Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Элементы управления Карточка являются стандартными блоками элементов управления Форма редактирования и Форма отображения в приложениях на основе холста. Форма представляет всю запись, а каждая карта представляет одно поле этой записи.
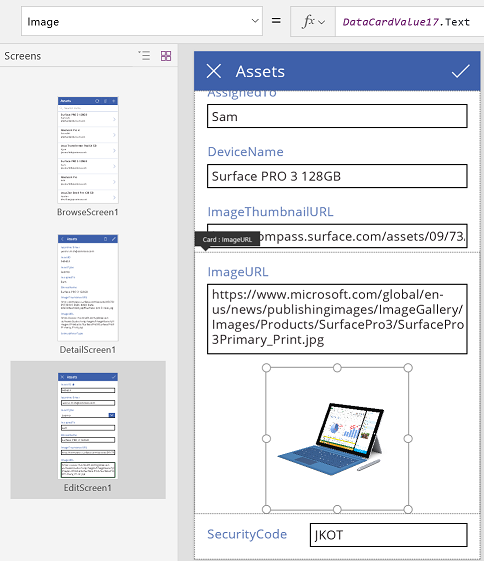
Легко работайте с карточками в правой области после выбора элемента управления формы в рабочей области конструирования. На этой панели можно выбрать отображаемые поля, способ отображения каждого поля и их порядок. Например, на рисунке ниже показан элемент управления Изменить форму в приложении, созданном на основе списка с именем Ресурсы, где можно настроить поля в соответствии с конкретными потребностями.

Начните работу с карточками, ознакомившись со статьями о добавлении формы и формах данных. В оставшейся части этой статьи объясняется, как работают карточки и как настроить или создать свои собственные.
Предопределенные карточки
Power Apps предлагает предопределенный набор карточек для строк, чисел и других типов данных, что упрощает настройку приложения в соответствии с конкретными требованиями к данным. В области справа отображаются доступные варианты, и можно изменить карточку, используемую для поля:

В этом примере выбрана однострочная текстовая карточка, но текст URL-адреса не помещается в одной строке. Давайте изменим тип карточки на многострочную текстовую, чтобы предоставить пользователям больше места для редактирования:

Некоторые поля в этом источнике данных не отображаются. Но вы можете отобразить или скрыть поле, установив соответствующий флажок. В этом примере показано, как отобразить поле SecurityCode.
Настройка карточки
Карточки содержат другие элементы управления. В элементе управления Форма редактирования пользователь вводит данные в стандартном элементе управления Ввод текста, который можно добавить на вкладке Вставка.
В этой статье пошагово рассматривается пример с изменением вида карточки, используя элементы управления на ней.
Сначала вернемся к недавно вставленной карточке для поля SecurityCode. Щелкните или коснитесь ее один раз, чтобы выбрать:

Выберите элемент управления Ввод текста в карточке, коснувшись или щелкнув его.

Переместите элемент управления в карточке, перетащив рамку выделения, и измените его размер, перетаскивая маркеры, расположенные по краям рамки выделения:

Можно перемещать элементы управления и изменять их размер, а также выполнять с ними другие действия в карточке. Но их невозможно удалить, не разблокировав.
Разблокировка карточки
Кроме того, что карточки содержат элементы управления, они сами являются элементами управления со свойствами и формулами, что позволяет производить расширенную настройку. Если нужно отобразить поле в форме, область справа автоматически создает карточку и необходимые формулы, экономя ваше время и силы. Эти формулы отображаются на вкладке Дополнительно в области справа:

Одно из самых важных свойств карточки, DataField, отображается сразу. Это свойство указывает отображаемые поля источника данных, которые можно изменить на этой карточке.
На вкладке Дополнительно на баннере в верхней части указано, что свойства этой карточки заблокированы. Значок блокировки также отображается рядом со свойствами DataField, DisplayName и Required. Эти формулы созданы областью справа, а блокировка предотвращает случайное изменение этих свойств.
![]()
Выберите баннер в верхней части, чтобы разблокировать карточку и изменить эти свойства:

Измените свойство DisplayName, чтобы вставить пробел между Asset и ID. Таким образом мы изменим автоматически созданные значения. В области справа эта карточка имеет другую метку:

Теперь вы можете управлять этой карточкой и изменять ее в соответствии с собственными потребностями. Но вы не можете изменить представление карточки (например, однострочный или многострочный текст), подобно тому, как делали раньше. Вы превратили предопределенную карточку в пользовательскую и теперь можете управлять ей.
Внимание!
Разблокированную карточку невозможно заблокировать. Чтобы заблокировать карточку, удалите ее и снова вставьте в области справа.
Вы можете изменять вид и поведение разблокированной карточки разными способами, например добавляя и удаляя элементы управления на карточке. Например, можно добавить фигуру звезды, выбрав ее в меню Значки на вкладке Вставка.

Теперь эта фигура является частью карточки и будет перенесена вместе с ней, например, при изменении порядка карточек в форме.
Давайте рассмотрим другой пример. Разблокируйте карточку ImageURL и добавьте в нее элемент управления Изображение на вкладке Вставка.

В строке формул задайте для свойства Изображение этого элемента управления значение TextBox.Text, где TextBox — это имя элемента управления Ввод текста, содержащего URL-адрес.

Теперь изображения отображаются, и вы можете изменить их URL-адреса. Обратите внимание: вы можете использовать Parent.Default как значение свойства Image, но оно не обновится после изменения URL-адреса.
То же можно сделать на втором экране этого приложения, где используется элемент управления Форма отображения для отображения сведений о записи. В этом случае можно скрыть метку, задав для свойства Visible элемента управления "Метка" (не для карточки) значение false, так как пользователь не будет изменять URL-адрес на этом экране.

Взаимодействие с формой
Для разблокированной карточки можно изменить способ взаимодействия с формой, которая ее содержит.
Здесь приведены некоторые рекомендации о взаимодействии элементов управления с карточками и карточек с формой. Эти рекомендации помогают понять, как создавать формулы, ссылающиеся на другие элементы управления, включая карточки и элементы управления внутри карточек. Проявите творческий подход — вы можете создать приложение разными способами в соответствии с вашими конкретными потребностями.
Свойство DataField
Самое важное свойство карточки — DataField. Это свойство отвечает за проверку, определяет, какое поле обновляется, и управляет другими аспектами карточки.
Поступающие сведения
В качестве контейнера форма делает запись ThisItem доступной для всех карточек, содержащихся в ней. Эта запись содержит все поля в текущей записи.
Свойству Default всех карточек нужно присвоить значение ThisItem.FieldName. В некоторых случаях это значение можно преобразовывать по мере его поступления. Например, вам может потребоваться отформатировать строку или преобразовать значение, чтобы использовать его в другом языке.
Каждый элемент управления в карточке должен ссылаться на Parent.Default, чтобы получить значение поля. Эта стратегия инкапсулирует карточку, позволяя изменять свойство Default карточки, не затрагивая ее внутренние формулы.
По умолчанию свойства DefaultValue и Required можно получить из метаданных источника данных на основе свойства DataField. Вы можете переопределить эти формулы собственной логикой, интегрировав метаданные источника данных, используя функцию DataSourceInfo.
Исходящие данные
После того как пользователь изменит записи с помощью элементов управления в картах, функция SubmitForm сохраняет эти изменения в источнике данных. При выполнении этой функции элемент управления формы считывает значения свойства DataField каждой карточки, чтобы определить поля, которые следует изменить.
Кроме того, элемент управления формы также считывает значение свойства Update каждой карточки. Это значение хранится в источнике данных для этого поля. На этом этапе можно применить еще одно преобразование, например обратить преобразование, примененное в формуле карточки Default.
Свойство Valid можно получить из метаданных источника данных на основе свойства DataField. Кроме того, учитывается свойство Required, а также то, содержит ли свойство Update значение. Если свойству Update назначено недопустимое значение, свойство Error отображает понятное сообщение об ошибке.
Если свойство DataField карточки пустое, карточка является контейнером для элементов управления. При отправке формы свойства Valid и Update не задействованы.
Разбор примера
Давайте изучим элементы управления, входящие в базовую карточку ввода данных. Расстояние между элементами управления увеличено, чтобы каждый из них был более понятен, что помогает понять, как каждый компонент влияет на функциональность карточки:

На этом рисунке элементы управления в карточке данных были помечены:

Эта карта действует за счет четырех элементов управления:
| Полное имя | Type | Описаниен |
|---|---|---|
| TextRequiredStar | Элемент управления Label (Метка) | Отображает звездочку, которая часто используется в формах ввода данных, чтобы указать, что поле является обязательным. |
| TextFieldDisplayName | Элемент управления Label (Метка) | Отображает понятное имя этого поля. Это имя может отличаться от имени на схеме источника данных. |
| InputText | Элемент управления Input text (Ввод текста) | Отображает начальное значение поля, которое пользователь может изменить. |
| TextErrorMessage | Элемент управления Label (Метка) | Отображает понятное сообщение об ошибке для пользователя при возникновении проблемы с проверкой. Он также гарантирует наличие значения в поле, если это значение является обязательным. |
Чтобы заполнить эти элементы управления данными, их свойства получаются из свойств карточки, применяя следующие основные формулы. Формулы относятся к определенному полю. Вместо этого все данные можно получить из карточки.
| Свойство элемента управления | Формула | Описание |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Звездочка появляется, только если поле является обязательным. Требуется формула, которую указывает пользователь или которую можно получить из метаданных источника данных. |
| TextFieldDisplayName.Text | Parent.DisplayName | Элемент управления "Текстовое поле" отображает понятное имя, которое предоставляет пользователь или метаданные источника данных и которое задается в свойстве карточки DisplayName. |
| InputText.Default | Parent.Default | Элемент управления "ввод текста" изначально отображает значение поля из источника данных, указанное в значении карточки по умолчанию. |
| TextErrorMessage.Text | Parent.Error | При возникновении проблемы проверки свойство карточки Error выдает соответствующее сообщение об ошибке. |
Заметка
Свойство Parent.Error — это свойство только для вывода, которое нельзя установить с помощью формулы. Это свойство не появляется в списке свойств в верхнем левом углу или на вкладках Свойства или Дополнительно возле правого края. Панель формул предлагает это свойство, если вы пишете формулу, которая ссылается на это свойство.
Чтобы получить сведения из этих элементов управления и передать их обратно в источник данных, используйте следующие основные формулы:
| Имя элемента управления | Формула | Описаниен |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Имя поля, которое пользователь может отобразить и изменить в этой карточке. |
| DataCard.Update | InputText.Text | Значение, которое следует проверить и передать обратно в источник данных при выполнении SubmitForm. |