Training
Module
Create multi-page .NET MAUI apps with tab and flyout navigation - Training
Use .NET Multi-platform App UI (MAUI) shell to create multi-page applications with tabs and flyout navigation.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
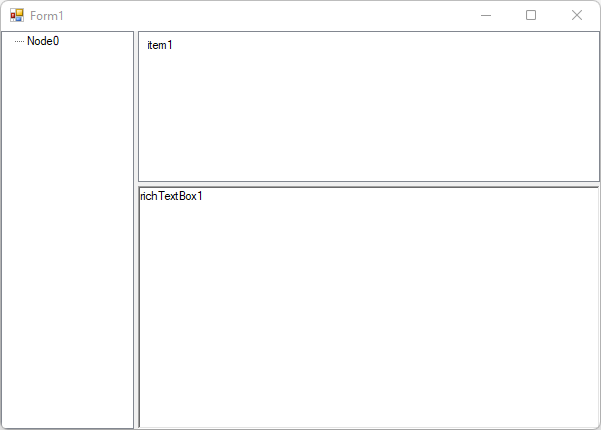
By arranging controls on a form, you can create a multi-pane user interface that's similar to the one used in Microsoft Outlook, with a Folder list, a Messages pane, and a Preview pane. This arrangement is achieved chiefly through docking controls with the form.
When you dock a control, you determine which edge of the parent container a control is fastened to. If you set the Dock property to Right, the right edge of the control will be docked to the right edge of its parent control. Additionally, the docked edge of the control is resized to match that of its container control. For more information about how the Dock property works, see How to: Dock Controls on Windows Forms.
This procedure focuses on arranging the SplitContainer and the other controls on the form, not on adding functionality to make the application mimic Microsoft Outlook.

To create this user interface, you place all the controls within a SplitContainer control. The SplitContainer contains a TreeView control in the left-hand panel and another SplitContainer on the right-hand panel. The second SplitContainer contains a ListView control on top and a RichTextBox control on the bottom.
These SplitContainer controls enable independent resizing of the other controls on the form. You can adapt the techniques in this procedure to craft custom user interfaces of your own.
The following table describes how the controls are configured to mimic Microsoft Outlook:
| Control | Property | Value |
|---|---|---|
| SplitContainer | Name | splitContainer1 |
| Dock | Fill |
|
| TabIndex | 4 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 100 |
|
| Panel1.Controls | Add the treeView1 control to this panel. |
|
| Panel2.Controls | Add the splitContainer2 control to this panel. |
|
| TreeView | Name | treeView1 |
| Dock | Fill |
|
| TabIndex | 0 |
|
| Nodes | Add a new node named Node0 |
|
| SplitContainer | Name | splitContainer2 |
| Dock | Fill |
|
| TabIndex | 1 |
|
| SplitterWidth | 4 |
|
| SplitterDistance | 150 |
|
| Orientation | Horizontal |
|
| Panel1.Controls | Add the listView1 control to this panel. |
|
| Panel2.Controls | Add the richTextBox1 control to this panel. |
|
| ListView | Name | listView1 |
| Dock | Fill |
|
| TabIndex | 2 |
|
| Items | Add a new item and set the text to item1. |
|
| RichTextBox | Name | richTextBox1 |
| Dock | Fill |
|
| TabIndex | 3 |
|
| Text | richTextBox1 |
.NET Desktop feedback feedback
.NET Desktop feedback is an open source project. Select a link to provide feedback:
Training
Module
Create multi-page .NET MAUI apps with tab and flyout navigation - Training
Use .NET Multi-platform App UI (MAUI) shell to create multi-page applications with tabs and flyout navigation.
Events
Ask Learn is an AI assistant that can answer questions, clarify concepts, and define terms using trusted Microsoft documentation.
Please sign in to use Ask Learn.
Sign in