Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Задайте изображение экрана-заставки приложения и цвет фона с помощью Microsoft Visual Studio.
Настройка изображения экрана-заставки и цвета фона в Visual Studio
При использовании шаблона Visual Studio для создания приложения в проект добавляется изображение по умолчанию и устанавливается в качестве изображения экрана-заставки. Цвет фона экрана-заставки по умолчанию имеет светло-серый цвет. Если вы хотите изменить изображение или цвет экрана-заставки приложения по умолчанию, выполните следующие действия.
Откройте существующий проект приложения универсальной платформы Windows (UWP) в Visual Studio.
В обозревателе решенийоткройте файл Package.appxmanifest. Вы также можете открыть этот файл в строке меню, выбрав Проект>Магазин>Редактировать манифест приложения.
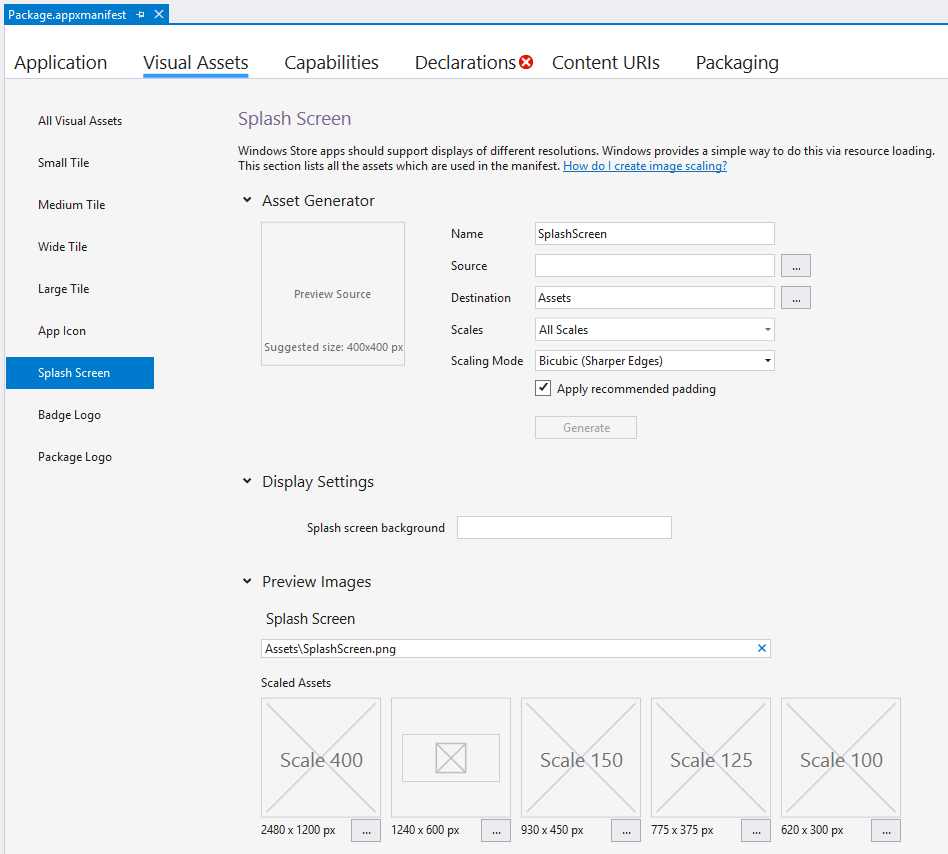
Откройте вкладку визуальных активов и выберите экран-заставку в области все визуальные ресурсы в левой части окна Package.appxmanifest. Если вы впервые изменяете заставку, вы увидите путь "Ресурсы\SplashScreen.png" в поле заставки .
На следующем снимке экрана показано окно Package.appxmanifest в Visual Studio. В зависимости от типа проекта вы увидите немного другой набор визуальных ресурсов.

Если открыть Package.appxmanifest в текстовом редакторе, элемент SplashScreen отображается как дочерний элемент элемента VisualElements. Разметка экрана-заставки по умолчанию в файле манифеста выглядит следующим образом в текстовом редакторе:
<uap:SplashScreen Image="Assets\SplashScreen.png" />Чтобы выбрать новое изображение экрана-заставки для приложения UWP, нажмите кнопку с многоточием, которая отображается рядом с меткой 1240 x 600 пикселей, под элементом Масштабируемые ресурсы. Выберите 1240 x 600 пикселей (.png, .jpgили .jpeg), которые вы хотите использовать для изображения экрана-заставки.
Важный Выбранное изображение экрана-заставки должно составлять 620 x 300 пикселей с помощью коэффициента масштабирования 1x. Кроме того, при проектировании экрана-заставки обратите внимание, что оно меньше, чем экран, и по центру. Он не заполняет экран, как это делает заставка для приложения из Магазина Windows Phone.
Чтобы выбрать новый образ экрана-заставки для приложения Магазина Windows Phone, нажмите кнопку с многоточием, которая отображается рядом с меткой 1152 x 1920 px ниже Масштабируемые ресурсы. Выберите изображение 1152 x 1920 пикселей (.png, .jpgили .jpeg) для изображения экрана-заставки.
Важный Выбранное изображение экрана-заставки должно составлять 1152 x 1920 пикселей, что является правильным размером для коэффициента масштабирования 2,4x. Если это единственный ресурс, который вы предоставляете, он будет уменьшен для коэффициентов масштабирования 1,4x и 1x.
В поле Цвет фона раздела Экран заставки установите цвет фона, отображаемый вместе с изображением экрана заставки. Можно ввести имя цвета или "#" и шестнадцатеричное значение цвета. См. список доступных цветов в элементе SplashScreen. Настройка цвета фона для экрана-заставки является необязательным. Если для приложения UWP не указан цвет, цвет фона экрана-заставки по умолчанию имеет светло-серый цвет (шестнадцатеричное значение #464646). Это тот же цвет, что и цвет фона по умолчанию плитки (см. поле цвета фона в разделе изображения плиток и логотипы на вкладке визуальные ресурсы). Если вы не задаете цвет для Windows Phone или задаете его значение "прозрачным", цвет фона экрана-заставки будет прозрачным.
Сводка и дальнейшие действия
Если приложение занимает некоторое время, попробуйте добавить расширенный экран-заставку. Пошаговые инструкции см. в разделе "Создание настраиваемого экрана-заставки".
Связанные темы
- Создание настраиваемого экрана-заставки
- справочник по схеме манифеста пакета : элемент SplashScreen
- класс Windows.ApplicationModel.Activation.SplashScreen