Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Чтобы создать радиальную градиентную кисть, используйте метод ID2DRenderTarget::CreateRadialGradientBrush и укажите свойства радиальной градиентной кисти и коллекцию градиентных остановок. Некоторые перегрузки позволяют указать свойства кисти. В следующем коде показано, как создать радиальную градиентную кисть для заполнения круга и сплошную черную кисть для рисования контура круга.
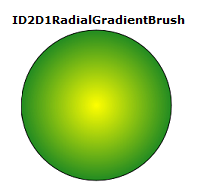
Код создает выходные данные, показанные на следующем рисунке.

Объявите переменную типа ID2D1RadialGradientBrush.
ID2D1RadialGradientBrush *m_pRadialGradientBrush;Создайте массив структур D2D1_GRADIENT_STOP , которые будут помещены в коллекцию остановок градиента. Структура D2D1_GRADIENT_STOP содержит положение и цвет остановки градиента. Позиция указывает относительную позицию остановки градиента в кисти. Значение находится в диапазоне [0.0f, 1.0f], как показано в следующем коде.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Используйте метод ID2D1RenderTarget::CreateGradientStopCollection для создания коллекции ID2D1GradientStopCollection из ранее объявленного массива структур D2D1_GRADIENT_STOP . Затем используйте CreateRadialGradientBrush, чтобы создать градиентную кисть радиального типа.
Замечание
Начиная с Windows 8, можно использовать метод ID2D1DeviceContext::CreateGradientStopCollection для создания коллекции ID2D1GradientStopCollection1 вместо метода ID2D1RenderTarget::CreateGradientStopCollection . Этот интерфейс добавляет высококолорные градиенты и интерполяцию градиентов как в прямых, так и в предварительно умноженных цветах. Дополнительные сведения см. на странице ID2DDeviceContext::CreateGradientStopCollection .
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Связанные темы