Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Используйте XAML для создания макета для простого приложения погоды с помощью сетки
Важные API: класс Grid, класс StackPanel
Предпосылки
- Windows 10 и Microsoft Visual Studio 2015 или более поздней версии. (Новая версия Visual Studio рекомендуется для текущих обновлений разработки и безопасности) Установите средства дляWindows App SDK.
- Узнайте, как создать базовое приложение Hello World с помощью XAML и C#. Если у вас еще нет этого, щелкните здесь, чтобы узнать, как создать приложение Hello World.
Шаг 1. Создание пустого приложения
- В меню Visual Studio выберите Файл>Новый проект.
- В левой области диалогового окна "Новый проект" выберите Visual C#>Windows>универсальной или Visual C++>Windows>универсальной.
- В центральной области выберите Пустое приложение.
- В поле Name введите WeatherPanelи выберите OK.
- Чтобы запустить программу, выберите Отладка>начать отладку в меню или выберите F5.
Шаг 2. Определение сетки
В XAML сетка состоит из ряда строк и столбцов. Указав строку и столбец элемента в Сетке, можно разместить другие элементы и распределить их в пользовательском интерфейсе. Строки и столбцы определяются элементами RowDefinition и ColumnDefinition.
Чтобы начать создание макета, откройте
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
Новая Сетка создает набор двух строк и столбцов, определяющих макет интерфейса приложения. Первый столбец имеет ширину "3*", а второй – "5*", разделяя горизонтальное пространство между двумя столбцами в соотношении 3:5. Таким же образом, два ряда имеют высоту "2*" и "*" соответственно, поэтому Сетка выделяет в два раза больше места для первого ряда, чем для второго ("*" совпадает с "1*"). Эти соотношения сохраняются, даже если изменяется размер окна или устройство меняется.
Дополнительные сведения о других методах изменения размера строк и столбцов см. в статье Определение макетов с помощью XAML.
Если вы запускаете приложение сейчас, вы не увидите ничего, кроме пустой страницы, так как ни одна из сетки областей не имеет содержимого. Чтобы показать сетку, давайте добавим ему немного цвета.
Шаг 3. Цвет сетки
Чтобы добавить цвет для сетки , мы добавляем три элемента границы , каждый из которых имеет разный цвет фона. Каждое также назначается строке и столбцу в родительской сетке Grid с помощью атрибутов Grid.Row и Grid.Column. Значения этих атрибутов по умолчанию равны 0, поэтому их не нужно назначать первой Border. Добавьте следующий код в элемент Grid после определений строк и столбцов.
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Обратите внимание, что для третьего Border мы используем дополнительный атрибут Grid.ColumnSpan, что приводит к тому, что Border охватывает оба столбца в нижнем ряду. Вы можете использовать Grid.RowSpan таким же образом, и вместе эти атрибуты позволяют охватывать элемент по любому количеству строк и столбцов. Верхний левый угол такого диапазона всегда находится в Grid.Column и Grid.Row, указанных в атрибутах элемента.
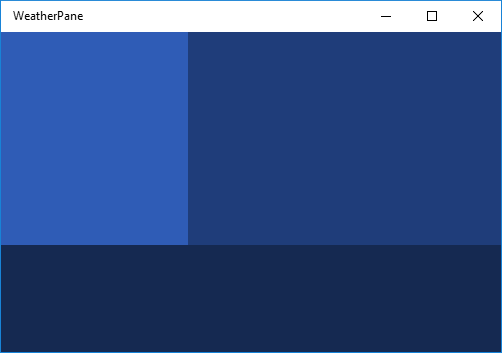
Если вы запускаете приложение, результат выглядит примерно так.

Шаг 4. Упорядочение содержимого с помощью элементов StackPanel
StackPanel является вторым элементом пользовательского интерфейса, который мы будем использовать для создания приложения погоды. StackPanel является ключевым элементом многих базовых макетов приложений, позволяющим стекать элементы по вертикали или по горизонтали.
В следующем коде мы создадим два элемента StackPanel и заполним каждый тремя элементами TextBlocks. Добавьте эти элементы StackPanel в Grid, размещая их под элементами Border из шага 3. Это приводит к отображению элементов TextBlock поверх цветной сетки Grid, созданной ранее.
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
В первом Stackpanelкаждый TextBlock располагается вертикально ниже предыдущего. Это поведение по умолчанию StackPanel, поэтому нам не нужно задавать атрибут Ориентации. Во втором StackPanel мы хотим, чтобы дочерние элементы располагались горизонтально слева направо, поэтому устанавливаем для атрибута Ориентация значение "Горизонтально". Кроме того, необходимо задать для атрибута Grid.ColumnSpan значение "2", чтобы текст был центрирован над нижней границей .
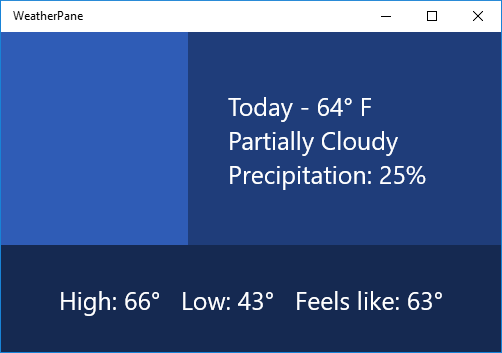
Если вы запускаете приложение сейчас, вы увидите что-то подобное.

Шаг 5. Добавление значка изображения
Наконец, давайте заполним пустой раздел в нашей Сетке изображением, представляющее текущую погоду, что-то, что говорит "частично облачно".
Скачайте приведенное ниже изображение и сохраните его в формате PNG с именем "частично облачный".

Вобозревателя решений
Затем в MainPage.xamlдобавьте следующий элемент Image под StackPanels из шага 4.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Так как мы хотим, чтобы изображение в первой строке и столбце, нам не нужно задавать атрибуты Grid.Row или Grid.Column, что позволяет им по умолчанию иметь значение "0".
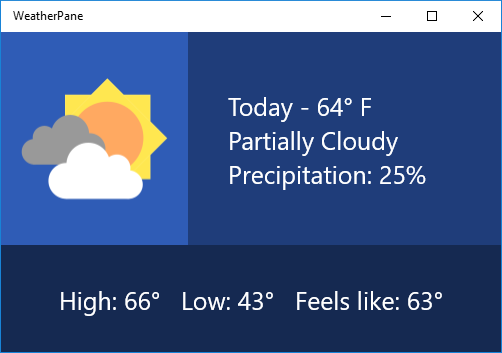
Вот и все! Вы успешно создали макет для простого приложения погоды. Если запустить приложение, нажав клавиши F5, вы увидите следующее:
Пример 
Если вам нравится, попробуйте поэкспериментировать с макетом выше и изучить различные способы представления данных о погоде.
Связанные статьи
- Общие сведения о проектировании макетов приложений Windows см. в разделе силуэты приложений Windows
- Сведения о создании адаптивных макетов, которые адаптируются к разным размерам экрана, см. в статье Определение макетов страниц с помощью XAML
Windows developer
