Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В командах разработчиков Майкрософт наш процесс создания приложений состоит из пяти отдельных этапов: концепции, структуры, динамики, визуального элемента и прототипа. Мы рекомендуем вам использовать аналогичный процесс и с удовольствием создавать новые впечатления, которыми сможет наслаждаться весь мир.
Замечание
Рекомендуется, чтобы разработчики, которые создают новые проекты, рассмотрите возможность использования пакета SDK для приложений Windows и WinUI , а не UWP. Дополнительные сведения см. в статье "Миграция из UWP в пакет SDK для приложений Windows ".
Понятие
Сфокусируйтесь на вашем приложении
При планировании приложения универсальной платформы Windows (UWP) вы должны определить не только то, что будет делать ваше приложение, и для кого оно предназначено, но и чем ваше приложение будет превосходным. В основе каждого большого приложения является сильное понятие, которое обеспечивает твердый фундамент.
Предположим, что вы хотите создать фото-приложение. Думая о причинах, с которыми пользователи работают, сохраняют и делятся своими фотографиями, вы поймете, что они хотят пережить воспоминания, связаться с другими через фотографии и сохранить фотографии в безопасности. Это те аспекты, в которых вы хотите, чтобы приложение превосходно справлялось, и вы используете эти цели опыта пользователя, чтобы направлять вас в процессе проектирования.
Что такое ваше приложение? Начните с широкой концепции и перечислите все вещи, которые вы хотите помочь пользователям делать с приложением.
Например, предположим, что вы хотите создать приложение, которое помогает людям планировать свои поездки. Ниже приведены некоторые идеи, которые можно нарисовать на задней части салфетки:
- Получите карты всех мест на маршруте и возьмите их с вами на поездку.
- Узнайте о специальных событиях, происходящих в то время как вы находитесь в городе.
- Пусть попутчики создают отдельные, но доступные для совместного использования списки мероприятий и достопримечательностей, которые надо посетить.
- Пусть друзья путешествия компилируют все свои фотографии, чтобы поделиться с друзьями и семьей.
- Получите рекомендуемые назначения на основе цен на рейсы.
- Найдите консолидированный список сделок для ресторанов, магазинов и мероприятий вокруг вашего назначения.
![]()
В чем ваше приложение особенно хорошо? Посмотрите со стороны на свой список идей, чтобы увидеть, выделяется ли какой-либо конкретный сценарий. Вызовите себе, чтобы обрезать список до одного сценария, на котором вы хотите сосредоточиться. В процессе вы можете вычеркнуть много хороших идей, но говорить им "нет" имеет решающее значение для того, чтобы сделать один сценарий отличным.
Выбрав один сценарий, решите, как вы объясните среднему человеку, что ваше приложение отлично подходит, записав его в одном предложении. Рассмотрим пример.
- Мое приложение для путешествий отлично помогает друзьям создавать маршруты совместно для групповых поездок.
- Мое приложение тренировки отлично позволяет друзьям отслеживать ход тренировки и делиться своими достижениями друг с другом.
- Мое продуктовое приложение отлично помогает семьям координировать свои еженедельные покупки продуктов, чтобы они никогда не пропускали или дублируют покупку.

Это "заявление о сильных сторонах" вашего приложения, и оно может определять многие дизайнерские решения и компромиссы, которые вы делаете при создании приложения. Сосредоточьтесь на сценариях, которые вы хотите, чтобы пользователи испытали в вашем приложении, и следите за тем, чтобы это не превратилось в список функций. Это должно быть о том, что ваши пользователи смогут сделать, в отличие от того, что ваше приложение сможет сделать.
воронка проектирования
Это очень заманчиво, думая об идее, которую вы любите, двигаться вперед и развивать её, возможно, доводя её даже до определенного этапа в производстве. Предположим, вы сделаете это, и появляется другая интересная идея. Естественно, что вы будете заманчивы придерживаться идеи, в которую вы уже инвестировали независимо от относительных заслуг двух идей. Если бы только вы подумали о другой идее на более раннем этапе! Воронка дизайна — это метод, который помогает выявить ваши лучшие идеи как можно раньше.
Термин "воронка" исходит из его формы. На широком конце воронки множество идей входит, и каждая из них реализуется в виде артефакта дизайна с очень низкой степенью достоверности (эскиз, возможно, или абзац текста). По мере того как эта коллекция идей проходит через узкий конец воронки, количество идей обрезается в то время как точность артефактов, представляющих идеи, увеличивается. Каждый артефакт должен содержать только информацию, необходимую, чтобы сравнить одну идею с другой, или ответить на конкретный вопрос, например: "насколько оно интуитивно или удобно?". не тратить больше времени и усилий, чем это необходимо. Некоторые идеи отпадут на обочине, когда вы будете их тестировать, и вас это устроит, потому что вы не будете вкладываться в них больше, чем необходимо для оценки идеи. Идеи, которые прошли, чтобы продвинуться дальше по воронке, будут получать последовательные проработки с высокой степенью детализации. В конце концов, у вас будет один артефакт дизайна, представляющий победную идею. Это идея, которая выиграла благодаря своим достоинствам, а не просто потому, что оно появилось первым. Вы спроектировали лучшее приложение, которое только могли.
Структура
Организация упрощает все

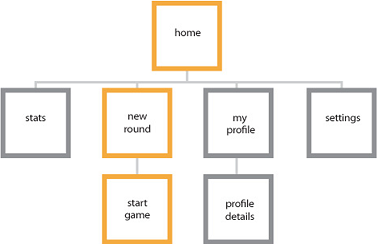
Когда вы удовлетворены своей концепцией, вы готовы к следующему этапу— создание схемы вашего приложения. Информационная архитектура (IA) дает содержимому необходимую структурную целостность. Это помогает определить навигационную модель вашего приложения и, в конечном итоге, его идентичность. Запланируя, как будет организовано содержимое ( и как пользователи будут обнаруживать это содержимое), вы можете получить лучшее представление о том, как пользователи будут использовать свое приложение.
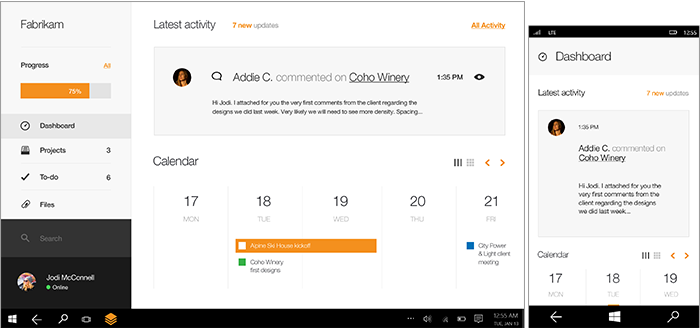
Хорошая среда IA не только упрощает сценарии пользователей, но и помогает вам представить ключевые экраны, с которыми нужно начать работу. Приложение Audible, например, запускается непосредственно в концентратор, который предоставляет доступ к библиотеке пользователя, магазину, новостям и статистике. Цель ясна и четко определена, чтобы пользователи могли быстро получить доступ к аудиокнигам и наслаждаться их прослушиванием. Более глубокие уровни приложения сосредоточены на более конкретных задачах.
Дополнительные сведения см. в основах проектирования навигации.
Динамика
Воплотите вашу концепцию
Если этап концепции заключается в определении цели вашего приложения, этап dynamics — это все о выполнении этой цели. Это можно сделать различными способами, например с помощью каркасов для рисования потоков страницы (как переходить от одного раздела к другому в приложении для достижения их целей), а также думать о голосе и словах, которые используются в пользовательском интерфейсе вашего приложения. Наброски — это простое средство, которое поможет вам принимать важные решения об интерфейсе вашего приложения.
Ход приложения должен быть тесно связан с вашим заявлением о преимуществах и должен помочь пользователям выполнить тот единственный сценарий, который вы хотите выделить. Отличные приложения имеют интерфейс, которому легко научиться и который требует минимальных усилий. Начните думать на уровне экрана к экрану— просмотрите приложение, как если бы вы впервые использовали его. Определяя пользовательские сценарии для создаваемых страниц, вы будете предоставлять людям именно то, что они хотят, без лишних касаний экрана. Динамика также относится к движениям. Правильные возможности движения определяют динамичность и удобство использования с одной страницы на следующую.
Распространенные методы, помогающие с этим шагом:
- Очертите поток: Что происходит в первую очередь, что происходит дальше?
- Раскадровка потока: как пользователи должны перемещаться по пользовательскому интерфейсу для завершения потока?
- Попробуйте испытать поток сначала с помощью быстрого прототипа.
Что должны делать пользователи? Например, приложение для путешествий "отлично помогает друзьям совместно создавать маршруты для групповых поездок". Давайте перечислим потоки, которые мы хотим включить:
- Создайте поездку с общими сведениями.
- Пригласите друзей присоединиться к поездке.
- Присоединитесь к поездке друга.
- См. маршруты, рекомендуемые другими путешественниками.
- Добавляйте места назначения и активности в поездки.
- Редактируйте и комментируйте места и мероприятия, которые добавили друзья.
- Поделитесь маршрутами с друзьями и семьями для использования.
Визуальный элемент
Говорить без слов

После настройки динамики работы приложения вы можете придать приложению блеск с помощью правильной визуальной доработки. Отличные визуальные элементы определяют не только то, как выглядит ваше приложение, но и как он чувствует себя и оживает через анимацию и движение. Выбор цветовой палитры, значка и рисунков — это лишь несколько примеров этого визуального языка.
Все приложения имеют собственную уникальную идентичность, поэтому изучите визуальные направления, которые можно использовать в вашем приложении. Пусть содержание определяет внешний вид и атмосферу, не позволяйте внешнему виду диктовать содержание.
Прототип
Доработайте ваш шедевр
Прототипирование — это этап в воронке дизайна— техника, о которой мы говорили ранее — на котором воплощение вашей идеи превращается во что-то большее, чем эскиз, но менее сложное, чем полноценное приложение. Прототип может быть потоком нарисованных от руки экранов, показанных пользователю. Пользователь, выполняющий тест, может реагировать на подсказки от пользователя, помещая различные экраны вниз, или приклеивать или отключать небольшие части пользовательского интерфейса на страницах, чтобы имитировать работающее приложение. Или прототип может быть очень простым приложением, которое имитирует некоторые рабочие процессы, если оператор придерживается сценария и нажимает нужные кнопки. На этом этапе ваши идеи действительно оживают, и ваша усердная работа подвергается серьёзной проверке. При создании прототипов областей вашего приложения уделите время разработке и уточнению компонентов, которые в этом нуждаются больше всего.
Для новых разработчиков мы не можем достаточно подчеркнуть: создание больших приложений является итеративным процессом. Рекомендуется заранее и часто создавать прототипы. Как и любые творческие усилия, лучшие приложения являются продуктом интенсивной пробы и ошибки.
Определите, какие функции следует включить
Когда вы знаете, чего хотят ваши пользователи и как вы можете помочь им в достижении этого, вы можете взглянуть на определенные инструменты в вашем наборе инструментов. Изучите универсальную платформу Windows (UWP) и свяжите функции с потребностями вашего приложения. Обязательно следуйте рекомендациям по пользовательскому опыту (UX) для каждой функции.
Распространенные методы:
- Исследование платформы: узнайте, какие функции предлагает платформа и как их можно использовать.
- Схемы связей: связывайте потоки с функциями.
- Прототип: Проверка функций, чтобы убедиться, что они выполняют то, что вам нужно.
контракты приложений Ваше приложение может участвовать в контрактах приложений, которые обеспечивают широкие потоки взаимодействия пользователей, охватывающие различные приложения и функции.
- Общий доступ Дайте вашим пользователям возможность делиться содержимым из вашего приложения с другими людьми через другие приложения и получать контент от других пользователей и приложений.
- Проигрывайте на Позвольте пользователям наслаждаться звуком, видео или изображениями, поступающими из вашего приложения на устройства в их домашней сети.
- Средства выбора файлов и расширения средства выбора файлов Позвольте пользователям загружать и сохранять их файлы из локальной файловой системы, подключенных устройств хранения, домашней группы или даже других приложений. Вы также можете предоставить расширение средства выбора файлов, чтобы другие приложения могли загружать содержимое приложения.
Для получения дополнительной информации см. контракты приложений и расширения (и).
Различные представления, форм-факторы и конфигурации оборудования Windows предоставляет пользователям контроль и ставит ваше приложение на передний план. Вы хотите, чтобы пользовательский интерфейс вашего приложения сиял на любом устройстве, в любом режиме ввода, в любой ориентации, при любой конфигурации оборудования и при любых обстоятельствах использования.
В первую очередь сенсорный Windows предлагает уникальный и отличительный сенсорный опыт, который делает больше, чем просто имитировать функции мыши.
Например, семантический масштаб — это оптимизированный для сенсорного управления способ навигации по большому набору содержимого. Пользователи могут сдвигать или прокручивать категории содержимого, а затем увеличивать масштаб этих категорий, чтобы просмотреть более подробную информацию. Это можно использовать для представления содержимого более тактильным, визуальным и информативным способом, чем с традиционными шаблонами навигации и макета, такими как вкладки.
Конечно, вы можете воспользоваться рядом сенсорных взаимодействий, таких как поворот, панорамирование, смахивание и другие. Дополнительные сведения о Touch и других взаимодействиях с пользователем.
Увлекательное и свежее Убедитесь, что ваше приложение создаёт впечатление свежести и увлекает пользователей с этими стандартными впечатлениями:
- Анимации Используйте нашу библиотеку анимаций, чтобы сделать ваше приложение быстрым и плавным для пользователей. Помогите пользователям понять изменения контекста и связать взаимодействие с визуальными переходами. Узнайте больше об анимации пользовательского интерфейса.
- Всплывающие уведомления Сообщайте пользователям о содержимом, которое требует незамедлительного внимания или является актуальным для них, с помощью всплывающих уведомлений и приглашайте их вернуться в приложение, даже когда оно закрыто. Дополнительные сведения о плитках, значках и текстовых уведомлениях.
- плитки приложений Предоставить свежие и соответствующие обновления, чтобы пользователи вернулись в приложение. Дополнительные сведения об этом см. в следующем разделе. Дополнительные сведения о плитках приложения .
Персонализация
- параметры Позвольте пользователям создавать желаемый опыт, сохраняя настройки приложения. Консолидируйте все параметры на одном экране, а затем пользователи могут настроить приложение с помощью общего механизма, с которым они уже знакомы. Узнайте больше о добавлении настроек приложения .
- Плитки пользователей Сделайте ваше приложение более персонализированным для пользователей, загружая изображение плитки пользователя или разрешая пользователям устанавливать содержимое вашего приложения в качестве их личной плитки в Windows.
Возможности устройств Убедитесь, что ваше приложение использует все возможности современных устройств.
- жесты близкого взаимодействия Позвольте вашим пользователям подключать устройства к другим пользователям, которые находятся в непосредственной близости, касаясь устройств (многопользовательские игры). Узнать больше о близости и касании.
- Камеры и внешние устройства хранения Подключайте пользователей к встроенным или подключаемым камерам для чата и видеоконференций, записи влогов, съемки фотографий профиля, запечатления окружающего мира или любого действия, в котором ваше приложение отлично. Дополнительные сведения о доступе к содержимому на съемных хранилищах.
- Акселерометры и другие датчики Устройства оснащены рядом датчиков в настоящее время. Ваше приложение может затемнять или освещать дисплей на основе внешнего освещения, перестраивать пользовательский интерфейс, если пользователь поворачивает дисплей, или реагировать на любое физическое движение. Дополнительные сведения о датчиках.
- Геолокация Используйте информацию о геолокации из стандартных данных в Интернете или датчиков геолокации, чтобы помочь вашим пользователям ориентироваться, определить своё местоположение на карте или получать уведомления о людях, мероприятиях и направлениях рядом. Узнайте больше о геолокации.
Рассмотрим пример приложения для путешествий еще раз. Чтобы эффективно помогать друзьям совместно разрабатывать маршруты для групповых поездок, вы можете воспользоваться некоторыми из этих функций, среди прочего:
- Поделиться: Пользователи делятся предстоящими поездками и их маршрутами в социальные сети, чтобы поделиться волнением перед поездкой с друзьями и семьей.
- Поиск: пользователи ищут и находят действия или назначения из общих или общедоступных маршрутов других пользователей, которые они могут включать в свои собственные поездки.
- Уведомления: пользователи уведомляются, когда спутники путешествий обновляют маршруты.
- Параметры. Пользователи настраивают приложение для своих предпочтений, например, какие поездки должны выводить уведомления или какие социальные группы разрешены для поиска маршрутов пользователей.
- Семантическое увеличение: пользователи перемещаются по временной шкале своего маршрута и увеличивают масштаб, чтобы увидеть более подробные сведения о длинном списке запланированных мероприятий.
- Аватарки пользователей: пользователи выбирают изображение, которое они хотят использовать при обмене своей поездкой с друзьями.
Решите, как монетизировать приложение
У вас есть много вариантов для получения денег от вашего приложения. Если вы решите использовать рекламу или продажи в приложении, вам потребуется разработать пользовательский интерфейс для поддержки этого. Дополнительные сведения см. в разделе "Планирование монетизации".
Проектирование пользовательского интерфейса для приложения
Речь идет об основах. Теперь, когда вы знаете, в чем ваше приложение особенно хорошо, и определили пользовательские потоки, которые хотите поддерживать, вы можете начать думать об основах проектирования пользовательского опыта (UX).
Как упорядочить содержимое пользовательского интерфейса? Большинство содержимого приложения можно упорядочить в некоторых формах группирования или иерархий. То, что вы выбираете как верхнеуровневое группирование вашего содержимого, должно соответствовать фокусу утверждения о том, в чем вы превосходны.
Чтобы использовать приложение для путешествий в качестве примера, существует несколько способов группировать маршруты. Если фокус приложения — это обнаружение интересных мест, вы можете группировать их по интересам, таким как приключения, отдых на солнце или романтические поездки. Тем не менее, поскольку приложение сосредоточено на планировании поездок с друзьями, логичнее организовывать маршруты на основе социальных кругов, таких как семья, друзья или работа.
Выбор способа группировки содержимого помогает решить, какие страницы или представления нужны в приложении. Дополнительные сведения см. в основах пользовательского интерфейса.
Как представить содержимое пользовательского интерфейса? После того как вы решили упорядочить пользовательский интерфейс, можно определить цели пользовательского интерфейса, определяющие способ создания и представления пользовательского интерфейса пользователю. В любом сценарии необходимо убедиться, что пользователь сможет продолжать использовать и наслаждаться приложением как можно быстрее. Для этого определите, какие части пользовательского интерфейса необходимо сначала представить, и убедитесь, что эти части завершены, прежде чем тратить время на создание некритических частей.
В приложении для путешествий, вероятно, первое, что пользователь хочет сделать в приложении, — найти конкретный маршрут поездки. Чтобы представить эту информацию как можно быстрее, сначала следует отобразить список поездок с помощью элемента управления ListView .

После отображения списка поездок вы можете начать загрузку других функций, таких как канал новостей о поездках друзей.
Какие области пользовательского интерфейса и команды вам нужны? Просмотрите те потоки, которые вы определили ранее. Для каждого потока создайте шероховатое описание действий пользователей.
Давайте рассмотрим поток "Поделиться маршрутами, которым могут следовать друзья и семьи". Предположим, что пользователь уже создал поездку. Для совместного использования маршрута поездки может потребоваться следующее:
- Пользователь открывает приложение и видит список поездок, которые она создала.
- Пользовательница коснулась поездки, которой она хочет поделиться.
- Сведения о поездке отображаются на экране.
- Пользователь обращается к некоторому пользовательскому интерфейсу, чтобы инициировать общий доступ.
- Пользователь выбирает или вводит адрес электронной почты или имя друга, с которым она хочет поделиться поездкой.
- Пользователь обращается к некоторому пользовательскому интерфейсу, чтобы завершить общий доступ.
- Ваше приложение обновляет сведения о поездке со списком людей, с которыми она поделилась своей поездкой.
В ходе этого процесса вы начнете видеть, какой пользовательский интерфейс вам нужно создать, и дополнительные сведения, необходимые для определения (например, разработка стандартного шаблона электронной почты для друзей, которые еще не используют ваше приложение). Вы также можете начать устранять ненужные шаги. Возможно, пользователю не нужно просматривать сведения о поездке перед предоставлением общего доступа, например. Чем чище поток, тем легче использовать.
Дополнительные сведения об использовании разных поверхностей см. в статье .
Как должен чувствовать себя поток? Определив шаги, которые будет предпринять пользователь, вы можете превратить этот поток в цели производительности. Дополнительные сведения см. в разделе План производительности.
Как упорядочить команды? Используйте структуру шагов потока, чтобы определить потенциальные команды, которые необходимо разработать. Затем подумайте, где использовать эти команды в приложении.
Всегда старайтесь использовать содержимое. По возможности пользователи могут напрямую управлять содержимым на холсте приложения, а не добавлять команды, действующие над содержимым. Например, в приложении для путешествий пользователи могут переупорядочивать маршрут, перетаскивая действия в списке на экране, а не выбирая действие и нажимая кнопки "Вверх" или "Вниз".
Если вы не можете использовать содержимое. Поместите команды на одну из этих поверхностей пользовательского интерфейса, если вы не можете использовать содержимое:
- В панели команд : большинство команд следует поместить на панель команд, которая обычно скрыта, пока пользователь не нажимает, чтобы сделать её видимой.
- На холсте приложения: если пользователь находится на странице или вкладке с одной задачей, вы можете предоставить команды для этой задачи непосредственно в холсте. Таких команд должно быть очень мало.
- В контекстном меню : можно использовать контекстные меню для операций с буфером обмена (таких как вырезать, копировать и вставлять) или для команд, которые применяются к содержимому, не поддающемуся выбору (например, добавление значка на положение на карте).
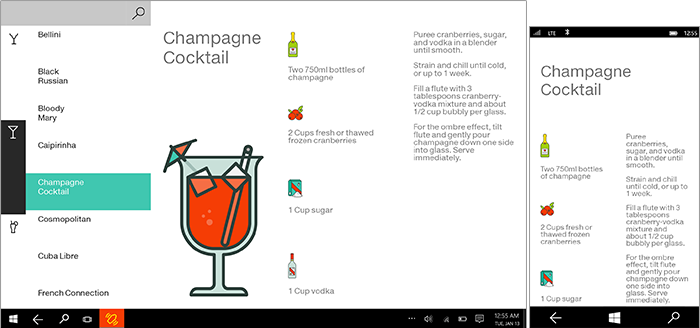
Решите, как расположить приложение в каждом виде. Windows поддерживает альбомную и книжную ориентацию и поддерживает изменение размера приложений на любую ширину, от полноэкранного до минимальной ширины. Вы хотите, чтобы ваше приложение выглядело и работало отлично на любом размере, на любом экране в любой ориентации. Это означает, что необходимо спланировать макет элементов пользовательского интерфейса для различных размеров и представлений. При этом пользовательский интерфейс приложения изменяется в соответствии с потребностями и предпочтениями пользователя.
![]()
Дополнительные сведения о проектировании различных размеров экрана см. в разделе "Размеры экрана" и точки останова для адаптивного дизайна.
Сделать хорошее первое впечатление
Подумайте о том, что вы хотите, чтобы пользователи думали, чувствовали или делали при первом запуске приложения. Вернитесь к вашему утверждению о ваших сильных сторонах. Несмотря на то, что вы не получите возможность лично рассказать пользователям, что ваше приложение отлично, вы можете передать им сообщение, когда вы создаете свое первое впечатление. Воспользуйтесь следующими преимуществами:
Плитка и уведомления Плитка является лицом вашего приложения. Среди многих других приложений на начальном экране пользователя, что позволит пользователю запустить приложение? Убедитесь, что значок вашего приложения выделяет его бренд и демонстрирует основные преимущества приложения. Используйте уведомления на плитках, чтобы приложение всегда чувствовало себя свежим и актуальным, возвращая пользователя к приложению снова и снова.
Заставки Экран-заставка должен загружаться как можно быстрее и оставаться на экране только до тех пор, пока необходимо инициализировать состояние приложения. То, что вы показываете на экране-заставку, должно выразить личность вашего приложения.
Первый запуск Прежде чем пользователи зарегистрируются в вашем сервисе, войдут в свою учетную запись или добавят собственный контент, что они увидят? Попробуйте продемонстрировать ценность приложения, прежде чем запрашивать информацию пользователями. Рассмотрите возможность отображения примера содержимого, чтобы люди могли ознакомиться и понять, что делает ваше приложение, прежде чем вы попросите их принять решение.
домашняя страница Домашняя страница — это место, куда вы приводите пользователей при каждом запуске вашего приложения. Содержание здесь должно иметь четкий фокус и сразу продемонстрировать, для чего предназначено ваше приложение. Сделайте эту страницу превосходной в одном отношении и доверьтесь тому, что люди изучат остальную часть вашего приложения. Сосредоточьтесь на устранении отвлекающих факторов на целевой странице, а не на возможности обнаружения.
Проверка дизайна
Прежде чем приступить к разработке приложения, необходимо проверить дизайн или прототип в соответствии с рекомендациями, впечатлениями пользователей и требованиями, чтобы избежать необходимости переработать его позже. Каждая функция содержит набор рекомендаций по пользовательскому интерфейсу, которые помогут вам отполировать приложение, и набор требований Магазина, которые необходимо выполнить для публикации приложения в Microsoft Store. Пакет сертификации приложений Windows можно использовать для проверки технического соответствия требованиям Магазина. Вы также можете использовать средства производительности в Microsoft Visual Studio, чтобы убедиться, что вы предоставляете пользователям отличный опыт в каждом сценарии.
Чтобы сосредоточиться на важных функциях, используйте подробные рекомендации по UX для приложений UWP. Используйте инструменты анализа производительности Visual Studio, чтобы проанализировать производительность каждого сценария вашего приложения.