События
Присоединение к вызову ИИ Навыков
8 апр., 15 - 28 мая, 07
Отточите свои навыки ИИ и введите подметки, чтобы выиграть бесплатный экзамен сертификации
Зарегистрируйтесь!Этот браузер больше не поддерживается.
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом 5–10 минутном введении в интегрированную среду разработки Visual Studio вы создаете и запускаете простое веб-приложение с фронтендом Vue.js.
Обязательно установите следующее программное обеспечение:
https://www.npmjs.com/), который входит в комплект с Node.jsВ начальном окне (выберите "Файл>Начальное окно", чтобы открыть), выберите Создать новый проект.

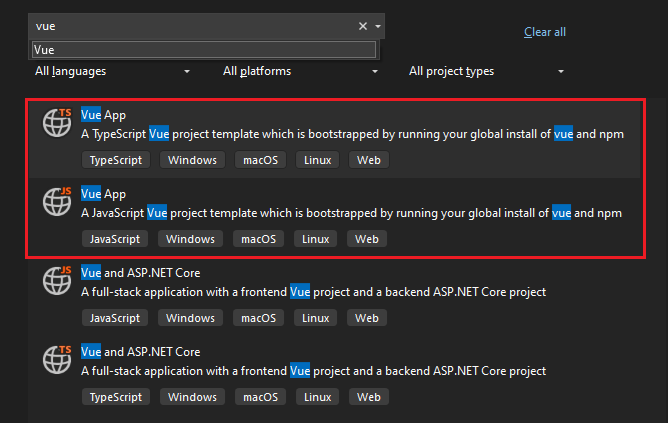
Найдите Vue в строке поиска в верхней части экрана и выберите Vue App для работы с JavaScript или TypeScript.
снимок экрана 
Начиная с Visual Studio 2022 версии 11 имя шаблона было изменено с автономного проекта JavaScript Vue на Vue App.
Присвойте проекту и решению имя, а затем нажмите кнопку Далее.
Выберите Создать, а затем дождитесь, пока Visual Studio создаст проект.
Параметры проекта по умолчанию позволяют создавать и отлаживать проект. Но если вам нужно изменить параметры, щелкните проект правой кнопкой мыши в обозревателе решений, выберите Свойства, а затем перейдите в секцию Проверка, Сборка или Развертывание.
Для настройки отладчика используйте launch.json.
Примечание
launch.json сохраняет параметры запуска, связанные с кнопкой "Пуск" на панели отладки. В настоящее время launch.json должен находиться в папке .vscode.
Выберите Сборка>Компиляция решения для сборки проекта.
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, и появится командная строка, например:
VITE версии 4.4.9 готов в 780 мс
Примечание
Проверьте выходные данные консоли для сообщений, например, сообщение с указанием обновить версию Node.js.
Затем появится базовое Vue.js приложение!
Для интеграции с ASP.NET Core:
События
Присоединение к вызову ИИ Навыков
8 апр., 15 - 28 мая, 07
Отточите свои навыки ИИ и введите подметки, чтобы выиграть бесплатный экзамен сертификации
Зарегистрируйтесь!