Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Цвет является важным визуальным элементом большинства пользовательских интерфейсов. Помимо чистой эстетики, цвет имеет связанные смыслы и вызывает эмоциональные ответы. Чтобы предотвратить путаницу в значении, цвет должен использоваться последовательно. Чтобы получить нужные эмоциональные ответы, необходимо использовать цвет соответствующим образом.
Цвет часто считается с точки зрения цветового пространства, где RGB (красный, зеленый, синий), HSL (оттенок, насыщенность, светимость) и HSV (оттенок, насыщенность, значение) являются наиболее часто используемыми цветовыми пространствами.

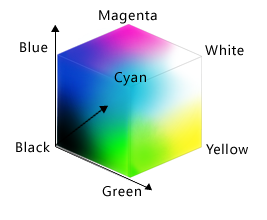
Цветовое пространство RGB можно визуализировать как куб.
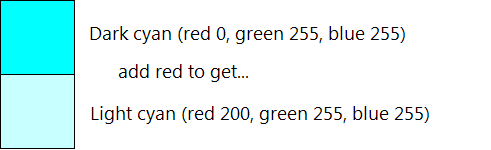
Хотя технология отображения использует значения RGB, поэтому разработчики часто думают о цветах с точки зрения RGB, цветовое пространство RGB не соответствует тому, как люди воспринимают цвет. Например, если добавить красный к темной цинии, результат не воспринимается как более красный, но как более светлый синяк.

В этом примере добавление красного в темный синяк делает его светлее, а не более красным. Цветовое пространство RGB не соответствует тому, как люди воспринимают цвет.
Цветовое пространство HSL/HSV состоит из трех компонентов: оттенка, насыщенности и яркости или значения. Эти цветовые пространства часто используются вместо RGB, потому что они лучше соответствуют тому, как люди воспринимают цвет.
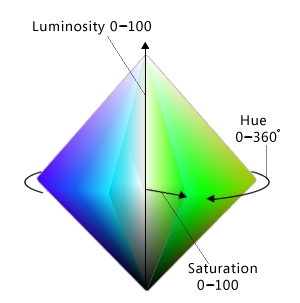
Пространство цветов HSL формирует двойной конус, который является белым наверху, черным внизу и нейтральным в середине:
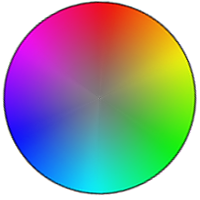
Оттенок: Базовый цвет в цветовом колесике, начиная от 0 до 360 градусов, где как 0, так и 360 градусов имеют красный цвет.

Цвет колесика, где красный 0 градусов, желтый — 60 градусов, зеленый — 120 градусов, синий — 180 градусов, синий — 240 градусов, а магента — 300 градусов.
Насыщение: Как чистый (и тупой) цвет, начиная от 0 до 100, где 100 полностью насыщенный и 0 серый.
Светимость: Как светлый цвет, начиная от 0 до 100, где 100 как можно легче (белый, независимо от оттенка и насыщенности) и 0 как можно темный (черный).

Цветовое пространство HSL можно визуализировать как двойной конус.
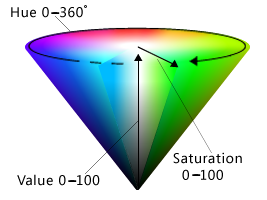
Цветовое пространство HSV аналогично, за исключением того, что его пространство формирует один конус:
Оттенок: Базовый цвет в цветовом колесике, начиная от 0 до 360 градусов, где как 0, так и 360 градусов имеют красный цвет.
Насыщение: Как чистый (и тупой) цвет, начиная от 0 до 100, где 100 полностью насыщенный и 0 серый.
Ценность: Как яркий цвет, начиная от 0 до 100, где 100 является как можно более ярким (что половина светимости в пространстве HSL) и 0 как можно темный (черный).

Цветовое пространство HSV можно визуализировать как один конус.
В пространствах HSL и HSV, если насыщенность составляет 0, то светимость указывает оттенк серого. В Windows пространства HSL и HSV обычно переназначаются на масштаб от 0 до 240, чтобы цвета могли быть представлены с 32-разрядным значением.
Заметка: Рекомендации, связанные с шрифтами и специальными возможностями , представлены в отдельных статьях.
Принципы проектирования
Эффективное использование цвета может повысить эффективность пользовательского интерфейса программы. Цвет может помочь пользователям понять определенные значения на первый взгляд. Цвет также может сделать ваш продукт более эстетически приятно и изысканным.
К сожалению, это все слишком легко использовать цвет неэффективно, особенно если вы не обучены в визуальном дизайне. Плохое использование цвета приводит к дизайну, которые выглядят непрофессиональными, устаревшими, запутанными или просто уродливыми. Плохое использование цвета может быть хуже, чем не использовать цвет вообще.
В этом разделе объясняется, что необходимо знать, чтобы эффективно использовать цвет.
Как используется цвет
Цвет обычно используется в пользовательском интерфейсе для обмена данными:
- Значение. Значение сообщения можно суммировать по цвету. Например, цвет часто используется для обмена данными о состоянии, когда красный является проблемой или ошибкой, желтый является предупреждением или предупреждением, а зеленый хорошо.
- Состояние. Состояние объекта можно указать цветом. Например, Windows использует цвет для указания состояний выделения и наведения указателя мыши. Ссылки на веб-страницах используют синий для невизитированных и фиолетовых для посещений.
- Дифференциация. Люди предполагают, что между элементами одного цвета существует связь, поэтому кодирование цветов является эффективным способом различать объекты. Например, в элементе панели управления области задач используются зеленый фон для визуального разделения их от основного содержимого. Кроме того, Microsoft Outlook позволяет пользователям назначать различные цветные флаги сообщениям.
- Ударение. Цвет можно использовать для привлечения внимания пользователей. Например, Windows использует синие основные инструкции , чтобы помочь им выделиться из другого текста.
Конечно, цвет часто используется в графике по чисто эстетическим причинам. Хотя эстетика важна, следует выбрать цвета элементов пользовательского интерфейса в первую очередь на основе того, что они означают, а не как они выглядят.
Интерпретация цвета
Интерпретация цвета пользователей часто зависит от культуры. Например, в Соединенных Штатах свадебное одеяние для невесты в значительной степени связано с цветом белого цвета, в то время как черный связан с похоронами. Тем не менее, давно в Японии цветовая символика была просто противоположностью: белый был преобладающим цветом на похоронах, и черный считался цветом, который приносит удачи для свадьбы.
Это сказало, интерпретация красного, желтого и зеленого для статуса согласована глобально. Это связано с Конвенцией ЮНЕСКО по дорожным знакам и сигналам, которая определяет всемирное соглашение о дорожном освещении (где красные средства останавливаются, зеленые средства продолжаются, и желтые средства продолжаются с осторожностью). Эти цвета состояния можно использовать без заботы о интерпретированиях, зависимых от культуры.
Помимо цветов состояния Windows присваивает значения цветам на основе соглашения, как показано в разделе "Рекомендации" этой статьи. Убедитесь, что использование цвета вашей программы совместимо с этими соглашениями о цветах.
Специальные возможности цвета
Использование цвета влияет на доступность программного обеспечения для максимально возможной аудитории. Пользователи с слепотой или низким зрением могут не видеть цвета хорошо, если вообще. Около 8 процентов взрослых мужчин имеют некоторую форму путаницы цвета (часто называют "цветовой слепотой"), из которой наиболее распространена красная зеленая путаница цвета.

Основные цвета, как видно с обычным цветовым зрением.

Основные цвета, как видно с Protanopia (1% мужской популяции).

Основные цвета, как показано в Deuteranopia (6% мужской популяции).

Основные цвета, как видно с Tritanopia (1% мужской популяции).
Дополнительные сведения см. в статье Color-Blind Пользователи могут просматривать свой сайт?
Использование цвета для визуального укрепления
Лучшее решение проблем с интерпретацией цветов и специальными возможностями заключается в использовании цвета для визуального укрепления смысла одного из этих основных методов взаимодействия:
- Текст. Краткий текст обычно является наиболее эффективным основным взаимодействием непосредственно в пользовательском интерфейсе или с помощью подсказки.

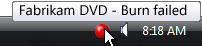
В этом примере текст подсказки используется для передачи значения значка.
- Дизайн. Значки легко отличаются от конструкций, особенно их фигуры контура.

В этом примере стандартные значки легко различаются на основе их конструкций.
- Местоположение. Также можно использовать относительное расположение, но этот подход слабее, чем альтернативные варианты. Чтобы быть эффективным, расположение должно быть стандартным и хорошо известным, как и с дорожным светом.
Хотя цвет является наиболее очевидным атрибутом многих конструкций, он всегда должен быть избыточным.
Проектирование с помощью цвета
По иронии судьбы, лучший способ оформления цвета заключается в том, чтобы начать с проектирования без цвета, используя либо проволочные кадры , либо монохромные, а затем добавить цвет позже. Это помогает гарантировать, что информация не передается только с помощью цвета. Это также помогает обеспечить отличный вид печати на монохромных принтерах.
Использование цветов темы или системы
Хотя существует множество сложных факторов эффективного использования цвета, в пользовательском интерфейсе Windows часто сводится к простому выбору соответствующего цвета темы или системного цвета в соответствии с несколькими простыми правилами. После этого пользователи могут выбрать и настроить эти цветовые схемы по мере их выбора.
Таким образом, вы не только вместите параметры цвета всех пользователей, но и вы устраняете бремя выбора одной идеальной цветовой схемы, которая работает для всех вкусов, стилей и культур (которые, конечно, невозможно).
Если вы делаете только одну вещь...
Выберите цвета, выбрав соответствующий цвет темы или системный цвет. Никогда не используйте цвет в качестве основного метода взаимодействия, но в качестве дополнительного метода для укрепления смысла визуально. Проектирование с помощью проволочной рамки или монохрома, чтобы гарантировать, что цвет является вторичным.
Правильное использование цветов темы или системы
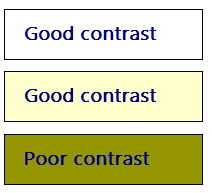
Предположим, что пользователи выбирают темы или системные цвета в зависимости от своих личных потребностей и правильно создаются темы или системные цвета. Основываясь на этом предположении, если вы всегда выбираете темы или системные цвета на основе их целевой цели и пар переднего плана со связанными фонами, цвета гарантированно будут читаемыми и уважать пожелания пользователей во всех режимах видео, включая режим высокой контрастности. Например, цвет текстовой системы окна гарантированно удобочитается с цветом фона окна.
В частности, всегда:
- Выберите цвета в зависимости от их назначения. Не выбирайте цвета на основе текущего внешнего вида, так как этот внешний вид может быть изменен пользователем или будущими версиями Windows.
- Сопоставляйте цвета переднего плана с соответствующими цветами фона. Цвета переднего плана гарантированно будут удобочитаемыми только в соответствии с их связанными цветами фона. Не смешивайте и не сопоставляйте цвета переднего плана с другими цветами фона или еще хуже, другие цвета переднего плана.
- Не смешивайте типы цветов. То есть всегда сопоставляйте цвета темы со своими связанными цветами темы, системными цветами с соответствующими системными цветами и жесткой привязкой цветов с другими жесткими цветами. Например, цвет текста темы не гарантируется удобочитаемым в фоновом режиме.
- Если вы должны жесткие цвета, обработайте режим высокой контрастности в качестве специального дела.
Если вы делаете только одну вещь...
Всегда выбирайте темы или системные цвета на основе их целевой цели, а также пары переднего плана со связанными фонами.
Использование других цветов
Хотя тема Windows определяет полный набор частей темы, вы можете обнаружить, что программа нуждается в цветах, которые не определены в файле темы. Несмотря на то что вы могли бы жестко провести такие цвета, лучший подход заключается в том, чтобы получить цвета от темы или системных цветов. Стратегически используя этот подход, вы получаете все преимущества использования тем и системных цветов, но с гораздо большей гибкостью.
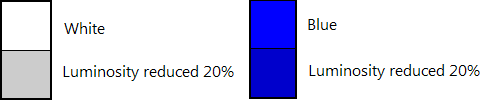
Например, предположим, что вам нужен фон окна, который темнее цвета фона окна темы. В цветовом пространстве HSL, имеющий темный цвет, означает цвет с более низкой светимостью. Таким образом, можно наследить темный цвет фона окна, выполнив следующие действия.
- Получите цвет фоновой темы окна RGB.
- Преобразуйте RGB в значение HSL.
- Уменьшите значение светимости (например, 20 процентов).
- Преобразуйте обратно в значения RGB.
Используя этот подход, производный цвет гарантированно воспринимается как темный оттенк исходного цвета (если исходный цвет не был очень темным, чтобы начать с.).

В этом примере цвет фона темного окна является производным от цвета темы.
Тестирование цветов
Чтобы определить, доступен ли цвет вашей программы и не используется в качестве основного метода взаимодействия, рекомендуется использовать программы Fujitsu ColorDoctor или служебные программы Vischeck для проверки:
- Общая зависимость от цвета с помощью фильтра серого масштабирования.
- Конкретные проблемы с путаницей цвета с помощью фильтров Protanopia, Deuteranopia и Tritanopia.
Чтобы определить, правильно ли программа использует цвет, проверьте программу в следующих режимах:
- Эти темы включены с помощью темы Windows по умолчанию.
- Темы, включенные с помощью темы, отличной от по умолчанию.
- Тема отключена ("Классический стиль Windows" в параметрах темы в элементе панели управления персонализации).
- Черная тема высокой контрастности (белый текст на черном фоне, известный как Aquatic в Windows 11).
- Белая тема высокой контрастности (черный текст на белом фоне, известный как пустыня в Windows 11).
Все элементы экрана должны быть удобочитаемыми и отображаться должным образом, даже сразу после изменения режима.
Руководящие принципы
Общая информация
- Никогда не используйте цвет в качестве основного метода взаимодействия, но в качестве дополнительного метода для укрепления смысла визуально.
Использование цветов темы и системы
- По возможности выберите цвета, выбрав соответствующий цвет темы или системный цвет. Таким образом, вы всегда можете уважать предпочтения цвета пользователей.
- Выберите темы и системные цвета на основе их назначения. Не выбирайте цвета на основе текущего внешнего вида, так как этот внешний вид можно изменить пользователем или будущими версиями Windows.
- Сопоставляйте цвета переднего плана с соответствующими цветами фона. Цвета переднего плана гарантированно будут удобочитаемыми только в соответствии с их связанными цветами фона. Не смешивайте и не сопоставляйте цвета переднего плана с другими цветами фона или еще хуже, другие цвета переднего плана.
- Не смешивайте типы цветов. То есть всегда сопоставляйте цвета темы со своими связанными цветами темы, системными цветами с соответствующими системными цветами и жесткой привязкой цветов с другими жесткими цветами. Например, цвет текста темы не гарантируется удобочитаемым в фоновом режиме.
-
Если необходимо использовать цвет, который не является темой или системным цветом:
- Предпочитайте наследовать цвет от темы или системного цвета по сравнению со своим значением. Используйте процесс, описанный ранее в этой статье, в разделе "Использование других цветов".
- Обработка режима высокой контрастности в качестве специального дела.
- Обработка изменений темы. Изменения темы обрабатываются автоматически окнами со стандартными кадрами окон и общими элементами управления. Windows с настраиваемыми кадрами окон, пользовательскими элементами управления или элементами управления рисования владельца, а также другим использованием цвета, должен явно обрабатывать изменения темы.
- Разработчики: События изменения темы можно реагировать, обрабатывая сообщение WM_THEMECHANGED.
Значение цвета
- Хотя вы должны использовать темы и системные цвета (или производные цвета) всякий раз, когда вы можете, убедитесь, что любое другое использование цвета совместимо со следующим использованием цвета в Windows.
| Оттенок | Значение | Использование в Windows |
|---|---|---|
| синий/зеленый |
Бренд Windows |
Фон: фирменная символика Windows. |
| стекло, черный, серый, белый |
нейтральный |
Фон: стандартные кадры окон, меню "Пуск", панель задач, боковая панель. Передний план: обычный текст. |
| blue |
start, commit |
Фон: кнопки команд по умолчанию, поиск, вход. Значки: сведения, справка. Передний план: основные инструкции, ссылки. |
| red |
ошибка, остановка, уязвимый, критически важный, немедленное внимание, ограниченный |
Фон: состояние, остановленный ход выполнения (индикаторы хода выполнения). Значки: ошибка, остановка, закрытие окна, удаление, необходимые входные данные, отсутствующие, недоступные. |
| yellow |
предупреждение, осторожность, сомнительный |
Фон: состояние, приостановленный ход выполнения (индикаторы хода выполнения). Значки: предупреждение |
| green |
go, go, progress, safe |
Фон: состояние, обычный ход выполнения (индикаторы хода выполнения). Значки: перейти, готово, обновить. Передний план: пути и URL-адреса (в результатах поиска). |
| purple |
Посетили |
Передний план: посещаемые ссылки (для ссылок в Windows Internet Explorer и документах). |
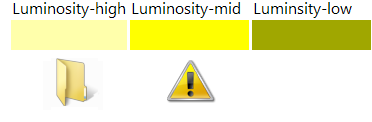
- Чтобы избежать общения с предыдущими значениями, выберите цвета с высокой серединой до низкой насыщенности и высокой или низкой светимости. Пользователи связывают предыдущие значения с цветами, которые имеют полную или высокую насыщенность и среднеуровневую светимость, чтобы избежать этих связей, выбрав различные оттенки.

В этом примере есть три разных оттенка желтого цвета, но только высоконасыщенный, средний светящийся оттенк сообщает предупреждение. Значок желтой папки не отображается как предупреждение.
Использование цвета с данными
Когда полезно, назначьте цвет данным, чтобы помочь пользователям различать его. Обратите внимание, что пользователи предполагают, что данные с аналогичными цветами имеют аналогичные значения.
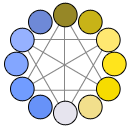
По умолчанию присваивать цвета, которые легко различать. Как правило, цвета легко различать, если они далеко друг от друга в цветовых пространствах HSL/HSV, сохраняя высокую контрастность с их фоном:
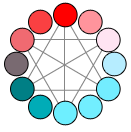
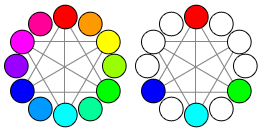
При выборе цветов предпочитайте триад гармонии или дополнительные оттенки, но не смежные оттенки.

В этом примере, если первое назначение цвета красное, следующий цвет должен быть синий, зеленый или синий, но не пурпурный, оранжевый или желтый.
Цвета имеют высокую контрастность, если есть большая разница в их оттенках, насыщенности или светимости.

В этом примере светло-синий базовый цвет контрастирует с фонами с большими различиями в оттенках, насыщенности или светимости.
Использование белого или очень светлого фона упрощает контрастность цветов переднего плана.

В этом примере белые и светлые цвета фона упрощают распознавание цвета переднего плана.
Разрешить пользователям настраивать эти назначения цветов , так как выбор цвета является субъективным и личным предпочтениям. Если есть много координированных цветов, пользователи могут изменять их как группу с помощью цветовой схемы.
Разрешить пользователям пометить эти назначения цветов. Это помогает упростить идентификацию и поиск.
В отличие от цветов пользовательского интерфейса, данные не должны изменяться при изменении системных цветов.
Документация
- Обратитесь к элементам пользовательского интерфейса по их именам, а не по цветам. Такие ссылки недоступны, а системные цвета могут измениться. Если имя элемента пользовательского интерфейса не хорошо известно или недостаточно описательно, покажите снимок экрана, чтобы уточнить.
правильно:

Неправильно:

В неправильном примере сообщение ссылается на панель сведений Windows Internet Explorer по цвету вместо имени.