Глубина трехмерной сцены и тени

Создание визуальной иерархии элементов в пользовательском интерфейсе делает пользовательский интерфейс удобным для просмотра и передает то, на чем важно сконцентрироваться. Эффект возвышенности, действия по выделению элементов пользовательского интерфейса часто используются для достижения такой иерархии в программном обеспечении. В этой статье показано, как создать возвышенность в приложении для Windows с использованием глубины трехмерной сцены и тени.
Глубина трехмерной сцены — это термин, используемый создателями трехмерных приложений для обозначения расстояния между двумя поверхностями вдоль оси Z. Она позволяет понять, насколько близок объект к зрителю. Глубину можно рассматривать как концепцию, аналогичную осям координат X/Y, но в направлении оси Z.
Приложения Windows используют тени для выражения глубины и добавления визуальной иерархии. Для этого ось z предоставляет простой путь написания кода. Однако тени эмулируются; они не отображаются в истинном 3D-смысле. Это позволяет достичь чувства глубины, не жертвуя производительностью пользовательского интерфейса вашего приложения.
Зачем использовать глубину трехмерной сцены?
В физическом мире люди сосредотачиваются на объектах, которые ближе к ним. Мы можем применить этот пространственный инстинкт и к цифровому пользовательскому интерфейсу. Например, если вы приблизите элемент к пользователю, то пользователь инстинктивно сосредоточится на этом элементе. Перемещая элементы пользовательского интерфейса ближе к оси z, можно установить визуальную иерархию между объектами, помогая пользователям выполнять задачи естественным образом и эффективно в приложении.
Что такое тень?
Тень создает для пользователя один из способов восприятия высоты расположения объектов. Освещение над объектом, расположенным вверху, создает тень на поверхности внизу. Чем выше объект, тем больше и мягче становится тень. Объекты с повышенными привилегиями в пользовательском интерфейсе не должны иметь тени, но они помогают создать внешний вид повышения.
В приложениях для Windows тени следует использовать по назначению, а не для красоты. Избыточное использование теней приведет к уменьшению или исключению способности тени фокусировать на элементе внимание пользователя.
Если вы используете стандартные элементы управления, тени уже включены в пользовательский интерфейс. Однако вы можете вручную включить тени в пользовательский интерфейс с помощью API ThemeShadow или DropShadow.
ThemeShadow
Тип ThemeShadow можно применить к любому элементу XAML, чтобы нарисовать тени соответствующим образом на основе координат X, Y и Z.
- Он применяет тени к элементам на основе значения z-глубины, эмулирующей глубины.
- Благодаря встроенной теневой эстетике в приложениях и во всех приложениях сохраняется теневая.
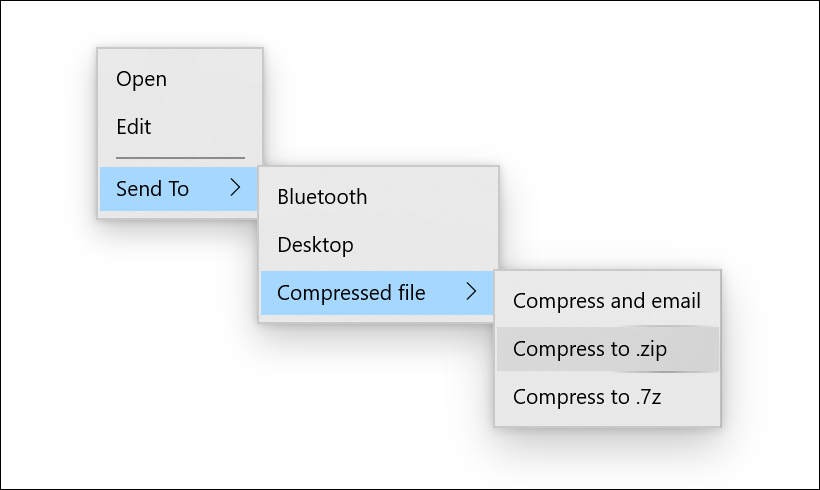
В MenuFlyout реализация ThemeShadow выглядит следующим образом: MenuFlyout имеет встроенную тень с глубиной 32px, примененной к главному меню и всем вложенным меню.

ThemeShadow в общих элементах управления
Следующие общие элементы управления автоматически используют ThemeShadow для создания теней с глубиной 32 пикселя, если не указано иное:
- контекстное меню, панель команд, всплывающее меню панели команд, строка меню;
- Диалоговые окна и всплывающие элементы (диалоговое окно в 128 пикселей )
- NavigationView
- ComboBox, DropDownButton, SplitButton, ToggleSplitButton;
- TeachingTip;
- AutoSuggestBox
- календарь, дата, элементы выбора времени;
- всплывающая подсказка (16 пикселей);
- Числовой прямоугольник
- TabView
- элементы управления транспортировкой мультимедиа, InkToolbar;
- BreadcrumbBar
- Подключенная анимация
Примечание.
ThemeShadow появилась в Windows 10 версии 1903 (пакет SDK 18362). Он обновляется в Windows 11, чтобы использовать тени ninegrid вместо проецируемого тени для повышения производительности.
ThemeShadow во всплывающих окнах
Часто в пользовательском интерфейсе приложения всплывающее окно используется для сценариев, когда нужно привлечь внимание пользователя и быстрое действие. Это отличный пример случая, когда тень следует использовать для создания иерархии в пользовательском интерфейсе вашего приложения.
Класс ThemeShadow автоматически создаст отбрасываемые тени при применении к любому элементу XAML во всплывающем окне. Этот элемент будет отбрасывать тень на фоновое содержимое приложения позади себя и на любые другие открытые всплывающие окна под ним.
Чтобы использовать ThemeShadow со всплывающими окнами, используйте свойство Shadow для применения ThemeShadow к элементу XAML. Затем поднимите элемент над другими элементами позади него, например, используя компонент Z свойства Translation.
Для большинства всплывающих элементов интерфейса рекомендуемая высота по умолчанию относительно фонового содержимого приложения составляет 32 эффективных пикселя.
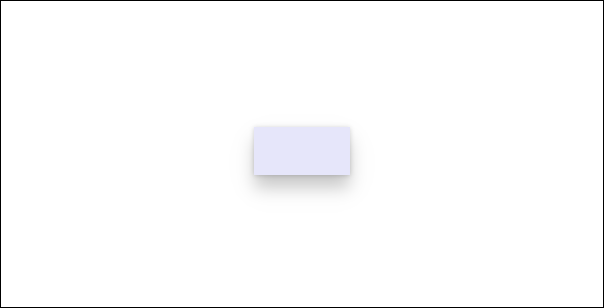
В этом примере показан прямоугольник во всплывающем окне, отбрасывающий тень на фон в приложении и любые другие всплывающие окна позади него:
<Popup>
<Rectangle x:Name="PopupRectangle" Fill="Lavender" Height="48" Width="96">
<Rectangle.Shadow>
<ThemeShadow />
</Rectangle.Shadow>
</Rectangle>
</Popup>
// Elevate the rectangle by 32px
PopupRectangle.Translation += new Vector3(0, 0, 32);

Отключение ThemeShadow по умолчанию на пользовательских всплывающих элементах управления
Элементы управления на основе Flyout, DatePickerFlyout, MenuFlyout или TimePickerFlyout автоматически используют ThemeShadow для создания тени.
Если тень по умолчанию не выглядит корректно в содержимом элемента управления, то ее можно отключить, установив для свойства IsDefaultShadowEnabled значение false в соответствующем FlyoutPresenter:
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="IsDefaultShadowEnabled" Value="False" />
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
ThemeShadow в других элементах
Примечание.
Начиная с Windows 11, если приложение предназначено для пакета SDK для Windows версии 22000 или более поздней, Receivers коллекция игнорируется. Однако не будет ошибок, и тень продолжает функционировать.
В целом рекомендуется тщательно продумать использование тени и ограничить ее использование случаями, когда она создает осмысленную визуальную иерархию. Тем не менее, мы предоставляем способ создать тень от любого элемента пользовательского интерфейса, если у вас есть расширенные сценарии, в которых это требуется.
Чтобы создать тень от элемента XAML, который не находится во всплывающем окне, необходимо явно указать другие элементы, которые могут получить тень в коллекции ThemeShadow.Receivers. Получатель не может быть предком отбрасывающего тень элемента в визуальном дереве.
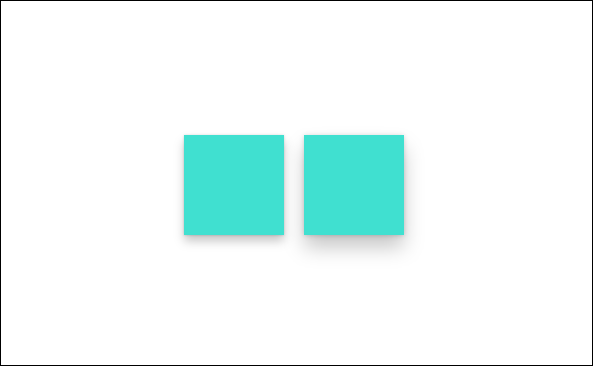
В этом примере показаны два прямоугольника, которые отбрасывают тени на сетку позади них:
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="SharedShadow" />
</Grid.Resources>
<Grid x:Name="BackgroundGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" />
<Rectangle x:Name="Rectangle1" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
<Rectangle x:Name="Rectangle2" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
</Grid>
/// Add BackgroundGrid as a shadow receiver and elevate the casting buttons above it
SharedShadow.Receivers.Add(BackgroundGrid);
Rectangle1.Translation += new Vector3(0, 0, 16);
Rectangle2.Translation += new Vector3(120, 0, 32);

Тень
DropShadow не предоставляет встроенные теневые значения, и вам нужно указать их самостоятельно. Примеры реализации см. в классе DropShadow .
Совет
Начиная с Windows 11, если приложение предназначено для пакета SDK для Windows версии 22000 или более поздней, ThemeShadow будет вести себя как тень падения. Если вы используете DropShadow, вместо этого можно использовать ThemeShadow.
Какую тень использовать
| Свойство | ThemeShadow | DropShadow |
|---|---|---|
| Самая ранняя версия пакета SDK | Пакет SDK 18362 | Пакет SDK 14393 |
| Адаптируемость | Да | Нет |
| Настройка | No | Да |
| Источники освещения | нет | нет |
| Поддержка в трехмерных средах | Да (хотя он работает в трехмерной среде, тени эмулируются.) | No |
- Учитывайте, что предназначение тени — обеспечить осмысленную иерархию, а не просто визуальное сопровождение.
- Как правило, мы рекомендуем использовать ThemeShadow, которая предоставляет согласованные значения тени.
- Если вас беспокоит производительность, ограничьте количество теней, используйте другое визуальное сопровождение или используйте DropShadow.
- Если у вас есть более расширенные сценарии для реализации визуальной иерархии, используйте другое визуальное сопровождение (например, цвета). Если нужна тень, то используйте DropShadow.
Windows developer
