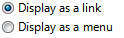
Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Заметка
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Макет — это размер, интервал и размещение содержимого в окне или странице. Эффективный макет имеет решающее значение для того, чтобы помочь пользователям найти то, что они ищут быстро, а также сделать внешний вид визуально привлекательным. Эффективный макет может сделать разницу между проектами, которые пользователи сразу же понимают и те, которые оставляют пользователей чувствовать себя озадаченными и перегруженными.
Примечание. Рекомендации по управлению окнами представлены в отдельной статье. Рекомендуемые размеры и интервалы элементов управления представлены в соответствующих руководствах.
Концепции проектирования
Визуальная иерархия
Окно или страница имеют четкую визуальную иерархию, когда его внешний вид указывает на связь и приоритет его элементов. Без визуальной иерархии пользователям придется выяснить эти связи и приоритеты.
Визуальная иерархия достигается путем квалифицированного объединения следующих атрибутов:
- Фокус. Макет указывает, где пользователи должны выглядеть сначала.
- Течь. Глаз плавно и естественно по четкому пути через поверхность, поиск элементов пользовательского интерфейса в порядке, соответствующем их использованию.
- Группировка. Логически связанные элементы пользовательского интерфейса имеют четкое визуальное отношение. Связанные элементы группируются вместе; несвязанные элементы разделены.
- Ударение. Элементы пользовательского интерфейса выделены на основе их относительной важности.
- Выравнивание. Элементы пользовательского интерфейса имеют согласованное размещение, поэтому они легко сканировать и отображаться упорядоченно.
Кроме того, эффективный макет имеет следующие атрибуты:
- Независимость устройств. Макет отображается как предполагаемое, независимо от шрифта шрифта или размера, точек на дюйм (dpi), дисплея или графического адаптера.
- Легко сканировать. Пользователи могут найти контент, который они ищут на первый взгляд.
- Эффективность. Элементы пользовательского интерфейса, которые являются большими, должны быть большими, и элементы, которые являются небольшими, хорошо работают.
- Изменение размера. Если полезно, окно можно изменить размер, и его макет содержимого действует независимо от размера или небольшого размера поверхности.
- Равновесие. Содержимое появляется равномерно распределено по поверхности.
- Простота визуального элемента. Восприятие того, что макет не является более сложным, чем он должен быть. Пользователи не чувствуют себя перегруженными внешним видом макета.
- Последовательность. Аналогичные окна или страницы используют аналогичный макет, поэтому пользователи всегда чувствуют себя ориентированными.
Хотя размер, интервал и размещение являются простыми понятиями, задача с макетом заключается в достижении правильной смеси этих атрибутов.
В Windows макет обменивается данными с помощью независимых метрик устройства, таких как единицы dll и относительные пиксели.
Модель проектирования для чтения
Пользователи выбирают то, что они читают внешним видом содержимого и организацией. Чтобы создать эффективный макет, необходимо понять, какие пользователи обычно читают и почему.
Вы можете принимать решения о макете с помощью этой модели проектирования для чтения:
Люди читают слева направо, сверху вниз порядок (в западных языках и региональных параметров).
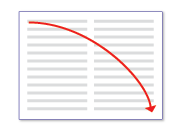
Существует два режима чтения: иммерсивное чтение и сканирование. Цель иммерсивного чтения — понимание.

Эта схема моделирует иммерсивное чтение.
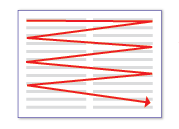
Напротив, целью сканирования является поиск вещей. Общий путь сканирования выглядит следующим образом:

На этой схеме выполняется сканирование.

Если текст выполняется вдоль левого края страницы, пользователи сначала сканируют левый край.
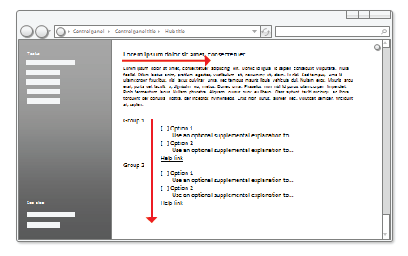
При использовании программного обеспечения пользователи не погружены в сам пользовательский интерфейс, а в их работе. Следовательно, пользователи обычно не считывают текст пользовательского интерфейса, который они сканируют. Затем они считывают биты текста комплексно, только когда они считают, что им нужно.
Пользователи, как правило, пропускают области навигации в левой или правой части страницы. Пользователи распознают, что они есть, но просматривают области навигации только в том случае, если они хотят перемещаться.
Пользователи, как правило, пропускают большие блоки неформатированного текста, не считывая их вообще.

Пользователи, как правило, пропускают большие блоки текстовых и навигационных областей при сканировании.
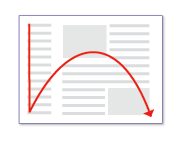
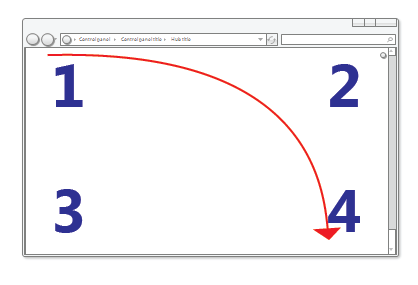
Все, что равно, пользователи сначала смотрят в левом верхнем углу окна, сканируют страницу и заканчивают сканирование в правом нижнем углу. Они, как правило, игнорируют левый нижний угол.

Все, что равно, пользователи будут читать эти цифры в следующем порядке: 1, 2, 4 и 3.
Но в интерактивном пользовательском интерфейсе не все вещи равны, поэтому различные элементы пользовательского интерфейса получают разные уровни внимания. Пользователи, как правило, смотрят на интерактивные элементы управления, особенно элементы управления в левом верхнем углу и центре окна и видный текст сначала.

Пользователи сосредоточены на основных интерактивных элементах управления и видной главной инструкции, и смотрят на другие вещи, только когда им нужно.
- Пользователи, как правило, считывают метки интерактивного элемента управления, особенно те, которые, как представляется, относятся к выполнению задачи. В отличие от этого, пользователи, как правило, читают статический текст, только если они думают, что им нужно.
- Элементы, которые отображаются различными привлечь внимание. Полужирный текст и большой текст выделяется из обычного текста. Элементы пользовательского интерфейса с цветом или цветным фоном выделяются. Элементы со значками выделяются из элементов без значков.
- Пользователи не прокручиваются, если у них нет причины. Если содержимое выше свертывания не предоставляет причину прокрутки, они не будут.
- После того как пользователи решили, что делать, они немедленно перестают сканировать и делают это.
- Так как пользователи перестают проверять, когда они думают, что они делают, они, как правило, игнорируют что-либо за пределами того, что кажется точкой завершения.

Пользователи перестают проверять, когда думают, что они выполнены.
Конечно, в этой общей модели будут исключения. Устройства отслеживания глаз указывают на то, что поведение реальных пользователей довольно сложно. Цель этой модели заключается в том, чтобы помочь вам принимать хорошие решения и компромиссы, а не моделировать поведение пользователя точно. Но, как вы прочитали этот список, надеюсь, вы узнали многие из ваших собственных шаблонов чтения, тоже.
Проектирование для сканирования
Пользователи не читают, они сканируют, поэтому следует разрабатывать поверхности пользовательского интерфейса для сканирования. Не предполагайте, что пользователи будут читать текст как написанное слева направо, сверху вниз, но вместо того, чтобы они смотрели на элементы пользовательского интерфейса, которые привлекают их внимание.
Чтобы выполнить сканирование, выполните приведенные действия.
- Предположим, что пользователи начинают с быстрого сканирования всего окна, а затем считывают элементы пользовательского интерфейса примерно в следующем порядке:
- Интерактивные элементы управления в центре
- Кнопки фиксации
- Интерактивные элементы управления, найденные в другом месте
- Основная инструкция
- Дополнительные объяснения
- Текст, представленный значком предупреждения
- Заголовок окна
- Другой статический текст в основном тексте
- Сноски
- Поместите элементы пользовательского интерфейса, инициирующие задачу в левом верхнем углу или верхнем центре.
- Поместите элементы пользовательского интерфейса, которые выполняют задачу в правом нижнем углу.
- Каждый раз, когда это возможно, поместите важный текст на интерактивные элементы управления вместо статического текста.
- Избегайте размещения важных сведений в левом нижнем углу или в нижней части длинного прокручиваемого элемента управления или страницы.
- Не присутствуют большие блоки текста. Исключите ненужный текст. Используйте стиль презентации пирамиды.
- Если вы делаете что-то, чтобы привлечь внимание пользователей, убедитесь, что внимание оправдано.
По возможности работаем с этой моделью, а не боремся с ней; но будет время, когда необходимо либо подчеркнуть, либо разоделить определенные элементы пользовательского интерфейса.
Чтобы подчеркнуть основные элементы пользовательского интерфейса:
Поместите основные элементы пользовательского интерфейса в путь проверки .
Поместите любой пользовательский интерфейс для запуска задачи в левом верхнем углу или верхнем центре.
Поместите кнопки фиксации в правый нижний угол.
Поместите оставшийся основной пользовательский интерфейс в центр.
Используйте элементы управления, которые привлекают внимание, такие как кнопки команд, ссылки команд и значки.
Используйте видный текст, включая большой текст и полужирный текст.
Поместите текстовых пользователей в интерактивные элементы управления или значки или на баннеры.
Используйте темный текст на светлом фоне.
Окружите элементы щедрым пространством.
Не требуйте никакого взаимодействия, например указателя или наведения указателя, чтобы увидеть элемент, который вы подчеркиваете.

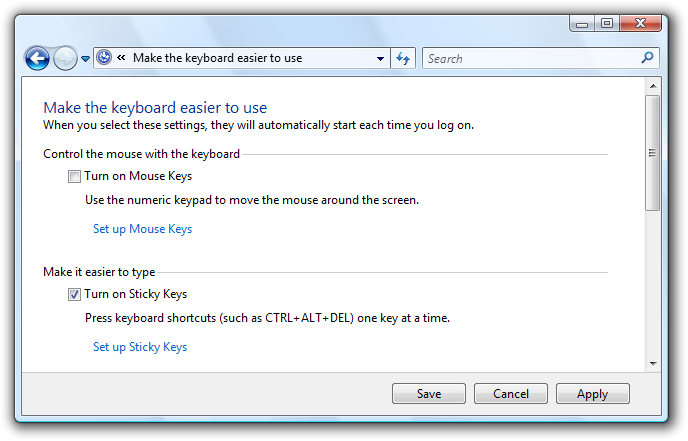
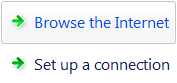
В этом примере показано множество способов выделения основных элементов пользовательского интерфейса.
Для отмены выделения дополнительных элементов пользовательского интерфейса:
Поместите вторичные элементы пользовательского интерфейса за пределы пути сканирования.
Поместите все пользователи, как правило, не нужно видеть в левом нижнем углу или нижнем углу окна.
Используйте элементы управления, которые не привлекают внимание, например ссылки на задачи, а не кнопки команд.
Используйте обычный или серый текст.
Используйте светлый текст на темном фоне. Белый текст на темно-сером или синем фоне хорошо работает.
Окружите элементы минимальным пространством.
Рассмотрите возможность использования прогрессивного раскрытия для скрытия дополнительных элементов пользовательского интерфейса.

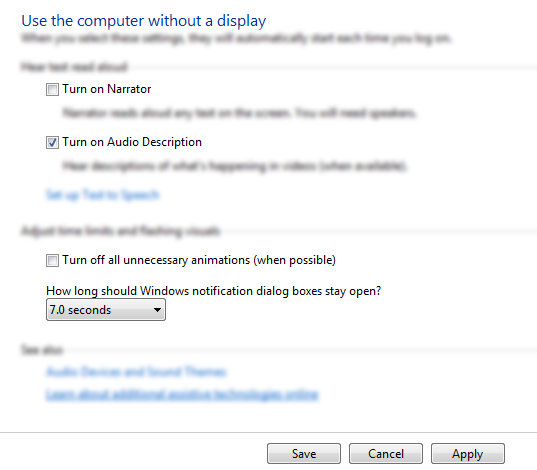
В этом примере показано множество способов отмены выделения дополнительных элементов пользовательского интерфейса.
Эффективное использование пространства экрана
Использование пространства экрана эффективно требует балансировки нескольких факторов: использование слишком большого пространства и окна чувствует себя тяжелым и расточительным, и даже трудно использовать на основе закона Фиттз.
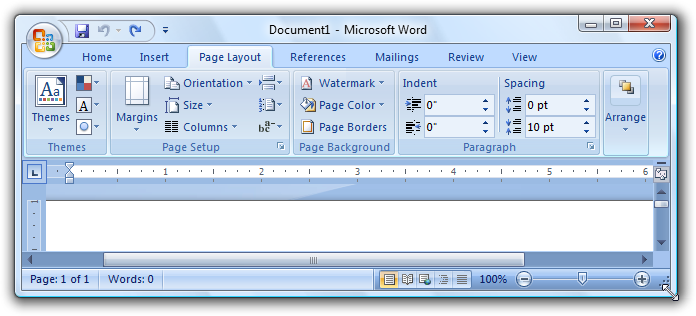
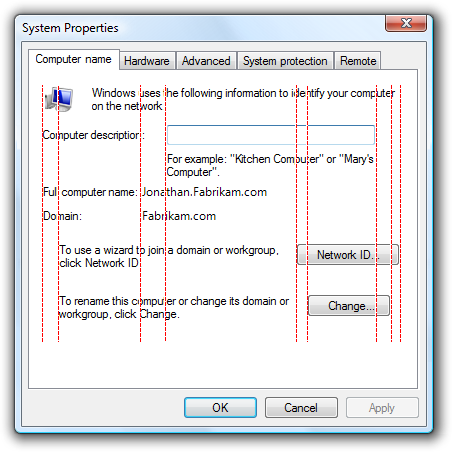
неправильно:

В этом примере окно слишком велико для его содержимого.
С другой стороны, используйте слишком мало места, и окно чувствует себя тесно, неудобно, и запугать, и трудно использовать, если он требует прокрутки и других манипуляций для использования.
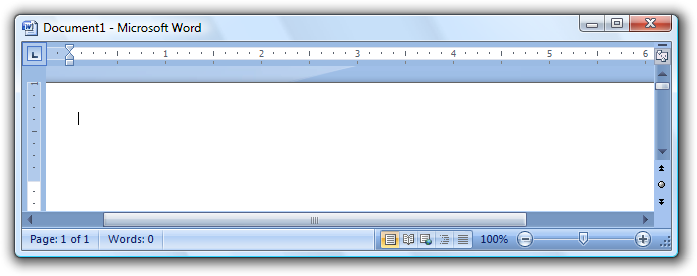
неправильно:
снимок экрана 
В этом примере окно слишком мало для его содержимого.
Хотя критически важный пользовательский интерфейс должен соответствовать минимально поддерживаемой эффективному разрешению, не предполагайте, что использование пространства экрана фактически означает, что окна должны быть как можно меньше, они не должны быть. Эффективный макет имеет уважение к открытому пространству и не пытается зарезать все в наименьшее возможное пространство. Современные дисплеев имеют значительное пространство экрана и имеет смысл эффективно использовать это пространство, когда вы можете. Следовательно, err на стороне использования слишком большого пространства экрана, а не слишком мало. Это делает ваши окна более легкими и более подходными.
Вы знаете, что макет эффективно использует пространство экрана, когда:
- Окна, панели окон и элементы управления не должны изменяться для использования. Если первое, что делают пользователи, — изменить размер окна, области или элемента управления, его размер неправильный.
- Данные не усечены. Большинство данных в представлениях списка и представлениях дерева не имеют многоточия, а данные в других элементах управления не обрезаются, если длина данных не является необычно большой. Данные, которые должны быть прочитаны для выполнения задачи, не должны быть усечены.
- Окна и элементы управления имеют соответствующий размер, чтобы устранить ненужные прокрутки. Существует несколько горизонтальных полос прокрутки и нет ненужных вертикальных полос прокрутки.
- Элементы управления в основном используют стандартные размеры. Старайтесь уменьшить количество размеров элементов управления, например, используя только одну или две ширины кнопки на поверхности.
- Поверхность пользовательского интерфейса сбалансирована. Нет больших неиспользуемых областей экрана.
Выберите размеры окна, которые достаточно большие, чтобы выполнить свою цель хорошо. (Если окно доступно для изменения размера, эта цель применяется к размеру по умолчанию.) Сочетание усеченных данных или полос прокрутки и большого количества доступных экранных пространств является явным признаком неэффективного макета.
Изменение размера элемента управления
Обычно первый шаг в использовании пространства экрана — определить правильный размер для различных элементов пользовательского интерфейса. См. таблицу управления размерами, а также рекомендуемый размер в конкретных статьях руководства по управлению.
Закон Фитингс утверждает, что меньший целевой объект, чем дольше он занимает, чтобы получить его с мышью. Кроме того, для компьютеров, использующих технологию Планшета Windows и Сенсорного ввода, "мышь" может быть пером или пальцем пользователя, поэтому при определении размеров небольших элементов управления следует учитывать альтернативные устройства ввода. Размер элемента управления размером 16x16 относительных пикселей является хорошим минимальным размером для любого входного устройства. В отличие от этого, стандартные кнопки управления спином пикселя 15x9 слишком малы, чтобы эффективно использовать ручки.
Интервал
Предоставление щедрого (но не чрезмерного) пространства делает макет более удобным и удобным для анализа. Эффективное пространство не является неиспользуемым пространством, оно играет важную роль в улучшении способности пользователей сканировать, а также добавляет к визуальной привлекательности вашего дизайна. Рекомендации см. в таблице интервалов.
Для компьютеров, использующих технологию планшета и сенсорного ввода Windows, снова "мышь" может быть пером или пальцем пользователя. Цель более сложна при использовании пера или пальца в качестве указывающего устройства, что приводит к нажатию пользователей за пределы предполагаемого целевого объекта. Когда интерактивные элементы управления находятся очень близко друг к другу, но на самом деле не касаются, пользователи могут щелкнуть неактивное пространство между элементами управления. Так как нажатие неактивного пространства не имеет результата или визуальной обратной связи, пользователи часто не уверены, что пошло не так. Если небольшие элементы управления слишком тесно расположены, пользователь должен касаться с точностью, чтобы избежать касания неправильного объекта. Для решения этих проблем целевые области интерактивных элементов управления должны быть касаться или иметь по крайней мере 3 DLUs (5 относительных пикселей) пространства между ними.
Вы знаете, что макет имеет хороший интервал, когда:
- В целом поверхность пользовательского интерфейса чувствует себя комфортно и не чувствует себя тесной.
- Пространство отображается единообразным и сбалансированным.
- Связанные элементы близки друг к другу и несвязанные элементы относительно далеко друг от друга.
- Между элементами управления, которые должны быть вместе, такие как кнопки панели инструментов, отсутствуют взаимозаключение между элементами управления.
Окна с изменением размера
Изменение размера окон также является фактором эффективного использования пространства экрана. Некоторые окна состоят из фиксированного содержимого и не выигрывают от изменения размера, но окна с измененным содержимым должны быть изменены. Конечно, причина, по которой пользователи изменяют размер окна, заключается в том, чтобы расширить дополнительное пространство экрана, поэтому содержимое должно расширяться соответствующим образом, предоставляя больше места элементам пользовательского интерфейса, которым он нужен. Windows с динамическим содержимым, документами, изображениями, списками и деревьями выигрывает больше всего из изменяемых окон.

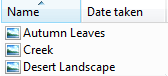
В этом примере изменение размера окна изменяет размер элемента управления представлением списка.
Тем не более чем, окна могут быть растянуты слишком широко. Например, многие страницы панели управления становятся неуправляемыми, когда содержимое превышает 600 относительных пикселей. В этом случае лучше не изменять размер области содержимого, превышающей эту максимальную ширину, или изменять источник содержимого по мере изменения размера окна. Вместо этого сохраните максимальную ширину и фиксированный левый верхний источник.
Текст становится трудно читать по мере увеличения длины строки. Для текстовых документов рекомендуется использовать максимальную длину строки в 80 символов, чтобы упростить чтение текста. (Символы включают буквы, знаки препинания и пробелы.)
неправильно:

В этом примере длина длинного текста затрудняет чтение.
Наконец, окна с изменением размера также должны эффективно использовать пространство экрана при уменьшении размера, делая содержимое изменяемым и удаляя пространство из элементов пользовательского интерфейса, которые могут эффективно работать без него. В какой-то момент окно или его элементы пользовательского интерфейса становятся слишком маленькими, чтобы они были доступны для использования, поэтому их следует назначить минимальный размер или некоторые элементы должны быть полностью удалены.


В этом примере область имеет минимальный размер.
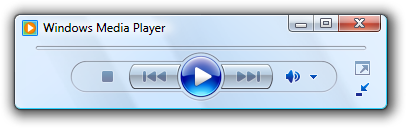
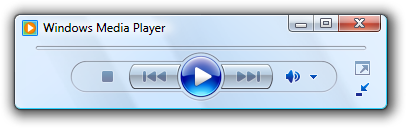
Некоторые программы используют совершенно другую презентацию, чтобы сделать содержимое полезным при меньших размерах.

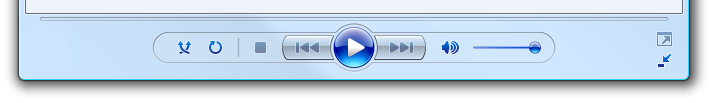
В этом примере проигрыватель Windows Media изменяет его формат, если окно становится слишком небольшим для стандартного формата.
Фокус
Макет имеет фокус, когда есть одно очевидное место для первого взгляда. Важно показать пользователям, где начать сканирование окна или страницы. Без четкого фокуса глаз пользователя будет бродить бесцельно. Фокус должен быть что-то важное, чтобы пользователи должны находить и понимать быстро, и должны иметь наибольшее визуальное внимание. Верхний левый угол является естественным фокусом для большинства окон.
Должен быть только один фокус. Как и в реальной жизни, глаз может сосредоточиться только на одной вещи за раз, пользователи не могут сосредоточиться на нескольких местах одновременно.
Чтобы сделать элемент пользовательского интерфейса фокусом, вы можете сделать его визуальным акцентом:
- Размещение его в левой или верхней части поверхности.
- Использование интерактивных элементов управления, которые являются важными и легко понятными.
- Использование видного текста, например основной инструкции.
- Предоставление элементам управления выделения по умолчанию и начального фокуса ввода.
- Размещение элементов управления в другом цветном фоне.
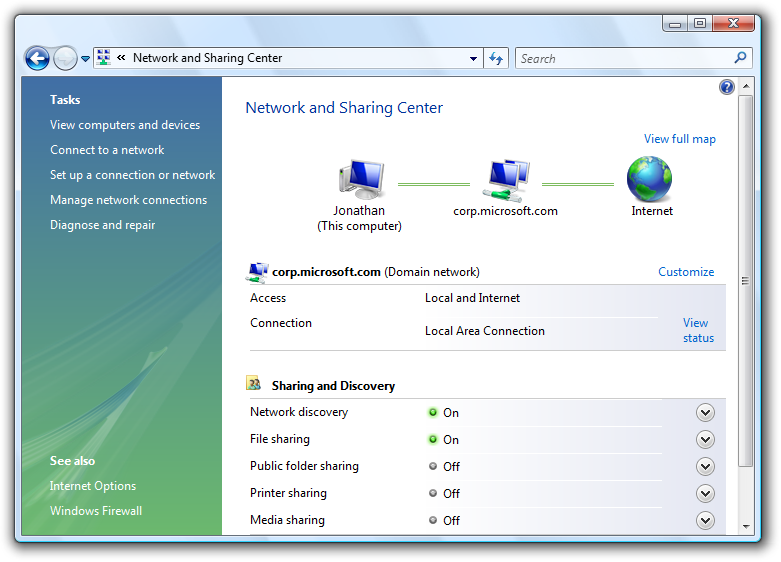
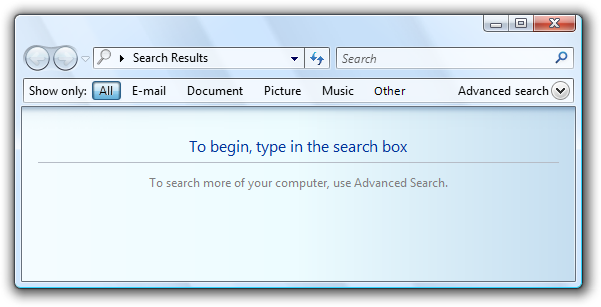
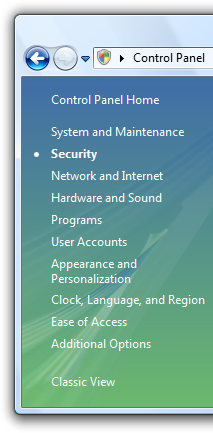
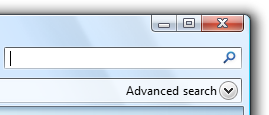
Рассмотрим поиск Windows. Фокус для поиска Windows должен быть полем поиска, так как оно является отправной точкой для задачи. Однако он расположен в правом верхнем углу, чтобы соответствовать стандартному расположению поля поиска. Поле поиска имеет фокус ввода, но учитывая его расположение в пути сканирования, что ключ только недостаточно.
Чтобы устранить эту проблему, в верхней части окна есть видная инструкция, чтобы направить пользователей в нужное расположение.
Допустимо:

В этом примере видная инструкция в верхней части окна направляет пользователей в поле поиска.
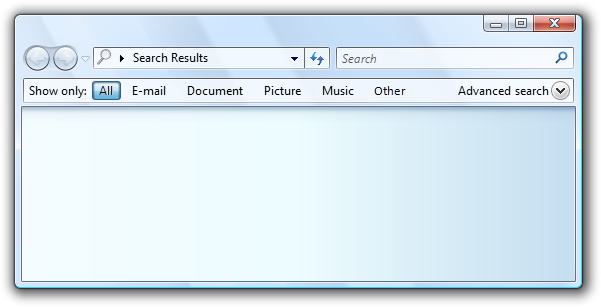
Без инструкций окно не будет очевидной фокусной точки.
неправильно:

В этом примере нет очевидной фокусной точки. Пользователи не знают, где искать.
Если вы уделяете визуальному акценту элемента пользовательского интерфейса, убедитесь, что внимание требуется. В предыдущем неправильном примере поиска Windows выделенная кнопка "Все" находится в левом верхнем углу и имеет наиболее визуальный акцент, но это не предназначенная фокусная точка. Пользователи могут застрять, глядя на эту кнопку, пытаясь выяснить, что делать с ним.
неправильно:

Без видной инструкции в качестве фокус-точки выделенная кнопка "Все" является непреднамеренной фокусной точкой.
Течь
Макет имеет поток, когда пользователи управляются гладко и естественно четким путем через ее поверхность, поиск элементов пользовательского интерфейса в порядке, соответствующем их использованию. Когда пользователи определяют фокусную точку, им необходимо определить, как выполнить задачу. Размещение элементов пользовательского интерфейса передает их связь и должно зеркально отображать шаги для выполнения задачи. Как правило, это означает, что шаги задачи должны выполняться естественно в левом к правому порядку сверху вниз (в западных языках и региональных параметров).
Вы знаете, что макет имеет хороший поток, когда:
- Размещение элементов пользовательского интерфейса отражает шаги, необходимые пользователям для выполнения задачи.
- Элементы пользовательского интерфейса, инициирующие задачу, находятся в левом верхнем углу или верхнем центре.
- Элементы пользовательского интерфейса, которые выполняют задачу, находятся в правом нижнем углу.
- Связанные элементы пользовательского интерфейса объединяются; несвязанные элементы являются отдельными.
- Обязательные шаги находятся в основном потоке.
- Необязательные шаги находятся вне основного потока, возможно, выделяя их с помощью подходящего фона или прогрессивного раскрытия.
- Часто используемые элементы появляются перед редко используемыми элементами в пути сканирования.
- Пользователи всегда знают, что делать дальше. В потоке задач не возникают непредвиденные скачки или разрывы.
неправильно:

В этом примере пользователи не знают, что делать дальше. В потоке задач возникают непредвиденные скачки и разрывы.
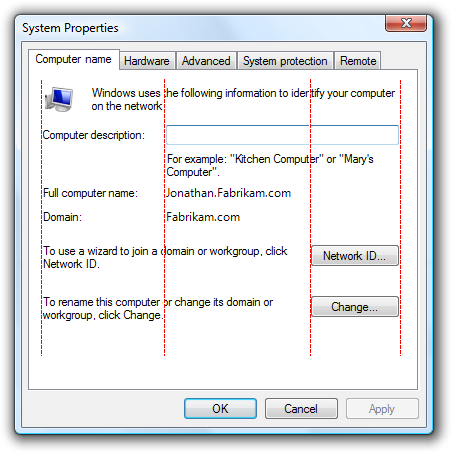
правильно:

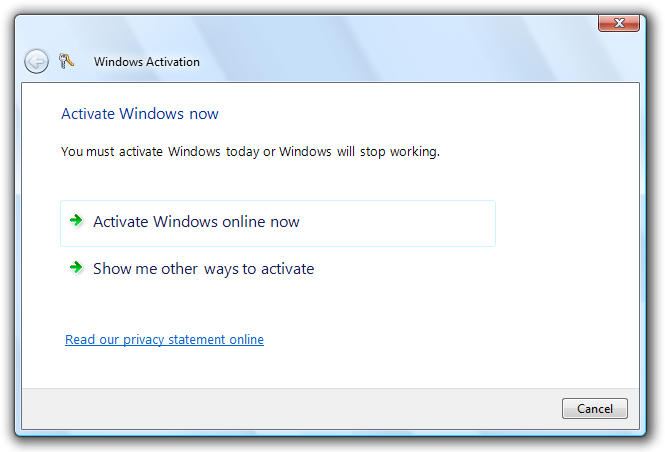
В этом примере презентация элементов пользовательского интерфейса отражает шаги по выполнению задачи.
Группировка
Макет имеет группирование, если логически связанные элементы пользовательского интерфейса имеют четкое визуальное отношение. Группы важны, так как пользователям проще понять и сосредоточиться на группе связанных элементов, чем отдельные элементы. Группы упрощают анализ макета.
Группирование можно показать следующими способами (при увеличении тяжести):
Схема. Вы можете группировать связанные элементы управления рядом друг с другом и помещать дополнительные интервалы между несвязанными элементами управления.

В этом примере только макет используется для отображения связей элементов управления.
Разделители. Разделитель — это горизонтальная или вертикальная линия, которая объединяет группу элементов управления. Разделители обеспечивают более простой, чистый вид. Однако, в отличие от групповых ящиков, они работают лучше, когда они охватывают всю поверхность.

В этом примере помеченные разделители используются для отображения связей элементов управления.
Агрегаты. Агрегат — это графический элемент, который создает визуальную связь между строго связанными элементами управления.

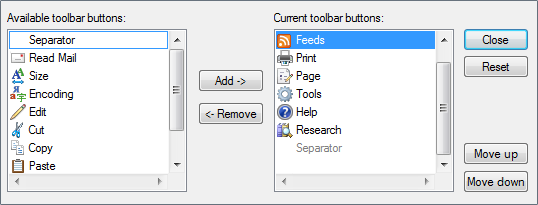
В этом примере агрегатор границ используется для подчеркивания связи между элементами управления и сделать их одним элементом управления вместо восьми.
Групповые поля. Поле группы — это прямоугольный прямоугольник, который окружает набор связанных элементов управления.

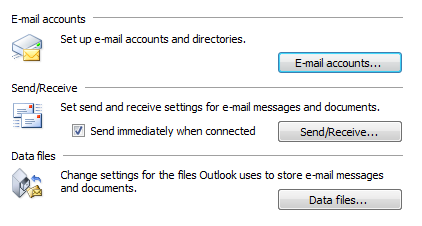
В этом примере поле группы окружает и метки набора связанных элементов управления.
Стола. Фоновые фоны можно использовать для выделения или отмены выделения различных типов содержимого.

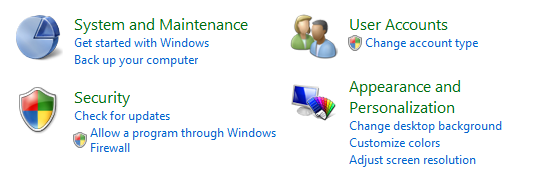
В этом примере область задач панели управления используется для группировки связанных задач и элементов панели управления.
Чтобы избежать визуального загромождения, самый легкий вес группирования, который делает работу хорошо является лучшим выбором. Дополнительные сведения см. в разделе Групповые поля, вкладки , разделители и фоновые.
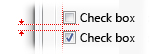
Независимо от стиля группирования можно использовать отступ для отображения связи элементов управления в группе. Элементы управления, которые являются одноранговым элементом друг друга, должны быть выровнены по левому краю, а зависимые элементы управления — 12 DLUs или 18 относительных пикселей.

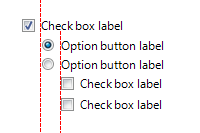
Зависимые элементы управления являются отступами от 12 DLUS или 18 относительных пикселей, которые по дизайну — это расстояние между флажками и переключателями от их меток.
Вы знаете, что макет имеет хорошую группирование, когда:
- Окно или страницы имеют не более 7 групп.
- Цель каждой группы очевидна.
- Связь элементов управления в каждой группе очевидна, особенно зависимость управления.
- Группирование упрощает содержимое, а не делает его более сложным.
Выравнивание
Выравнивание — это согласованное размещение элементов пользовательского интерфейса. Выравнивание важно, так как это упрощает сканирование содержимого и влияет на восприятие визуальной сложности пользователей.
Существует несколько целей, которые следует учитывать при определении выравнивания:
- Упрощение горизонтального сканирования. Пользователи могут читать по горизонтали и находить связанные элементы рядом друг с другом без каких-либо неловких пробелов.
- Упрощение вертикального сканирования. Пользователи могут сканировать столбцы связанных элементов и сразу же находить нужные элементы с минимальным горизонтальным перемещением глаз.
- Минимальная сложность визуального элемента. Пользователи воспринимают макет визуально, если он имеет ненужные линии вертикальной выравнивания сетки.
Горизонтальное выравнивание
выравнивание по левому краю
Из-за порядка чтения слева направо выравнивание влево хорошо подходит для большинства содержимого. Выравнивание по левому краю упрощает проверку данных столбцов по вертикали.
выравнивание по правому краю
Выравнивание по правому краю лучше всего подходит для числовых данных, особенно столбцов числовых данных. Выравнивание по правому краю также хорошо подходит для кнопок фиксации , а также элементов управления, выровненных с правым краем окна.

В этом примере элемент управления расширенным поиском прогрессивного раскрытия правильно выравнивается, так как он помещается на правый край окна.
выравнивание центра
Выравнивание по центру лучше всего зарезервировано для ситуаций, когда выравнивание влево или вправо является неуместным или небалансировано.

В этом примере элемент управления проигрывателя мультимедиа центрируется для обеспечения сбалансированного внешнего вида.
Не центральной области содержимого окна, чтобы заполнить пространство.
неправильно:

В этом примере содержимое неправильно центрируется в окне с изменением размера для заполнения пространства.
Вертикальное выравнивание
элементы
Из-за порядка чтения сверху вниз, выравнивание сверху хорошо подходит для большинства содержимого. Выравнивание сверху упрощает сканирование элементов пользовательского интерфейса по горизонтали.
базовые показатели текста
При выравнивании элементов управления по вертикали с текстом выровняйте базовые показатели текста, чтобы обеспечить плавный горизонтальный поток чтения.
правильно:

неправильно:

В правильном примере элемент управления и ее метка выровнены по вертикали по их текстовым базовым планам.
Вы знаете, что макет имеет хорошее выравнивание, когда:
- Легко сканировать как по горизонтали, так и по вертикали.
- Он имеет простой внешний вид.
Выравнивание меток
Общие правила выравнивания применяются к меткам управления, но это распространенная проблема, достойная конкретного внимания. Выравнивание меток имеет следующие цели:
- Упрощение вертикального сканирования, чтобы найти нужный элемент управления.
- Упрощение горизонтального сканирования для связывания меток с элементами управления.
- Упрощение локализации, обработка меток, отличающихся длиной на разных языках.
- Хорошо работает с смесью различных длин меток.
- Позволяет эффективно использовать доступное пространство, избегая усеченного текста.
Общая цель состоит в том, чтобы уменьшить объем движения глаз, необходимый для поиска пользователей, но характер элементов управления и то, что пользователи ищут, зависят от контекста.
Существует четыре распространенных стиля размещения и выравнивания меток, каждый из которых имеет свои преимущества:
- Слева оправданные метки выше элементов управления
- Левые метки слева от элементов управления
- Левая оправданная метка слева от элементов управления, элементы управления рваны слева
- Правые метки слева от элементов управления
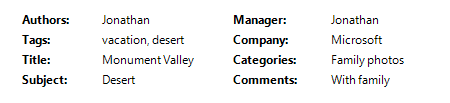
указанные выше метки
Этот стиль является самым простым для локализации, так как макет не зависит от длины меток, но он занимает самое вертикальное пространство.

Этот стиль занимает самое вертикальное пространство, но проще всего локализовать. Это лучший выбор для маркировки в основном интерактивных элементов управления.
Лучше всего использовать в следующих случаях:
- Элементы управления, помеченные, являются интерактивными (а не только текстом).
- Пользовательский интерфейс будет локализован. Этот стиль часто позволяет удваивать или даже тройную длину метки.
- Пользовательский интерфейс использует технологию фиксированного макета (например, Win32).
- Существует десять или меньше элементов управления. С большими элементами управления метки трудно сканировать.
- Для размещения меток достаточно вертикального пространства.
- Макет должен быть свободной формой, а не только столбцами.
левой части элементов управления
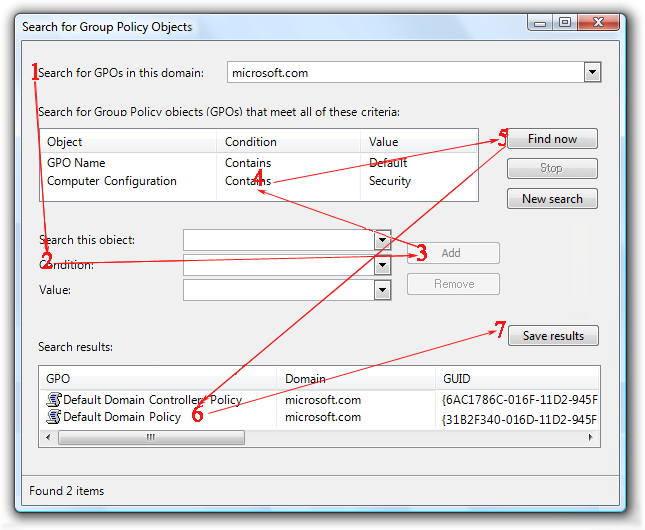
Этот стиль является самым простым для сканирования по вертикали, и он также работает хорошо, когда метки отличаются значительной длиной, но трудно связать метку с его элементом управления. Этот стиль может использовать многострочный метки при необходимости.

Этот стиль хорошо работает. Однако есть два столбца, но визуально это выглядит так, как есть четыре, что делает данные более сложными.
Лучше всего использовать в следующих случаях:
- Пользователи, скорее всего, сканируются по вертикали, чтобы найти определенные метки.
- Пользователи, скорее всего, не считывают метки и элементы управления слева направо, сверху вниз.
- Для размещения меток достаточно горизонтального пространства.
- Метки значительно различаются по длине.
- Существует множество элементов управления, например с формами.
- Существует несколько столбцов. Визуально метки и элементы управления отображаются в виде двух отдельных столбцов.
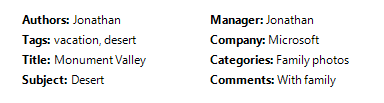
левой части элементов управления
Этот стиль упрощает сканирование меток по вертикали, а также меток и элементов управления по горизонтали и очень эффективное пространство; но проверять элементы управления по вертикали труднее. Элементы управления оправданы правильно, чтобы воспользоваться всеми преимуществами доступного пространства.

Этот стиль компактный и простой для чтения, но трудно сканировать элементы управления по вертикали.
Лучше всего использовать в следующих случаях:
- Пользовательский интерфейс использует технологию макета переменных (например, Windows Presentation Foundation).
- Пользователи, скорее всего, сканируются по вертикали, чтобы найти определенные метки.
- Пользователи, скорее всего, считывают метки и элементы управления слева направо, сверху вниз.
- Пользователи, скорее всего, не сканируют элементы управления по вертикали.
- Текст элемента управления зависит от длины и, скорее всего, будет усечен, если использовался другой стиль.
- Элементы управления доступны только для чтения, например текстовые поля только для чтения. Для других элементов управления это выравнивание будет выглядеть небрежно. Однако элементы управления могут стать редактируемыми при щелчке.
- Существует много столбцов, но несколько элементов управления в столбце.
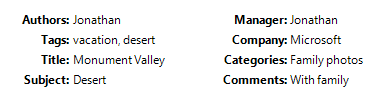
правые метки слева от элементов управления
Этот стиль является самым простым для чтения по горизонтали, чтобы связать метки с их элементами управления, но трудно сканировать метки по вертикали и не работает хорошо, когда меткиList с отступными метками и элементами управления отличаются значительно по длине.

Этот стиль позволяет легко выполнять вертикальное сканирование элементов управления, но затрудняет сканирование меток по вертикали.
Лучше всего использовать в следующих случаях:
- Пользователи, скорее всего, считывают метки и элементы управления слева направо, сверху вниз.
- Пользователи, вероятно, не сканируются по вертикали, чтобы найти определенные метки, возможно, потому что:
- Существует несколько элементов управления.
- Метки хорошо известны.
- Элементы управления в основном самоуяснительные и редко являются пустыми (возможно, имеют значения по умолчанию для предотвращения пустых элементов управления).
- Для размещения меток достаточно горизонтального пространства.
- Метки не отличаются значительной длиной.
- Существует множество столбцов. Визуально метки и элементы управления отображаются как один столбец.
Прежде чем принимать любой из этих стилей, рассмотрите еще два фактора:
- Предпочитайте стиль, который можно использовать последовательно в рамках программы.
- Левая оправданная метка либо выше элементов управления слева от элементов управления являются наиболее распространенными стилями, поэтому они должны быть выбраны.
Равновесие
Окно или страница имеют баланс при равномерном распределении содержимого по всей поверхности. Если поверхность физически имела ту же весовую нагрузку, что и у нее визуально, сбалансированный макет не перевернулся на одну сторону.
Наиболее распространенной проблемой баланса является слишком много содержимого в левой части окна или страницы. Вы можете создать баланс следующим образом:
- Использование более крупных полей в левой части, чем справа.
- Размещение элементов пользовательского интерфейса, используемых для выполнения задачи справа.
- Размещение элементов пользовательского интерфейса, используемых в центре задачи.
- Изменение размера или многострочный элементов управления.
- Использование стратегического выравнивания центра.

В этом хорошо сбалансированном макете страницы мастера отображается больше левого поля, чем справа для улучшения баланса.
Если эти методы не достигают баланса, рекомендуется уменьшить ширину окна или страницы, чтобы лучше соответствовать его содержимому.
Для изменяемых поверхностей не центрируйте содержимое только для достижения баланса. Вместо этого сохраняйте фиксированный левый верхний левый источник, определите максимальную область поверхности и сбалансируйте содержимое в используемом пространстве.
Сетки
Сетка — это невидимая базовая система выравнивания. Сетки могут быть симметричными, но асимметричные сетки работают так же. При использовании одного окна или страницы сетки помогают упорядочивать содержимое в пределах поверхности. При повторном использовании сетки создают согласованный макет между поверхностями.
Количество линий сетки влияет на восприятие визуальной сложности. Макет с меньшим количеством линий сетки появляется проще, чем макет с большим количеством линий сетки.
визуально сложно:

визуально просто:

Ненужные линии сетки создают визуальную сложность.
Вы знаете, что макет эффективно использует сетки, когда:
- Windows или страницы с аналогичным содержимым или функцией имеют аналогичный макет.
- Повторяющиеся элементы конструктора отображаются в аналогичных расположениях в окнах и страницах.
- Нет ненужных вертикальных и горизонтальных линий сетки выравнивания.
Простота визуального элемента
Визуальная простота — это восприятие того, что макет не является более сложным, чем он должен быть.
Вы знаете, что макет имеет визуальную простоту, когда она:
- Устраняет ненужные слои хрома окна.
- Представляет содержимое, используя не более семи легко определяемых групп.
- Использует упрощенное группирование, например макет и разделители вместо полей групп.
- Использует упрощенные элементы управления, такие как ссылки вместо кнопок команд для дополнительных команд, а раскрывающийся список вместо списков для выбора.
- Уменьшает количество вертикальных и горизонтальных линий сетки.
- Уменьшает количество размеров элементов управления, например, используя только одну или две ширины кнопки на поверхности.
- Использует прогрессивное раскрытие для скрытия элементов пользовательского интерфейса до тех пор, пока они не потребуются.
- Использует достаточно места, чтобы окно или страница не чувствовала себя тесной.
- Размеры окон и элементов управления соответствующим образом, чтобы исключить ненужные прокрутки.
- Использует один шрифт с небольшим количеством размеров и цветов текста.
Как правило, если элемент макета можно устранить без ущерба для эффективности пользовательского интерфейса, он, вероятно, должен быть.
Руководящие принципы
Разрешение экрана и dpi
- Поддерживает минимальное эффективное разрешение Windows 800x600 пикселей. Для критически важных UIs, которые должны работать в безопасном режиме, поддерживают эффективное разрешение 640x480 пикселей. Не забудьте учесть пространство, используемое панелью задач, зарезервировав 48 вертикальных относительные пиксели для окон, отображаемых с помощью панели задач.
- Оптимизируйте макеты окна с изменением размера для эффективного разрешения 1024x768 пикселей. Автоматически измените размер этих окон на более низкие разрешения экрана таким образом, который по-прежнему работает.
- Обязательно протестируйте окна в 96 точках на дюйм (в 800x600 пикселей), 120 dpi (в 1024x768 пикселей) и 144 dpi (в 1200x900 пикселей). Проверьте наличие проблем с макетом, таких как вырезка элементов управления, текста и окон, а также растяжение значков и растровых изображений.
- Для программ с сценариями использования сенсорных и мобильных устройств оптимизируйте 120 dpi. Экраны с высоким уровнем dpi в настоящее время распространены на сенсорных и мобильных компьютерах.
Размер окна
- Выберите размер окна по умолчанию, соответствующий его содержимому. Не бойтесь использовать более крупные начальные размеры окон, если вы можете эффективно использовать пространство.
- Используйте балансированную высоту для пропорций ширины. Пропорции между 3:5 и 5:3 предпочтительнее, хотя пропорции 1:3 можно использовать для диалоговых окон сообщений (таких как ошибки и предупреждения).
- Используйте изменяемые окна всякий раз, чтобы избежать полос прокрутки и усеченных данных. Windows с динамическим содержимым, документами, изображениями, списками и деревьями выигрывает больше всего из изменяемых окон.
- Для текстовых документов рекомендуется использовать максимальную длину строки в 80 символов, чтобы упростить чтение текста. (Символы включают буквы, знаки препинания и пробелы.)
- Окна фиксированного размера:
- окна фиксированного размера должны быть полностью видимыми и размерами для размещения в рабочей области.
- Окна, доступные для изменения размера:
окна resizable могут быть оптимизированы для более высоких разрешений, но по мере необходимости в режиме отображения до фактического разрешения экрана.
Постепенно более крупные размеры окна должны отображаться постепенно больше информации. Убедитесь, что по крайней мере одна часть окна или элемент управления содержит изменяемое содержимое.
Сохраните левый верхний источник содержимого по мере изменения размера окна. Не перемещайте источник, чтобы сбалансировать содержимое по мере изменения размера окна.
Задайте максимальный размер контента, если содержимое может быть слишком растянуто слишком широко. Если содержимое становится неприменимым, не изменяйте размер области содержимого, превышающей максимальную ширину или изменяя источник содержимого по мере изменения размера окна. Вместо этого сохраните максимальную ширину и фиксированный левый верхний источник.
Задайте минимальный размер окна, если имеется размер, ниже которого содержимое больше не используется. Для элементов управления, изменяемых размерами, задайте минимальные размеры элементов с изменением размера, например минимальную ширину функциональных столбцов в представлениях списка. Необязательные элементы пользовательского интерфейса должны быть полностью удалены.
попробуйте изменить презентацию, чтобы сделать содержимое пригодным для использования на меньших размерах.

В этом примере проигрыватель Windows Media изменяет его формат, если окно становится слишком небольшим для стандартного формата.
Размер элемента управления
Сделайте все интерактивные элементы управления по крайней мере относительными 16 x 16 пикселей. Это хорошо подходит для всех устройств ввода, включая Windows Tablet и Touch Technology.
Элементы управления размером, чтобы избежать усеченных данных. Не усечение данных, которые должны быть прочитаны для выполнения задачи. Столбцы представления списка размеров, чтобы избежать усеченных данных.
Элементы управления размером, чтобы исключить ненужные прокрутки. Сделайте элементы управления немного больше, если это устраняет полосу прокрутки. Не должно быть нескольких вертикальных полос прокрутки и ненужных горизонтальных полос прокрутки.
 полосы прокрутки
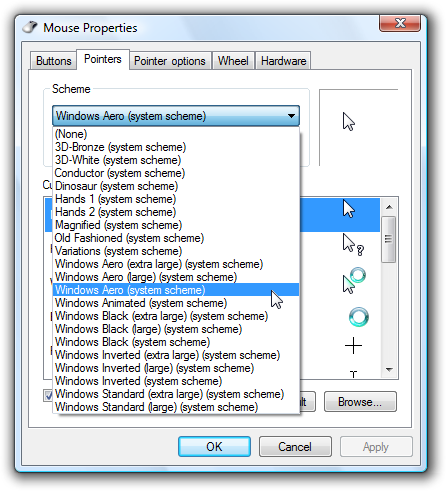
полосы прокруткиВ этом примере раскрывающийся список имеет размер, чтобы устранить полосу прокрутки.
Уменьшите количество размеров элементов управления на поверхности. Предпочитайте использовать стандартные рекомендуемые размеры элементов управления и при необходимости используйте несколько согласованных размеров элементов управления большего или меньшего размера. Попробуйте использовать одну ширину для списков и представлений дерева и не более трех ширин для кнопок команд и раскрывающихся списков. Однако ширина текстового поля и поля со списком должна предложить длину их самых длинных или ожидаемых входных данных.

В этом примере один список и размер кнопки команды используются согласованно.
Для элементов управления размером на основе текста добавьте дополнительные 30 процентов (до 200 процентов для более короткого текста) для любого локализованного текста. В этом руководстве предполагается, что макет разработан с помощью английского текста. Обратите внимание также, что в этом руководстве речь идет о локализованном тексте, а не числах.
Расширьте статические текстовые элементы управления, флажки и переключатели до максимальной ширины, которая будет соответствовать макету. Это позволяет избежать усечения текста переменной длины и локализации.
неправильно:

В этом примере текст элемента управления ненужно усечен.
Интервалы управления
- Если элементы управления не касаются, между ними должно быть не менее 3 DLUS (5 относительных пикселей). В противном случае пользователи могут щелкнуть неактивное пространство между элементами управления. Так как нажатие неактивного пространства не имеет результата или визуальной обратной связи, пользователи часто не уверены, что пошло не так.
Размещение
- Упорядочение элементов пользовательского интерфейса внутри поверхности естественно в левом и правом нижнем порядке (в западных языках и региональных параметров). Размещение элементов пользовательского интерфейса передает их связь и должно зеркально отображать шаги для выполнения задачи.
- Поместите элементы пользовательского интерфейса, инициирующие задачу в левом верхнем углу или верхнем центре. Присвойте элементу пользовательского интерфейса, который пользователи должны сначала посмотреть на наибольшее визуальное выделение.
- разместить элементы пользовательского интерфейса, которые выполняют задачу в правом нижнем углу.
- поместить связанные элементы пользовательского интерфейса вместе и разделить несвязанные элементы.
- Поместить необходимые шаги в основном потоке.
- разместить необязательные шаги за пределами основного потока,, возможно, выделяя их с помощью подходящего фона или прогрессивного раскрытия информации.
- Место часто используемых элементов до редко используемых элементов в пути сканирования.
Фокус
- Выберите один элемент пользовательского интерфейса, который пользователи должны сначала рассмотреть, чтобы быть фокусной точкой. Фокус должен быть важным, что пользователям необходимо быстро найти и понять.
- Разместить фокус в левом верхнем углу или верхнем центре.
- Дать фокус наибольшему визуальному акценту,, например видный текст, выделение по умолчанию или начальное фокус ввода.
Выравнивание
- Как правило, используйте выравнивание по левому краю.
- Используйте правильное выравнивание для числовых данных, особенно столбцов числовых данных.
- Используйте выравнивание по правому краю для кнопок фиксации, а также элементы управления, выровненные с правым краем окна.
- Используйте выравнивание центра, если выравнивание по левому или правому краю не подходит или отображается небалансировано.
- При выравнивании элементов управления по вертикали с текстом выровняйте базовые показатели текста, чтобы обеспечить плавный горизонтальный поток чтения.
- Сведения о выравнивании меток см. в разделе Выравнивание меток в концепциях конструктора.
Доступность
Не используйте макет в качестве единственного средства для передачи важных сведений о пользовательском интерфейсе. Пользователи с нарушениями зрения могут не интерпретировать эту презентацию. Например, убедитесь, что метки элементов управления взаимодействуют с другими элементами.
Не внедряйте подчиненные элементы управления в метки элементов управления, чтобы создать предложение или фразу. Такие связи основаны исключительно на макете и не обрабатываются хорошо с помощью клавиатуры навигации или специальных возможностей вспомогательных технологий. Кроме того, этот метод не локализуется, так как структура предложений зависит от языка.
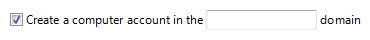
неправильно:

В этом примере текстовое поле неправильно помещается в метку флажка.
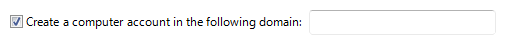
правильно:

Здесь текстовое поле помещается после метки флажка.
Сделать группирование доступным. Группы, определенные панелями окон, полями групп, разделителями, текстовыми метками и агрегатами, автоматически обрабатываются средствами специальных возможностей. Однако группы, определенные только размещением и фоном, не являются и должны быть определены программным способом для специальных возможностей.
Дополнительные рекомендации см. в специальных возможностей.
Рекомендуемый размер и интервалы
элемента управления размерами
В следующей таблице перечислены рекомендуемые размеры (ширина x высота или высота, если один номер) для общих элементов пользовательского интерфейса (для 9 pt. Segoe UI в 96 dpi). Ширина на основе самого длинного элемента на английском языке добавляет 30 процентов для локализации (до 200 процентов для более короткого текста) для любого текста (но не чисел), который будет локализован.
| Пример | Контроль | Единицы диалоговых окон | Относительные пиксели |
|---|---|---|---|

|
Флажки |
10 |
17 |

|
Поля со списком |
ширина самого длинного элемента + 30% x 14 |
ширина самого длинного элемента + 30% x 23 |
 кнопки команды
кнопки команды |
Кнопки команд |
50 x 14 |
75 x 23 |

|
Ссылки на команды |
25 (одна строка) или 35 (две линии) |
41 (одна строка) или 58 (две строки) |

|
Раскрывающийся список |
ширина самых длинных допустимых данных + 30% x 14 |
ширина самого длинного элемента + 30% x 23 |

|
Поля списка |
ширина самого длинного элемента + 30% x целое число элементов (минимум 3 элемента) |
|

|
Представления списка |
Ширины столбцов, которые позволяют избежать усеченных данных x целое число элементов |
|
 индикатора выполнения
индикатора выполнения |
Индикаторы выполнения |
107 или 237 x 8 |
160 или 355 x 15 |
снимок экрана  |
Переключатели |
10 |
17 |

|
Ползунки |
15 |
24 |

|
Текст (статический) |
8 |
13 |

|
Текстовые поля |
ширина самых длинных или ожидаемых входных данных + 30% x 14 (одна строка) + 10 для каждой дополнительной строки |
ширина самых длинных допустимых данных + 30% x 23 относительных пикселей (одна строка) + 16 для каждой дополнительной строки |

|
Представления дерева |
ширина самого длинного элемента + 30% x целое число элементов (минимум 5 элементов) |
интервалов
В следующей таблице перечислены рекомендуемые интервалы между общими элементами пользовательского интерфейса (для 9 pt. Segoe UI в 96 dpi).
| Элемент | Единицы диалоговых окон | Относительные пиксели | |
|---|---|---|---|

|
Поля диалогового окна |
7 на всех сторонах |
11 на всех сторонах |

|
Между текстовыми метками и связанными элементами управления (например, текстовыми полями и полями списка) |
3 |
5 |

|
Между связанными элементами управления |
4 |
7 |

|
Между несвязанными элементами управления |
7 |
11 |

|
Первый элемент управления в поле группы |
11 вниз от верхней части поля группы; Выравнивание по вертикали к заголовку поля группы |
16 вниз от верхней части поля группы; Выравнивание по вертикали к заголовку поля группы |

|
Между элементами управления в поле группы |
4 |
7 |

|
Между горизонтальными или вертикальными кнопками |
4 |
7 |

|
Последний элемент управления в поле группы |
7 над нижней частью поля группы |
11 над нижней частью поля группы |

|
В левом крае поля группы |
6 |
9 |

|
Текстовая метка рядом с элементом управления |
3 вниз от верхней части элемента управления |
5 вниз от верхней части элемента управления |

|
Между абзацами текста |
7 |
11 |
| Наименьшее пространство между интерактивными элементами управления |
3 или нет места |
5 или нет места |
|
| Наименьшее пространство между неинтерактивным элементом управления и любым другим элементом управления |
2 |
3 |