Введение
Ваша компания запускает веб-приложение списка покупок. Через сайт клиенты могут добавлять элементы в список покупок, изменять их, просматривать и удалять.
По мере создания приложения ваши первые проблемы связаны с тем, что приложение и API размещаются безопасно, доступны глобально и публикуются автоматически. Вместо того чтобы настроить и настроить веб-сервер для обработки этих проблем, вы решили использовать решение размещения, которое служит вашим ресурсам и API легко, без какой-либо настройки или настройки.
Что такое служба статических веб-приложений Azure?
Служба статических веб-приложений Azure решает сложные задачи на всем пути от исходного кода до обеспечения глобальной доступности.
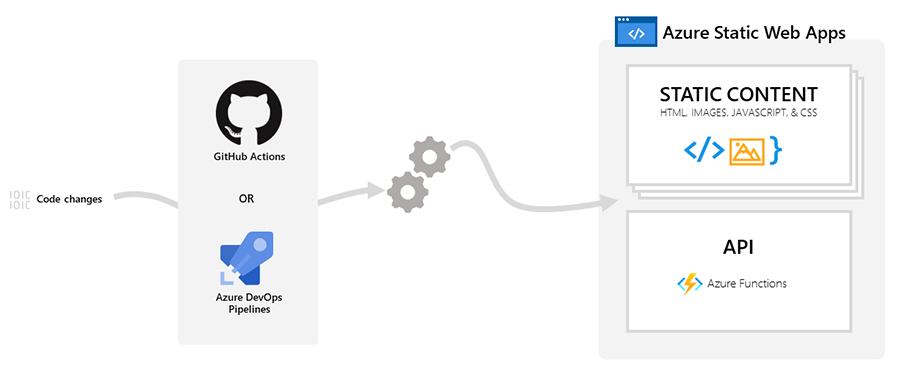
Пока вы занимаетесь разработкой приложения, служба "Статические веб-приложения Azure" автоматически выполняет его сборку и размещение из GitHub или Azure DevOps.
Статические веб-приложения обычно создаются с помощью платформ WebAssembly, таких как blazor и javaScript frameworks и библиотеки. К таким приложениям относятся HTML, CSS, JavaScript и ресурсы изображений, составляющие приложение. В традиционной архитектуре веб-сервера эти файлы обслуживаются с одного сервера вместе с любыми необходимыми конечными точками API.
При использовании службы статических веб-приложений Azure статические ресурсы отделены от традиционных веб-серверов и обслуживаются из точек, распределенных по всему миру. Это распределение ускоряет обслуживание файлов по мере того, как файлы физически ближе к конечным пользователям. Конечные точки API размещаются с использованием бессерверной архитектуры, что полностью снимает необходимость в полноценном внутреннем сервере.
Модель статических веб-приложений Azure состоит в том, что вы получаете именно то, что вам нужно, ни больше ни меньше.

При создании ресурса службы "Статические веб-приложения Azure" Azure настроит рабочий процесс GitHub Actions или Azure DevOps в репозитории исходного кода приложения. Рабочий процесс отслеживает выбранную вами ветвь. При каждой отправке фиксаций или создании запросов на вытягивание в отслеживаемую ветвь рабочий процесс автоматически собирает и развертывает ваше приложение и его API в Azure.
Azure размещает и обслуживает ваше веб-приложение, а Функции Azure обеспечивают работу API его серверной части, что обеспечивает автоматическое масштабирование в зависимости от требований к API.
Ключевые функции
- Глобально распределенное веб-размещение помещает статический контент, такой как HTML, CSS, JavaScript и изображения ближе к пользователям.
- Встроенная поддержка API, предоставляемая функциями Azure.
- Интеграция GitHub первого класса и Azure DevOps , которая активирует сборки и развертывания при каждом изменении репозитория.
- Бесплатные SSL-сертификаты, которые автоматически обновляются.
- Уникальные URL-адреса для предварительного просмотра pull request
Цели обучения
В этом модуле вы создаете, изменяете и развертываете веб-приложение и API для Статические веб-приложения Azure.
В этом модуле представлен пример приложения Blazor, а также пример API, написанного на C#.
Что вы будете делать
Выбрав клиентское приложение, вы выполните следующие действия.
- Создайте и запустите приложение Blazor.
- Создайте API с помощью Функции Azure.
- Измените веб-приложение, чтобы сделать HTTP-запросы к API.
- Автоматическая сборка и развертывание веб-приложения в Azure из репозитория GitHub с помощью GitHub Actions.
- Наконец, вы изучите и запустите приложение.

Следующие шаги
Сейчас вы, наверное, думаете о том, что сначала вам нужно создать ресурсы Azure, но служба статических веб-приложений Azure уже учла ваш порядок работы. Лучше всего будет начать с работы с кодом в GitHub, а затем создать ресурсы в Azure.