Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Узнайте, как настроить пользовательский интерфейс приложения при отображении или скрытии сенсорной клавиатуры.
Важные API

Сенсорная клавиатура в стандартной раскладке
Сенсорный клавиатура позволяет вводить текст для устройств, поддерживающих сенсорный ввод. Элементы управления вводом текста в приложении Windows вызывают сенсорную клавиатуру по умолчанию, когда пользователь нажимает на редактируемое поле ввода. Сенсорная клавиатура обычно остается видимой, пока пользователь перемещается между элементами управления в форме, но это поведение может отличаться в зависимости от других типов элементов управления в форме.
Чтобы поддерживать соответствующее поведение сенсорной клавиатуры в пользовательском элементе управления вводом текста, который не является производным от стандартного элемента управления вводом текста, необходимо использовать класс AutomationPeer для предоставления элементов управления в службе автоматизации пользовательского интерфейса Майкрософт и реализации правильных шаблонов элементов управления автоматизации пользовательского интерфейса. См. Доступность клавиатуры и Пользовательские автоматизационные узлы.
После добавления этой поддержки в пользовательский элемент управления можно соответствующим образом реагировать на наличие сенсорной клавиатуры.
Необходимые условия:
В этой теме рассматриваются взаимодействия клавиатуры.
Вы должны иметь базовое представление о стандартном взаимодействии с клавиатурой, обработке входных и событий клавиатуры и автоматизации пользовательского интерфейса.
Если вы не знакомы с разработкой приложений Windows, ознакомьтесь с этими разделами, чтобы ознакомиться с технологиями, описанными здесь.
- Создание первого приложения
- Узнайте о событиях и маршрутизации событий с помощью Обзор событий
Рекомендации по работе с пользователем:
Получите полезные советы по проектированию удобного и привлекательного приложения, оптимизированного для ввода с клавиатуры, в разделе взаимодействия с клавиатурой.
Сенсорная клавиатура и пользовательский интерфейс
Ниже приведены несколько основных рекомендаций для пользовательских элементов управления вводом текста.
Отображайте сенсорную клавиатуру на протяжении всего взаимодействия с формой.
Убедитесь, что пользовательские элементы управления имеют соответствующие элементы автоматизации пользовательского интерфейса AutomationControlType, чтобы клавиатура продолжала работать при перемещении фокуса с поля ввода текста в контексте ввода текста. Например, если у вас открыто меню в процессе ввода текста, и вы хотите, чтобы клавиатура оставалась на экране, меню должно иметь AutomationControlType типа меню.
Не управляйте свойствами автоматизации пользовательского интерфейса для управления сенсорной клавиатурой. Другие средства специальных возможностей зависят от точности свойств автоматизации пользовательского интерфейса.
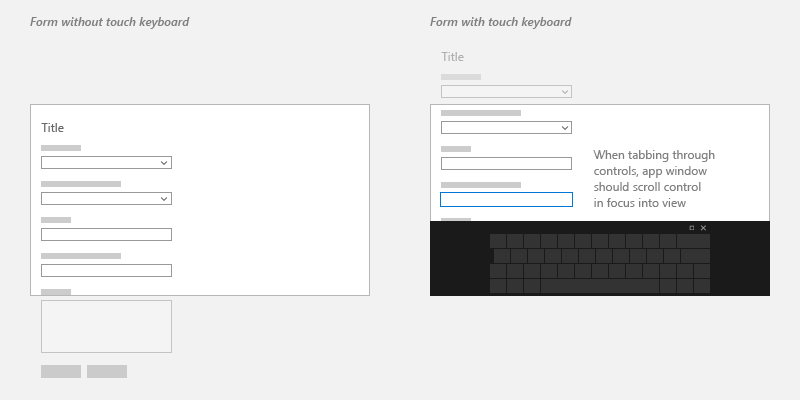
Убедитесь, что пользователи всегда могут видеть поле ввода, с которым они взаимодействуют.
Поскольку сенсорная клавиатура закрывает большую часть экрана, Windows гарантирует, что поле ввода с фокусом перемещается в поле зрения, когда пользователь навигирует по элементам управления формы, включая те, которые в настоящее время не находятся в поле зрения.
При настройке пользовательского интерфейса укажите аналогичное поведение для сенсорной клавиатуры, обрабатывая события Показывается и Скрывается, предоставляемые объектом InputPane.

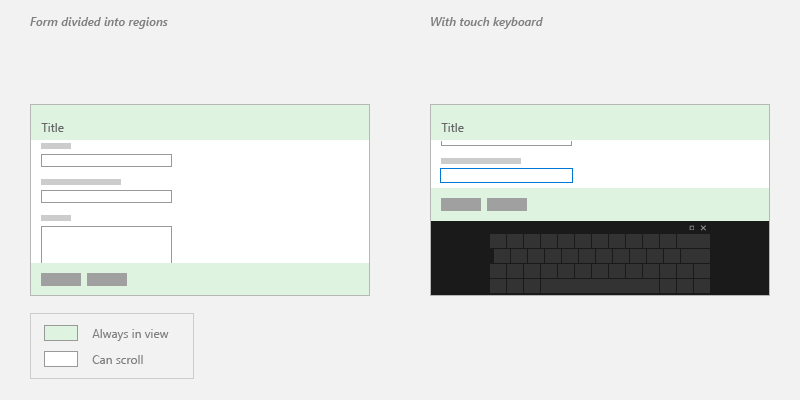
В некоторых случаях есть элементы пользовательского интерфейса, которые должны оставаться на экране в течение всего времени. Создайте пользовательский интерфейс таким образом, чтобы элементы управления формами находились в области прокрутки, а важные элементы пользовательского интерфейса оставались статичными. Рассмотрим пример.

Обработка событий отображения и скрытия
Ниже приведен пример подключения обработчиков событий для отображения и скрытия событий сенсорной клавиатуры.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Связанные статьи
Образцы
Архивные примеры
Windows developer
