Развертывание клиентской веб-части SharePoint в CDN Azure
Узнайте, как создать образец веб-части и развернуть ее ресурсы в сети доставки содержимого (CDN) Azure, а не использовать заданную по умолчанию сеть CDN Office 365 в качестве решения для размещения. Для развертывания ресурсов мы будем использовать учетную запись службы хранилища Azure, интегрированную с CDN. Инструменты сборки SharePoint Framework по умолчанию поддерживают развертывание в учетной записи службы хранилища Azure. Однако вы также можете вручную отправить файлы предпочитаемому поставщику CDN или в SharePoint.
Примечание.
Разместить ресурсы веб-части можно несколькими способами. Этот учебник описывает CDN Azure, но можно также использовать сеть доставки содержимого Office 365 или просто разместить активы в библиотеке SharePoint со своего клиента. Последний вариант предоставляет такие же возможности, но уступает сетям CDN в производительности. Ресурсы можно разместить в любом расположении, к которому пользователи могут получить доступ с помощью протокола HTTP.
Как настроить учетную запись службы хранилища Azure
Чтобы настроить учетную запись хранения Azure и интегрировать ее с CDN, следуйте инструкциям в статье Интеграция учетной записи хранения Azure с Azure CDN, а также подробным инструкциям в этой статье.
Примечание.
Так как пользовательские интерфейсы Azure развиваются с большой скоростью, часть изображения и инструкций может оказаться утратившей действие, но вся информация о процессах высокого уровня сохраняет актуальность.
Имя учетной записи хранилища
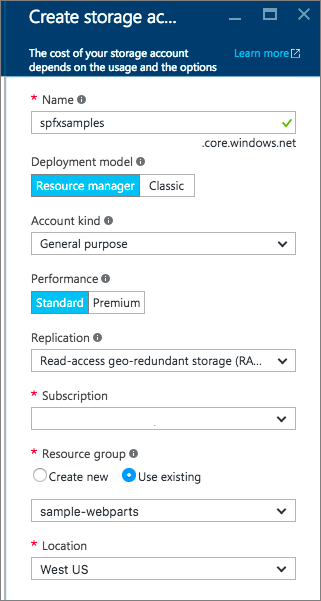
Это имя, используемое для создания учетной записи хранения, как описано в разделе Шаг 1. Создание учетной записи хранения.
Например, на приведенном ниже снимке экрана spfxsamples — это имя учетной записи хранения.

При этом будет создана конечная точка spfxsamples.blob.core.windows.net для учетной записи хранения.
Примечание.
Вам необходимо указать уникальное имя учетной записи хранения для своих проектов SharePoint Framework.
Имя контейнера больших двоичных объектов
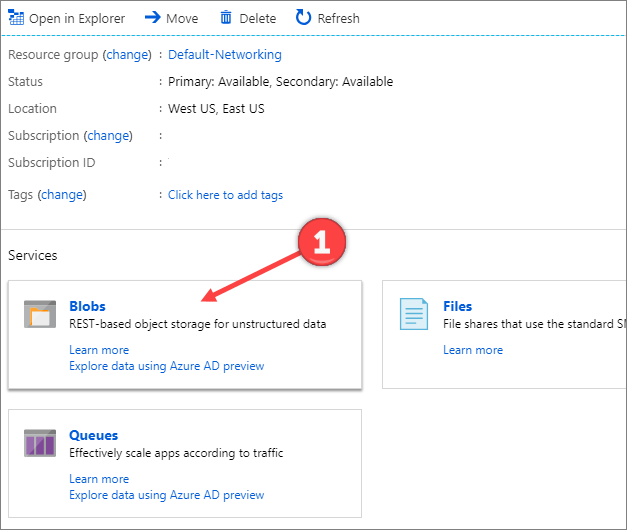
Создайте контейнер службы BLOB-объектов. Для этого перейдите на панель мониторинга учетной записи хранения.
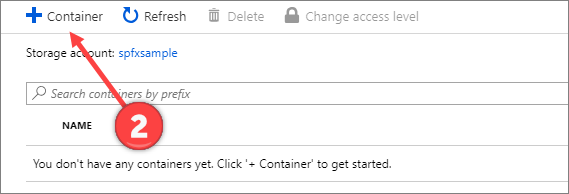
Нажмите + Контейнер и создайте контейнер со следующими параметрами:
- Имя: azurehosted-webpart
- Тип доступа: "Контейнер"


Ключ доступа к учетной записи хранения
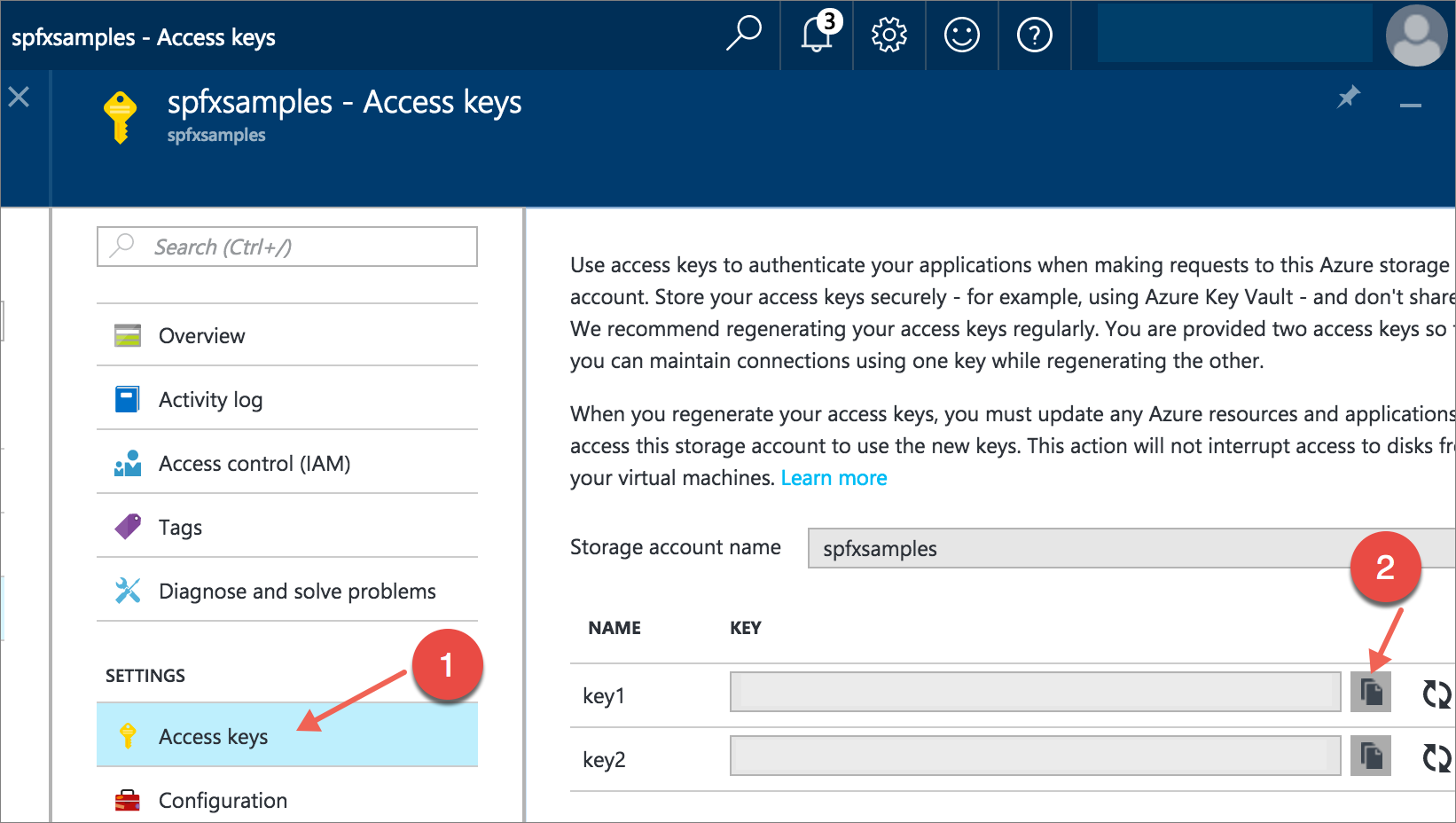
На панели мониторинга учетной записи хранения нажмите Ключ доступа и скопируйте один из ключей доступа.

Профиль и конечная точка CDN
Создайте профиль CDN и свяжите конечную точку CDN с этим контейнером BLOB-объектов.
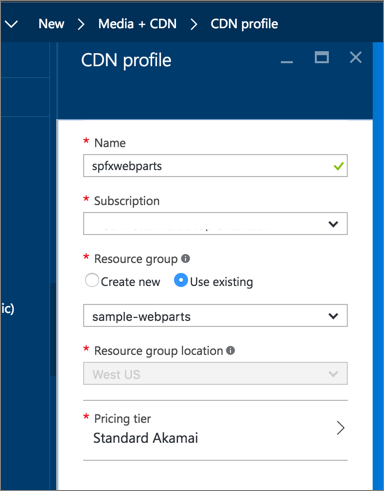
Создайте профиль CDN, как описано в разделе Шаг 2. Включение сети CDN для учетной записи хранения (прокрутите шаг 2 вниз до раздела Создание профиля CDN).
Например, на следующем снимке экрана spfxwebparts — это имя профиля CDN.

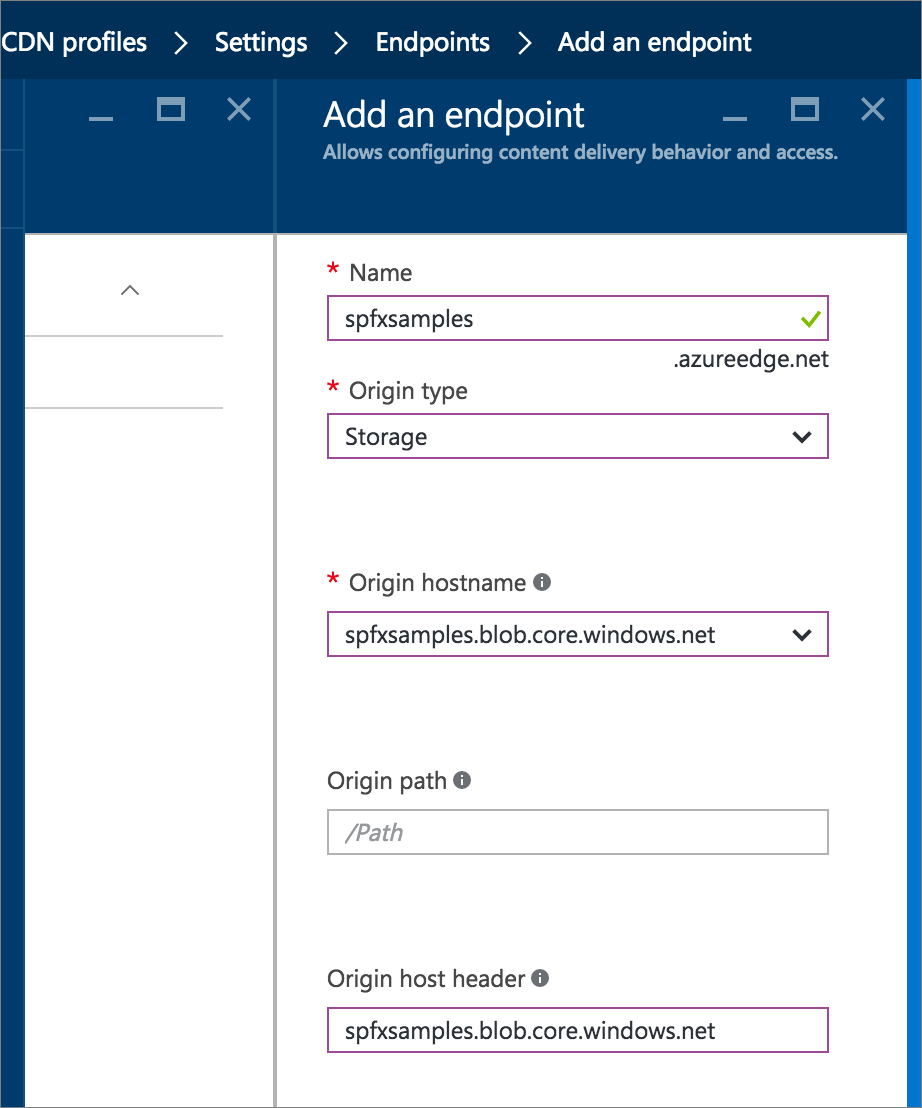
Создайте конечную точку CDN, как описано в разделе Шаг 2. Включение сети CDN для учетной записи хранения. Будет создана конечная точка CDN со следующим URL-адресом:
http://spfxsamples.azureedge.netНапример, на следующем снимке экрана spfxsamples — это имя конечной точки, Storage — это тип источника, а spfxsamples.blob.core.windows.net — это учетная запись хранения.

Так как конечная точка CDN связана с учетной записью хранения, вы также можете получить доступ к контейнеру BLOB-объектов по следующему URL-адресу: http://spfxsamples.azureedge.net/azurehosted-webpart/
Но обратите внимание, что вы еще не развернули файлы.
Создание проекта веб-части
Создайте каталог проекта в удобном для вас расположении:
md azurehosted-webpartПерейдите к каталогу проекта:
cd azurehosted-webpartСоздайте решение SharePoint Framework, запустив генератор Yeoman для SharePoint:
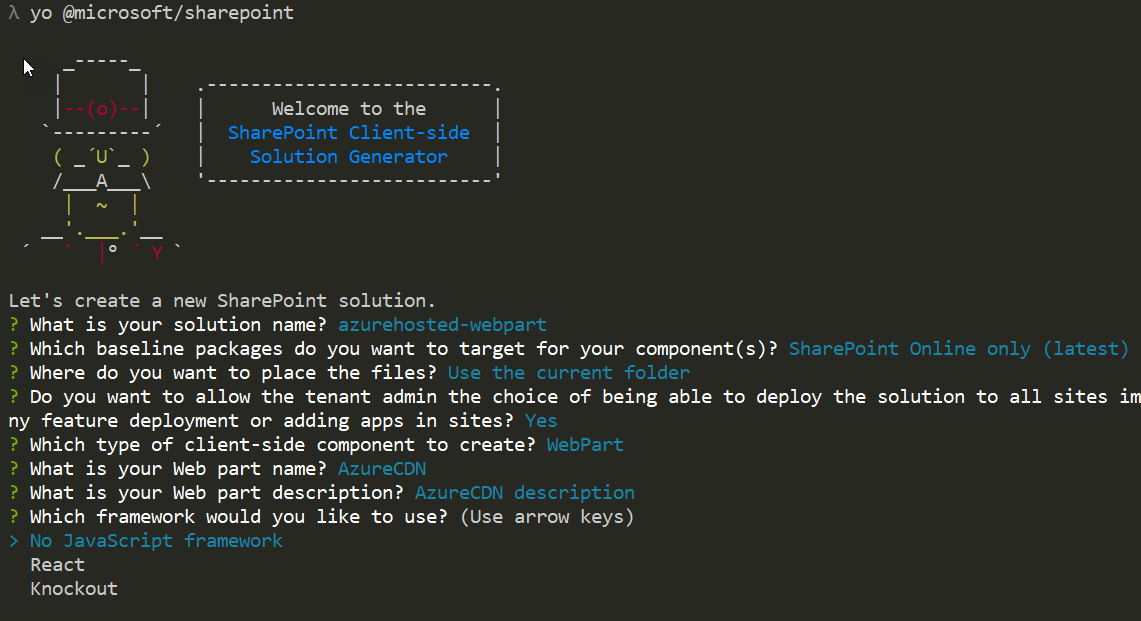
yo @microsoft/sharepointКогда появится запрос, сделайте следующее:
- Оставьте имя по умолчанию (azurehosted-webpart) для решения и нажмите клавишу ВВОД.
- Выберите SharePoint Online only (latest) (Только SharePoint Online, последняя версия) и нажмите клавишу ВВОД.
- Выберите вариант Use the current folder (Использовать текущую папку) для размещения файлов.
- Выберите y, чтобы выполнить развертывание на уровне клиента. При этом веб-часть станет доступна на всех сайтах сразу после развертывания.
- Выберите N для данного вопроса, если решение содержит уникальные разрешения.
- Выберите WebPart в качестве типа создаваемого клиентского компонента.
Далее вам потребуется указать определенные сведения о веб-части:
- Укажите AzureCDN в качестве имени веб-части и нажмите клавишу ВВОД.
- Оставьте описание веб-части, заданное по умолчанию (AzureCDN description), и нажмите клавишу ВВОД.
- Примите значение по умолчанию Нет веб-платформы JavaScript в качестве используемой платформы и нажмите клавишу ВВОД.

После этого Yeoman формирует шаблоны файлов решения и устанавливает необходимые зависимости. Это может занять несколько минут. При этом Yeoman также включает в проект вашу собственную веб-часть.
Введите следующую команду, чтобы открыть проект веб-части в Visual Studio Code:
code .
Изменение параметров решения, заданных по умолчанию
Откройте файл ./config/package-solution.json. Он используется для управления упаковкой решения.
includeClientSideAssetsЗадайте для параметра значение ,falseчтобы клиентские ресурсы не упаковылись в SPPKG-файл, что является поведением по умолчанию. Так как мы размещаем ресурсы из внешней сети CDN, мы не хотим, чтобы они были включены в пакет решения. Ваша конфигурация должна выглядеть примерно так, как показано ниже.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "azurehosted-webpart-client-side-solution", "id": "a4e95ed1-d096-4573-8a57-d0cc3b52da6a", "version": "1.0.0.0", "includeClientSideAssets": false, "skipFeatureDeployment": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/azurehosted-webpart.sppkg" } }Примечание.
Этот
skipFeatureDeploymentпараметр здесьtrue, так как в потоке Yeoman ответом на вариант развертывания на уровне клиента было указано значение "y". Это означает, что вам НЕ требуется явно устанавливать решение на сайте, чтобы веб-часть стала доступна. Чтобы веб-часть была доступна на всех сайтах в определенном клиенте, достаточно развернуть и утвердить пакет решения в каталоге приложений клиента.
Настройка сведений об учетной записи хранения Azure
Откройте файл ./config/deploy-azure-storage.json . Этот файл содержит сведения об учетной записи хранения Azure.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "<!-- STORAGE ACCOUNT NAME -->", "container": "azurehosted-webpart", "accessKey": "<!-- ACCESS KEY -->" }Важно!
Расположение ресурсов, используемых в развертываниях Azure CDN, изменилось в SPFx версии 1.12.1. Приведенный выше фрагмент отражает правильное расположение в свойстве
workingDir.Для проектов, созданных до SPFx версии 1.12.1, свойству
workingDirприсвоено значение./temp/deploy/. Если вы обновили проект до SPFx версии 1.12.1+, обновите это свойство до указанного выше параметра. Дополнительные сведения см. в заметках о выпуске SharePoint Framework версии 1.12.1.Замените
account,containerименемaccessKeyучетной записи хранения, контейнером BLOB-объектов и ключом доступа учетной записи хранения соответственно.workingDir— это каталог, в котором находятся ресурсы веб-части.В нашем примере для созданной ранее учетной записи хранения этот файл будет выглядеть так:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "spfxsamples", "container": "azurehosted-webpart", "accessKey": "q1UsGWocj+CnlLuv9ZpriOCj46ikgBbDBCaQ0FfE8+qKVbDTVSbRGj41avlG73rynbvKizZpIKK9XpnpA==" }Сохраните файл.
Настройка веб-части для загрузки из сети CDN
Чтобы веб-часть загружалась из сети CDN, необходимо сообщить ей путь к этой сети.
Переключитесь на Visual Studio Code и откройте файл ./config/write-manifests.json.
Введите базовый путь CDN для
cdnBasePathсвойства.{ "cdnBasePath": "<!-- PATH TO CDN -->" }В нашем примере для созданного ранее профиля CDN этот файл будет выглядеть следующим образом:
{ "cdnBasePath": "https://spfxsamples.azureedge.net/azurehosted-webpart/" }Примечание.
Базовый путь к сети CDN — это конечная точка CDN с контейнером BLOB-объектов.
Сохраните файл.
Подготовка ресурсов веб-части к развертыванию
Прежде чем отправлять ресурсы в сеть CDN, их необходимо собрать.
Переключитесь на консоль и выполните следующую задачу gulp :
gulp bundle --shipПри этом будут созданы сжатые ресурсы, необходимые для отправки поставщику CDN. --ship указывает средство сборки для распространения. Вы также должны заметить, что выходные данные средства сборки указывают, что целевой объект сборки имеет значение SHIP.
Build target: SHIP [21:23:01] Using gulpfile ~/apps/azurehosted-webpart/gulpfile.js [21:23:01] Starting gulp [21:23:01] Starting 'default'...Минимальные ресурсы можно найти в каталоге temp\deploy .
Развертывание ресурсов в службе хранилища Azure
Переключитесь на консоль для каталога проекта azurehosted-webpart.
Введите задачу gulp для развертывания ресурсов в учетной записи хранения:
gulp deploy-azure-storageПри этом пакет веб-части и другие ресурсы, например файлы JavaScript и CSS, будут развернуты в сети CDN.
Развертывание обновленного пакета
Упаковка решения
Так как пакет веб-части изменен, его необходимо заново развернуть в каталоге приложений. Мы использовали параметр --ship, чтобы создать минифицированные ресурсы для распространения.
Переключитесь на консоль для каталога проекта azurehosted-webpart.
Введите задачу gulp, чтобы упаковать клиентское решение, на этот раз с установленным флагом --ship . При этом задача использует базовый путь к сети CDN, настроенный на предыдущем шаге:
gulp package-solution --shipПри этом в папке sharepoint\solution будет создан обновленный пакет клиентского решения.
Отправка в каталог приложений
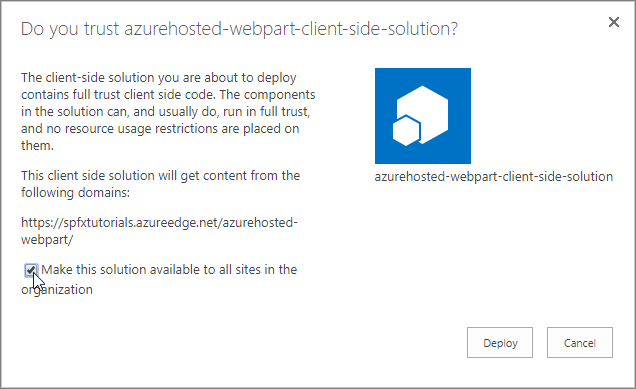
Отправьте или перетащите пакет клиентского решения в каталог приложений. Обратите внимание на то, что указан URL-адрес CDN Azure, заданный на предыдущих шагах.
Установите флажок, чтобы это решение можно было автоматически развертывать на всех сайтах в организации.

Нажмите Развернуть.
Теперь в каталоге приложений есть пакет клиентского решения, в который загружен пакет веб-части из сети CDN.
Тестирование веб-части HelloWorld
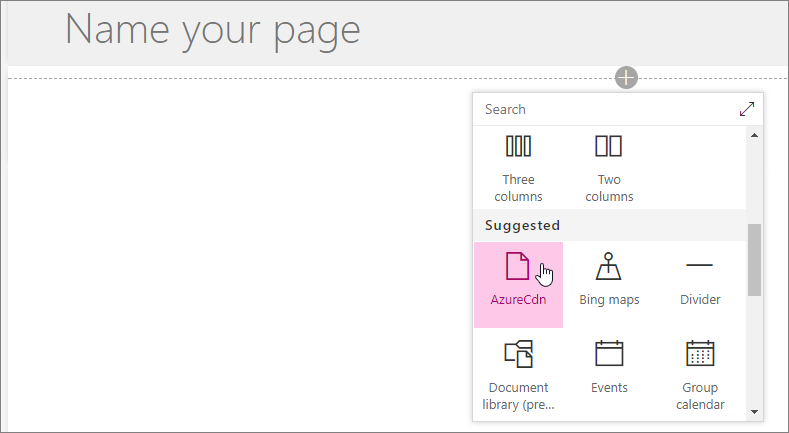
Перейдите на любой сайт SharePoint в клиенте и выберите Добавить страницу в меню со значком шестеренки.
Отредактируйте страницу и выберите веб-часть AzureCDN в средстве выбора веб-части, чтобы убедиться, что развертывание успешно выполнено.

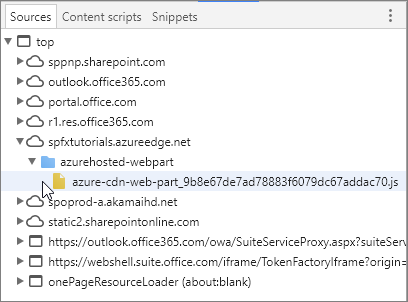
Обратите внимание, что вы не запускаете gulp serve, и поэтому из localhost ничего не обслуживается. Контент предоставляется из CDN Azure. Вы также можете проверить это, выбрав F12 в браузере и убедив, что вы можете видеть Azure CDN в качестве одного из источников ресурсов страницы.

Развертывание в других сетях CDN
Чтобы развернуть ресурсы у предпочитаемого поставщика CDN, вы можете скопировать файлы из папки temp\deploy. Чтобы создать ресурсы для распространения, выполните команду gulp так же, как и ранее, указав параметр --ship:
gulp bundle --ship
Пока вы обновляете cdnBasePath соответствующим образом, файлы загружаются должным образом.
Примечание.
Если вы обнаружили ошибку в документации или SharePoint Framework, сообщите о ней разработчикам SharePoint, указав в списке проблем для репозитория sp-dev-docs или добавив комментарий к этой статье. Заранее спасибо!