Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Средство выбора времени позволяет пользователям выбирать значение времени с помощью сенсорного ввода, мыши или клавиатуры.

Это правильное управление?
Используйте средство выбора времени, чтобы разрешить пользователю выбрать одно значение времени.
Дополнительные сведения о выборе правильного элемента управления см. в статье "Элементы управления датами и временем".
Примеры
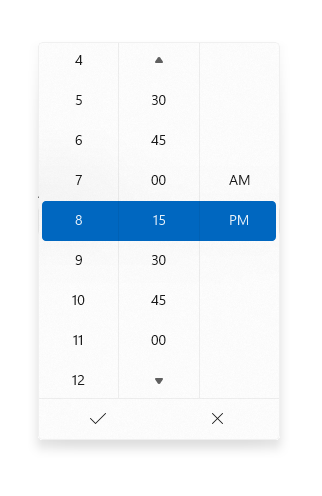
Точка входа отображает выбранное время, и когда пользователь выбирает точку входа, область выбора расширяется вертикально от середины, чтобы пользователь выбрал выбор. Выбор времени накладывается поверх других элементов интерфейса; он не вытесняет их.

Создание средства выбора времени
- Важные API:класс TimePicker, свойство SelectedTime
Приложение WinUI 3 Gallery включает интерактивные примеры большинства элементов управления, возможностей и функциональности WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере показано, как создать простой таймпикер с заголовком.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
Результирующий элемент выбора времени выглядит так:

Форматирование элемента выбора времени
По умолчанию в элементе выбора времени отображается 12-часовой формат времени с выбором AM/PM. Чтобы установить 24-часовой формат, можно задать для свойства ClockIdentifier значение "24HourClock".
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

Вы можете задать свойство MinuteIncrement, чтобы указать интервалы времени, показанные в элементе выбора минут. Например, значение 15 указывает, что в элементе управления "Выбор минут" TimePicker отображаются только варианты 00, 15, 30, 45.
<TimePicker MinuteIncrement="15"/>

Значения времени
Элемент управления "Выбор времени" имеет API-интерфейсы как Time/TimeChanged, так и SelectedTime/SelectedTimeChanged. Разница между ними заключается в том, что свойство Time не допускает значения NULL, тогда как свойство SelectedTime допускает значение NULL.
Значение SelectedTime используется для внесения данных в элемент выбора времени. По умолчанию установлено значение null. Если свойство SelectedTime имеет значение null, в свойстве Time для TimeSpan задается значение 0. В противном случае значение Time синхронизируется со значением SelectedTime. Если свойство SelectedTime имеет значение null, селектор будет иметь значение "не задано" и отображать имена полей вместо времени.

Инициализация значения времени
В коде можно инициализировать свойства времени для значения типа TimeSpan:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
Значение времени можно задать как атрибут в XAML. Вероятно, это проще, если вы уже объявили объект TimePicker в XAML и не используете привязки для значения времени. Используйте строку в формате чч: мм, где чч — часы в диапазоне от 0 до 23, а мм — минуты от 0 до 59.
<TimePicker SelectedTime="14:15"/>
Примечание.
Важные сведения о значениях даты и времени см. в статье «Значения даты и календаря» в разделе «Управление датой и временем».
Использование значений времени
Чтобы использовать значение времени в приложении, обычно вы используете привязку данных к свойству SelectedTime или Time, используете свойства времени непосредственно в коде или обрабатываете событие SelectedTimeChanged или TimeChanged.
Пример совместного использования
DatePickerиTimePickerдля обновления одного значенияDateTimeсм. в разделе Элементы управления календарем, датой и временем. Использование управляющего элемента выбора даты и выбора времени вместе.
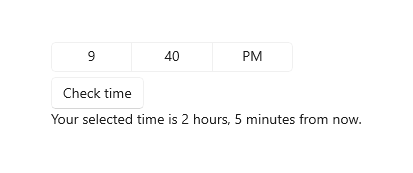
Здесь свойство SelectedTime используется для сравнения выбранного времени с текущим временем.
Обратите внимание, что, так как свойство SelectedTime допускает значение NULL, необходимо явно привести его к DateTime следующим образом: DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. Однако свойство Time можно использовать, не выполняя приведение. Например: DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:класс TimePicker, свойство SelectedTime
- Откройте приложение коллекции WinUI 2 и просмотрите TimePicker в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Связанные темы
Windows developer
