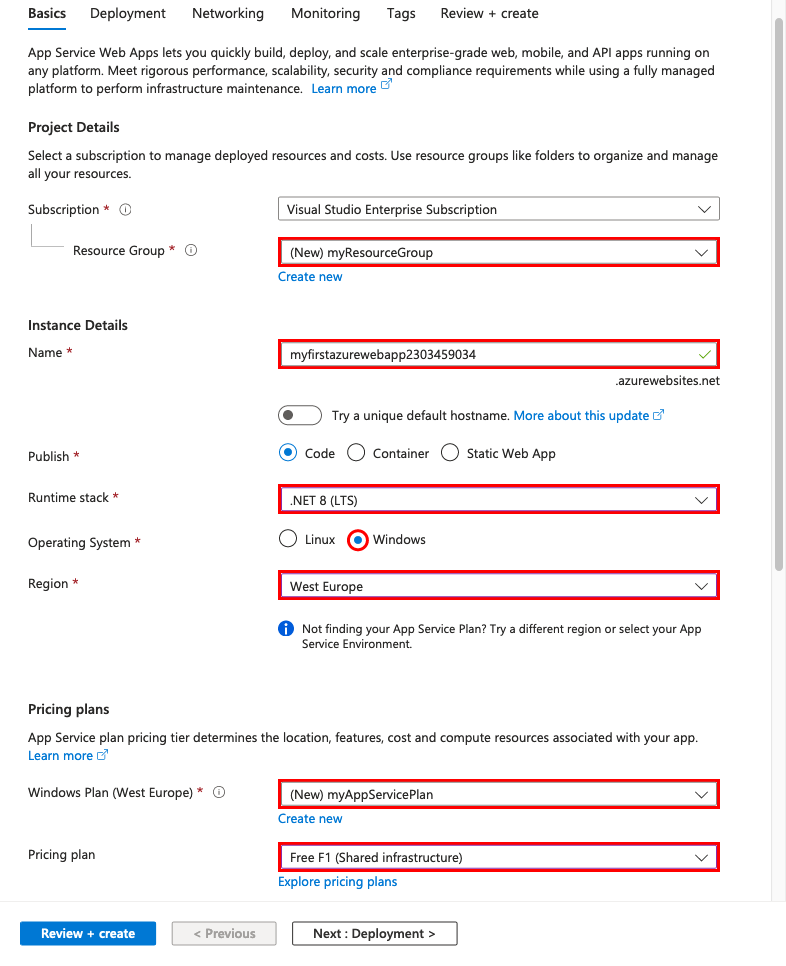
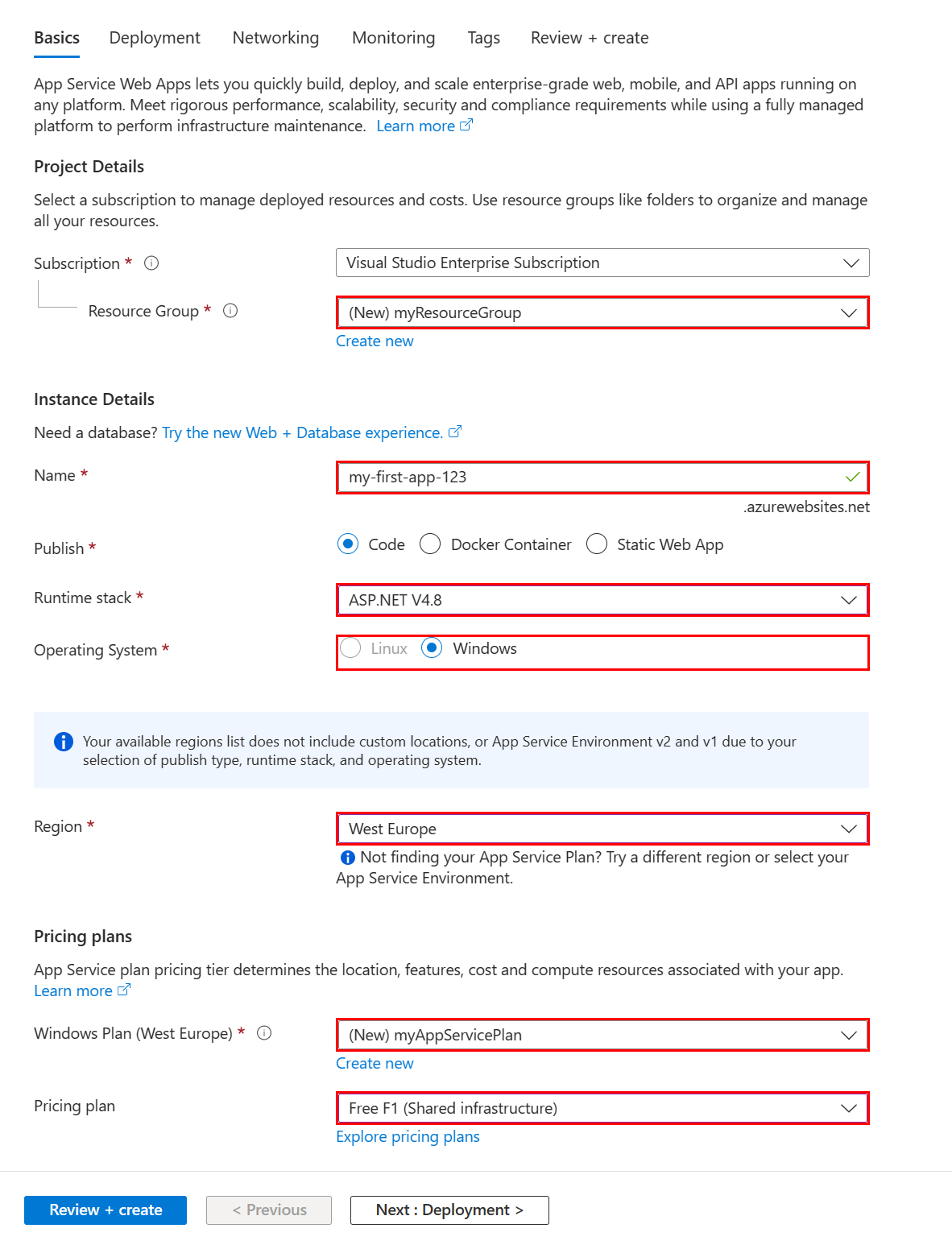
In the Basics tab:
- В разделе Группа ресурсов выберите Создать новую. Введите myResourceGroup в качестве имени.
- В разделе Имя введите уникальное глобальное имя для вашего веб-приложения.
- Under Publish, select Code.
- Under Runtime stack select .NET 8 (LTS).
- Under Operating System, select Windows. Если вы выберете Linux, вы не сможете настроить развертывание GitHub на следующем шаге, но можете сделать это после создания приложения на странице Deployment Center.
- Выберите регион, из которого вы хотите обслуживать свое приложение.
- В разделе App Service Plan выберите Создать новый и введите myAppServicePlan в качестве имени.
- Под План тарифов выберите Бесплатный F1.
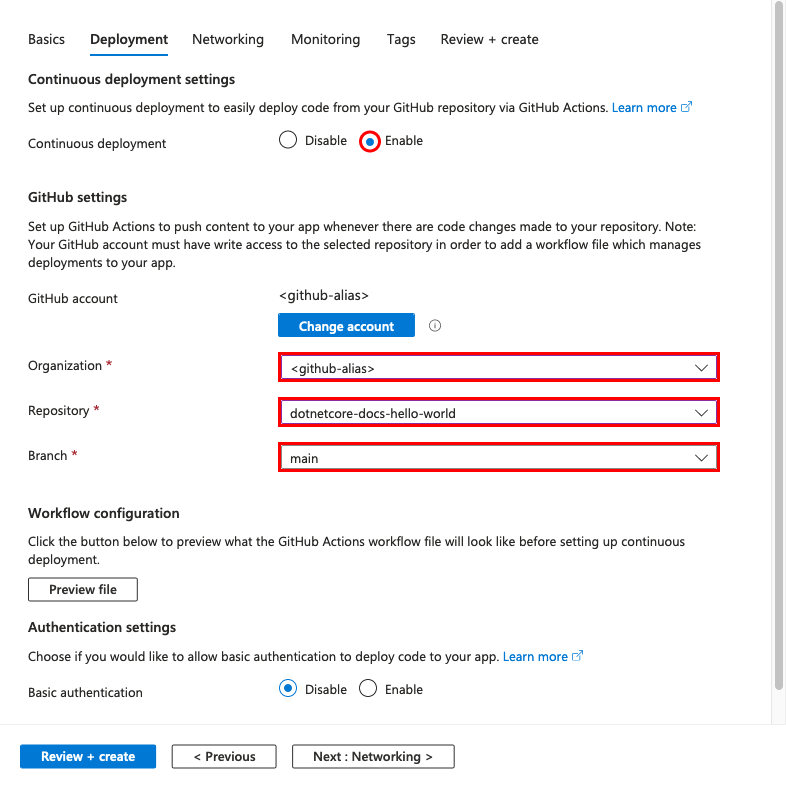
Выберите вкладку Deployment в верхней части страницы
В разделе настроек GitHub Actions установите непрерывное развертывание в положение Включено.
В разделе Сведения о GitHub Actions выполните аутентификацию с вашей учетной записью GitHub и выберите следующие параметры.
- Для Организация выберите организацию, в которой вы сделали форк демонстрационного проекта.
- Для Репозиторий выберите проект dotnetcore-docs-hello-world.
- For Branch, select main.
Выберите Обзор + создание внизу страницы.
После завершения проверок выберите Создать внизу страницы.
Завершив развертывание, выберите Перейти к ресурсу.

Перейдите к развернутому приложению в вашем веб-браузере по URL-адресу
http://<app-name>.azurewebsites.net. Если вы видите сообщение «Ваше веб-приложение работает и ожидает вашего контента», развертывание на GitHub все еще выполняется. Подождите пару минут и обновите страницу.
Шаблон AZD содержит файлы, которые генерируют следующие необходимые ресурсы для запуска вашего приложения в сервисе App Service.
- Новая группа ресурсов для размещения всех ресурсов Azure, связанных с этой службой.
- Новый план App Service, который определяет местоположение, размер и функции веб-серверной фермы, которая размещает ваше приложение.
- Новый экземпляр приложения App Service для запуска развернутого приложения.
Войдите в свою учетную запись Azure, используя команду
azd auth loginи следуя подсказке.azd auth loginСоздайте ресурсы Azure и разверните ваше приложение, используя команду
azd up.azd upКоманда
azd upможет занять несколько минут для выполнения.azd upиспользует файлы Bicep в ваших проектах для создания группы ресурсов, плана App Service и приложения для хостинга. Он также выполняет определенные настройки, такие как включение ведения журнала, и разворачивает скомпилированный код вашего приложения. Пока команда выполняется, она предоставляет сообщения о процессе выделения ресурсов и развертывании, включая ссылку на развертывание в Azure. Когда процесс завершится, команда также отобразит ссылку на развертывание приложения.Откройте веб-браузер и перейдите по URL-адресу. Вы видите веб-приложение ASP.NET Core 8.0, отображенное на странице.
Обновите приложение и разверните его заново.
Внесите изменения в Index.cshtml и разверните заново, чтобы увидеть изменения. В шаблоне .NET 8.0 он находится в папке Pages. В шаблоне .NET Framework 4.8 это в папке Views/Home. Следуйте этим шагам, чтобы обновить и повторно развернуть ваше веб-приложение:
В Solution Explorer, под вашим проектом, дважды щелкните Pages>Index.cshtml, чтобы открыть.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
С включенной GitHub Copilot в Visual Studio выполните следующие действия:
- Выберите элемент
<div>и введите Alt+/. - Попросите Copilot: «Измените на карточку Bootstrap, на которой написано .NET 💜 Azure.»
Сохраните изменения.
- Выберите элемент
Чтобы повторно развернуть в Azure, щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений и выберите Публикация.
На странице сводки Публикация выберите Публиковать.
Когда публикация завершится, Visual Studio запустит браузер по адресу URL веб-приложения.
На странице отображается обновлённое веб-приложение ASP.NET Core 8.0.
Open Pages/Index.cshtml.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Попробуйте этот метод с GitHub Copilot:
- Выберите весь элемент
<div>и выберите .
. - Спросите Copilot: "Измените на карточку Bootstrap с текстом .NET 💜 Azure."
Сохраните изменения.
- Выберите весь элемент
In Visual Studio Code, open the Command Palette: Ctrl+Shift+P.
Найдите и выберите Azure App Service: Deploy to Web App.
Выберите подписку и веб-приложение, которыми вы пользовались ранее.
When prompted, select Deploy.
Когда публикация завершится, выберите Просмотр сайта в уведомлении.
Вы видите обновленное веб-приложение ASP.NET Core 8.0, отображенное на странице.
Tip
Чтобы увидеть, как Visual Studio Code с GitHub Copilot помогает улучшить ваш опыт веб-разработки, ознакомьтесь с шагами в Visual Studio Code.
В локальном каталоге откройте файл Pages/Index.cshtml. Замените первый элемент <div>.
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните изменения, затем вновь разверните приложение, используя команду az webapp up, и замените <os> либо на linux, либо на windows.
az webapp up --os-type <os>
Эта команда использует значения, которые кэшируются локально в файле .azure/config, включая имя приложения, группу ресурсов и план сервиса приложений.
После завершения развертывания вернитесь в окно браузера, которое открылось на этапе Переход к приложению, и обновите его.
На странице отображается обновлённое веб-приложение ASP.NET Core 8.0.
В локальном каталоге откройте файл Pages/Index.cshtml. Замените первый элемент
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Из корневой папки приложения подготовьте локальное приложение MyFirstAzureWebApp к развертыванию, используя команду dotnet publish.
dotnet publish --configuration ReleaseПерейдите в каталог релиза и создайте zip-файл из содержимого.
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceОпубликуйте zip-файл в приложении Azure, используя команду Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание
-ArchivePathнуждается в полном пути к файлу zip.После завершения развертывания вернитесь в окно браузера, открытое на этапе Перейти к приложению, и обновите страницу.
Вы видите обновленное веб-приложение ASP.NET Core 8.0, отображаемое на странице.
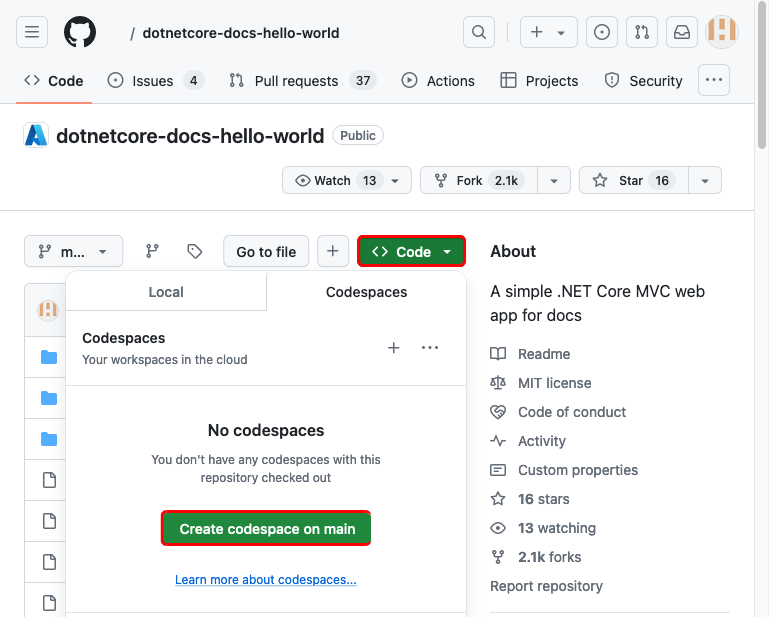
Перейдите к вашему форку исходного кода на GitHub.
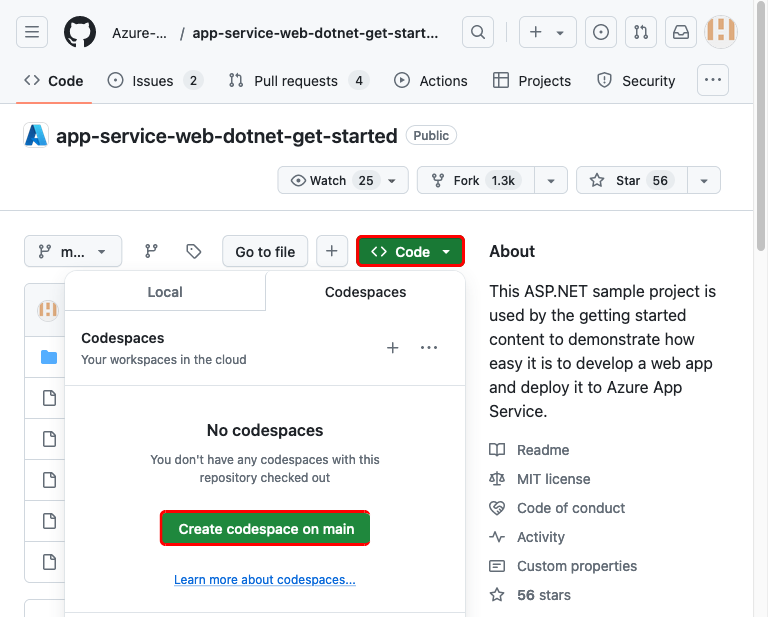
На странице репозитория создайте пространство кода, выбрав Код>Создать пространство кода в main.
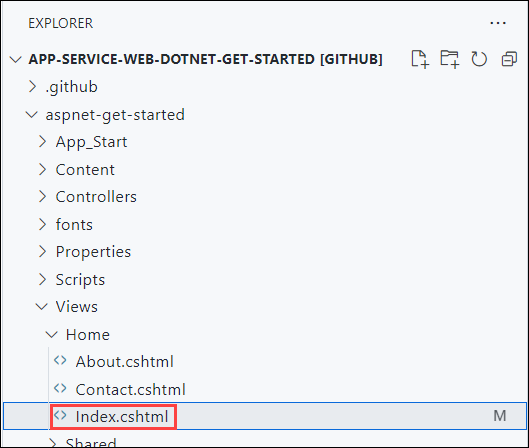
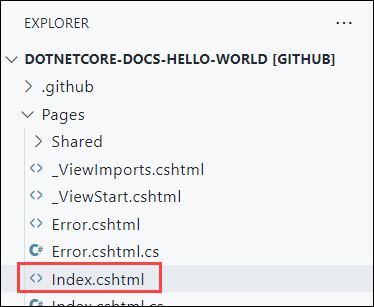
Open Index.cshtml.
Файл Index.cshtml находится в папке Pages.

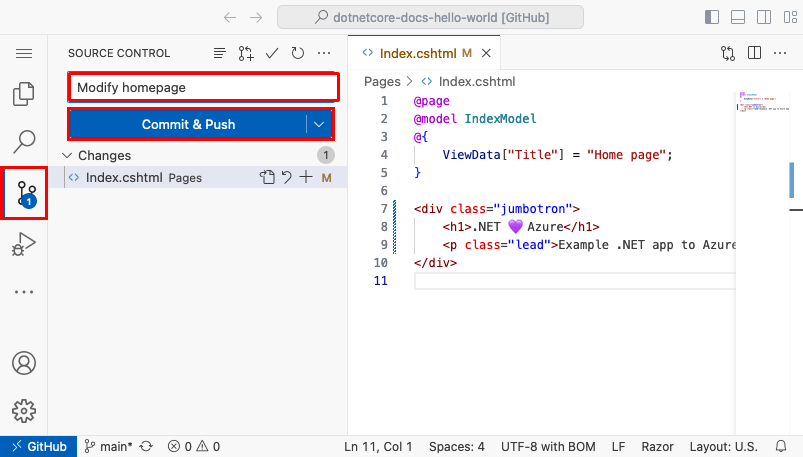
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Изменения сохраняются автоматически.
Tip
Попробуйте этот подход с GitHub Copilot:
- Выберите весь элемент
<div>и выберите .
. - Спросите Copilot: "Измените на карточку Bootstrap, которая говорит .NET 💜 Azure."
- Выберите весь элемент
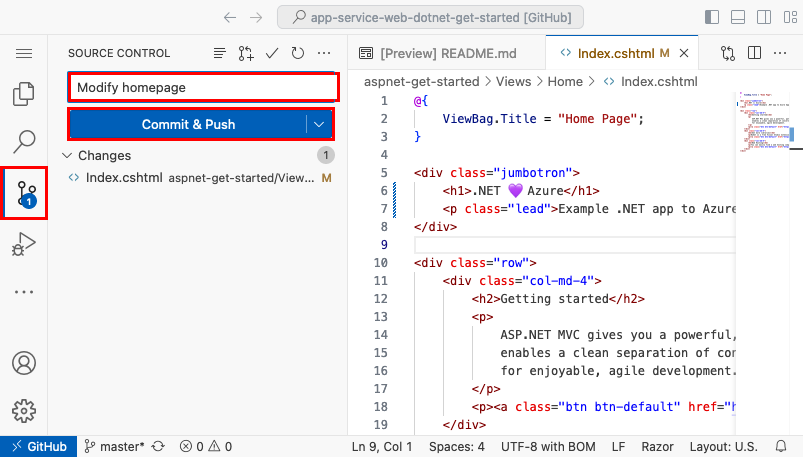
Из меню Управление версиями введите сообщение коммита, такое как
Modify homepage. Затем выберите Commit и подтвердите подготовку изменений, выбрав Да.Выберите Sync changes 1, затем подтвердите, выбрав OK.
Развертывание занимает несколько минут. Чтобы просмотреть прогресс, перейдите к
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Вернитесь в окно браузера, которое открылось на этапе Переход к приложению, и обновите страницу.
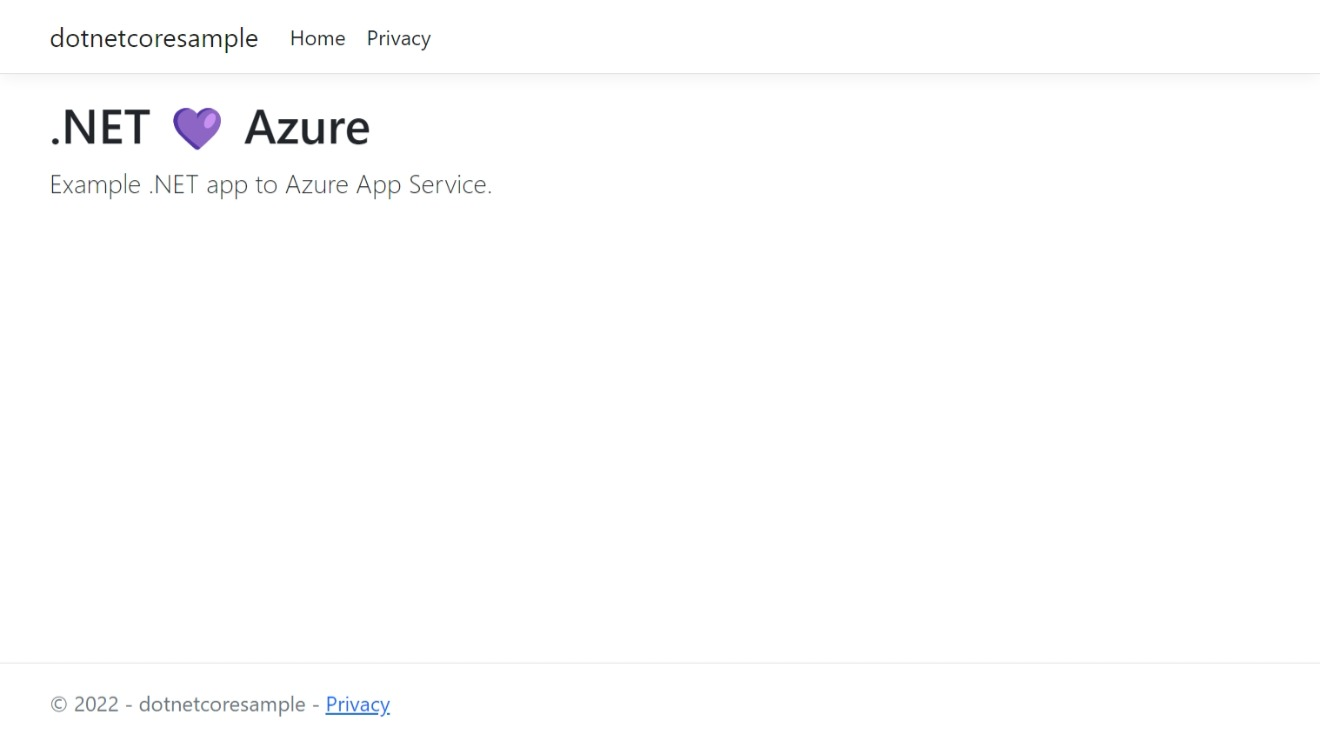
Вы видите обновленное веб-приложение ASP.NET Core 8.0, отображаемое на странице.
В локальном каталоге откройте файл src/Pages/Index.cshtml. Замените первый элемент <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните свои изменения, затем снова разверните приложение, используя команду azd up.
azd up
azd up пропускает шаг предоставления ресурсов на этот раз и только повторно разворачивает ваш код, так как в файлах Bicep нет изменений.
После завершения развертывания браузер открывается и показывает обновленное веб-приложение ASP.NET Core 8.0.
Управляйте приложением Azure
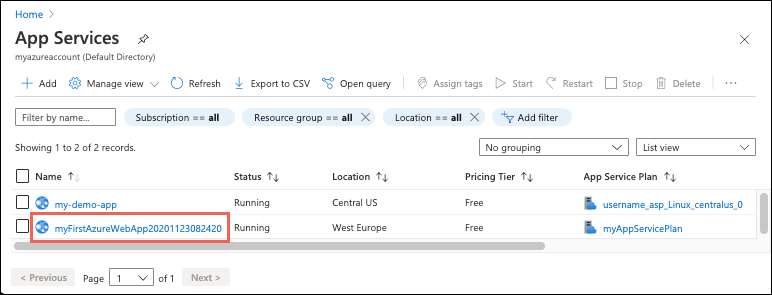
Чтобы управлять своим веб-приложением, зайдите в Azure портал и найдите и выберите App Services.
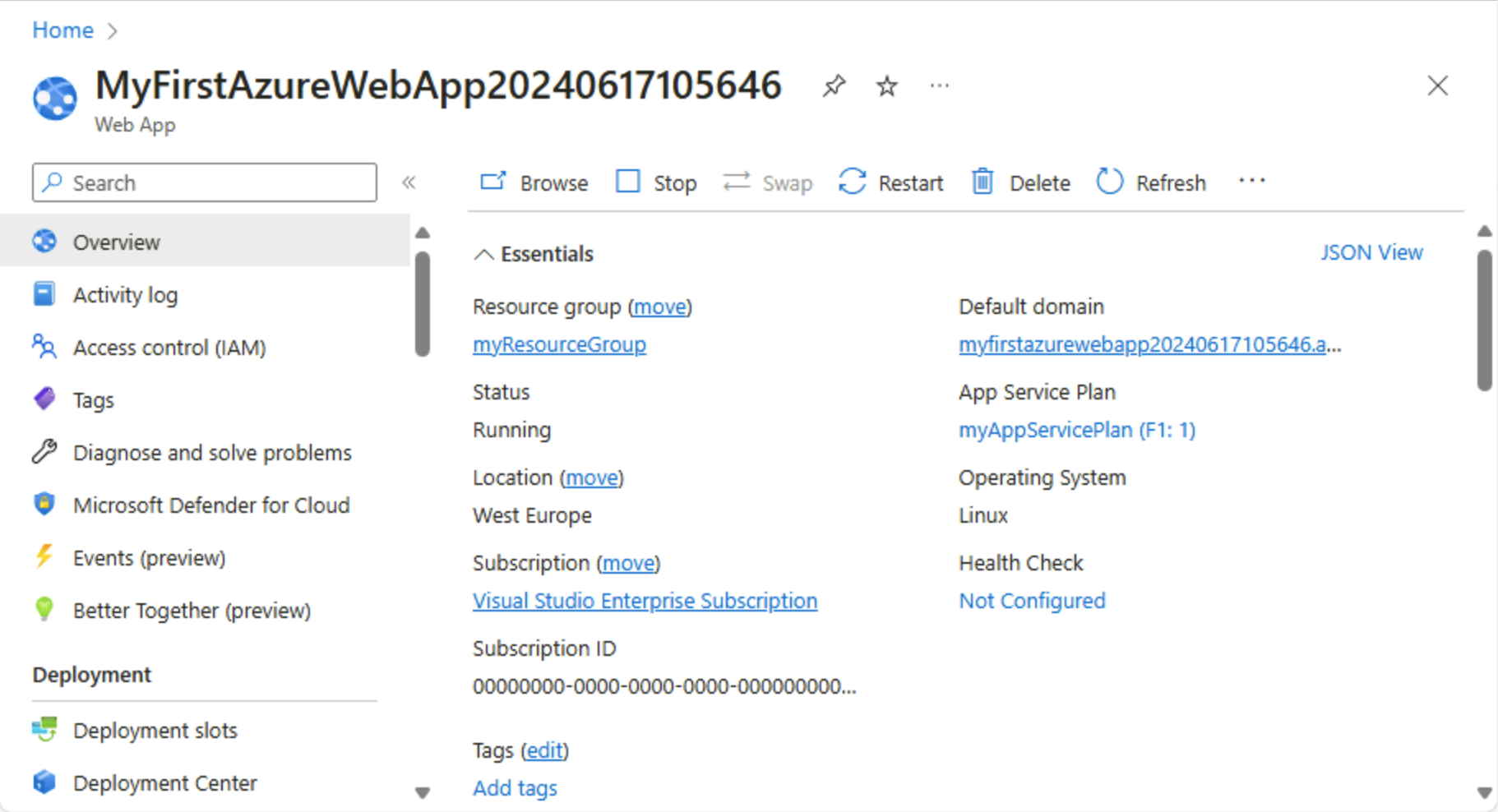
На странице App Services выберите имя вашего веб-приложения.

Страница Обзор вашего веб-приложения содержит варианты для базового управления, такие как просмотр, остановка, запуск, перезапуск и удаление. Левое меню предоставляет дополнительные страницы для настройки вашего приложения.
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, вы можете удалить их, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup под Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечисленные ресурсы — именно те, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, а затем выберите Удалить.
- Confirm again by selecting Delete.
Очистить ресурсы
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, вы можете удалить их, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup в разделе Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечислены именно те ресурсы, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, а затем выберите Удалить.
- Confirm again by selecting Delete.
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, удалите группу ресурсов, выполнив следующую команду в Cloud Shell.
az group delete
Для вашего удобства команда az webapp up, которую вы запускали ранее в этом проекте, сохраняет имя группы ресурсов в качестве значения по умолчанию всякий раз, когда вы выполняете команды az из этого проекта.
Освободить ресурсы
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, удалите группу ресурсов, выполнив следующую команду PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Эта команда может занять минуту на выполнение.
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не рассчитываете на необходимость этих ресурсов в будущем, вы можете их удалить, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup в разделе Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечисленные ресурсы - именно те, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, и затем выберите Удалить.
- Confirm again by selecting Delete.
Очистить ресурсы
Используйте команду azd down, чтобы удалить группу ресурсов и все связанные с ней ресурсы.
azd down
Посетите документацию Azure Developer CLI, чтобы узнать о следующих шагах при работе с azd шаблонами и другими функциями.
Следующие шаги
Перейдите к следующей статье, чтобы узнать, как создать приложение на .NET Core и подключить его к базе данных SQL.