Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Добавьте модальные диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) на вкладки, чтобы упростить взаимодействие с пользователем для любых рабочих процессов, требующих ввода данных. Диалоговые окна позволяют собирать входные данные пользователя в модальном окне Microsoft Teams-Aware, например редактирование Планировщик карточек. Для создания аналогичного интерфейса можно использовать диалоговые окна.
Две операции main диалогов включают их открытие и закрытие (отправка). Функции немного отличаются для более ранних версий (до версии 2.x.x) библиотеки TeamsJS:
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
Примечание.
Свойство dialog.submit можно вызывать только в диалоговом окне.
В следующих разделах описывается процесс вызова диалогового окна с вкладки и отправки результата.
Вызов диалогового окна с вкладки
Примечание.
Начиная с TeamsJS версии 2.8.x, dialog пространство имен поддерживает диалоги на основе адаптивных карточек. Пространство tasks имен по-прежнему поддерживается для обратной совместимости, однако рекомендуется обновить tasks.startTask() вызов dialog.url.open или dialog.adaptiveCard.open для диалогов на основе HTML и адаптивной карточки соответственно. Дополнительные сведения см. в разделе Пространство имен диалогового окна.
С вкладки можно вызвать диалоговое окно HTML или адаптивной карточки.
Диалоговое окно HTML
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
Для параметра задано UrlDialogInfo.url расположение содержимого диалогового окна. Откроется диалоговое окно, и UrlDialogInfo.url оно загружается как внутри <iframe> него. JavaScript на диалоговой странице вызывает microsoftTeams.app.initialize(). Если на странице есть submitHandler функция и возникает ошибка при вызове microsoftTeams.dialog.url.open(), то submitHandler вызывается с err параметром , для которой задана строка ошибки, указывающая то же самое.
Предупреждение
Облачные службы Майкрософт, включая веб-версии доменов Teams, Outlook и Microsoft 365, переносятся в *.cloud.microsoft домен. Как можно скорее выполните следующие действия, чтобы обеспечить отрисовку приложения на поддерживаемых узлах веб-клиента Microsoft 365:
Обновите библиотеку TeamsJS до версии 2.19.0 или более поздней. Чтобы избежать появления предупреждения в новом домене, необходимо вызвать вызов
microsoftTeams.app.initialize(). Дополнительные сведения о последнем выпуске TeamsJS см. в статье Клиентская библиотека JavaScript для Microsoft Teams.Если вы определили заголовки политики безопасности содержимого (CSP) для приложения, обновите директиву frame-ancestors , чтобы включить
*.cloud.microsoftдомен. Чтобы обеспечить обратную совместимость во время миграции, сохраните существующиеframe-ancestorsзначения в заголовках CSP. Такой подход гарантирует, что ваше приложение будет продолжать работать как в существующих, так и в будущих ведущих приложениях Microsoft 365 и свести к минимуму потребность в последующих изменениях.
Обновите следующий домен в директиве frame-ancestors заголовков CSP приложения:
https://*.cloud.microsoft
Диалоговое окно адаптивной карточки
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
Значением adaptiveCardDialogInfo.card является JSON для адаптивной карточки. Можно указать submitHandler для вызова со строкой ошибок , если при вызове open() возникла ошибка или если пользователь закрывает диалоговое окно с помощью кнопки X (Выход).
В следующем разделе приведен пример вызова диалогового окна.
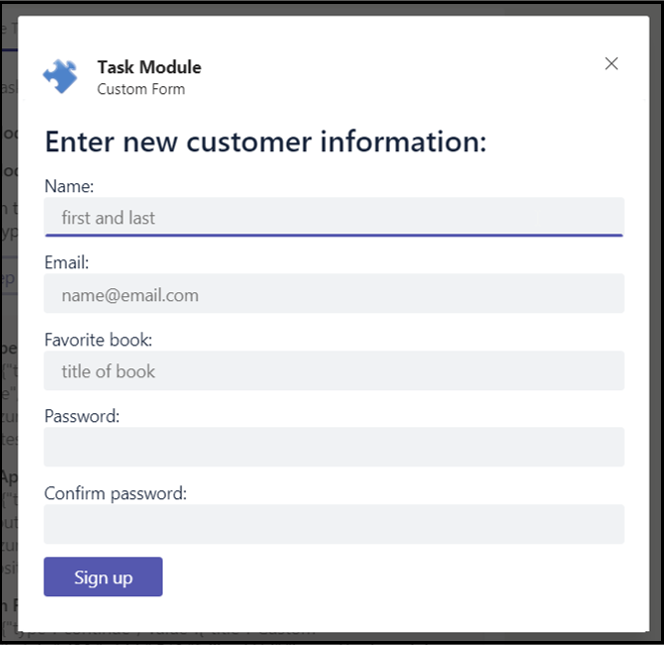
Пример вызова диалогового окна
На следующем рисунке отображается диалоговое окно:

Следующий код адаптирован на основе примера диалогового окна:
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/atk/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
Перекликается submitHandler со значениями err или result в консоли.
Отправка результата диалогового окна
Если при вызове диалогового окна возникает ошибка, функция submitHandler немедленно вызывается со строкой err , указывающей, какая ошибка произошла. Функция submitHandler также вызывается со строкой err , когда пользователь выбирает X в диалоговом окне для выхода.
Если ошибка вызова отсутствует и пользователь не нажимает X , чтобы закрыть диалоговое окно, пользователь нажимает кнопку отправки по завершении. В следующих разделах объясняется, что происходит дальше для типов диалоговых окон HTML и адаптивных карточек.
Диалоговые окна HTML или JavaScript
После проверки введенных пользователем данных вызовите .microsoftTeams.dialog.url.submit() Вы можете вызвать вызов submit() без каких-либо параметров, если вы хотите, чтобы Teams закрыли диалоговое окно, или вы можете передать объект или строку result в приложение в качестве первого параметра, а appId приложение, которое открыло диалоговое окно, в качестве второго параметра. При вызове submit() с параметром result необходимо передать appId (или массив appId строк приложений, уполномоченных получать результат диалога). Это действие позволяет Teams проверить, что приложение, отправляющее результат, совпадает с вызванным диалоговым окном.
Затем Teams вызывает объект submitHandler , где err имеет значение NULL и result является объектом или строкой, переданными в submit().
Диалоговые окна адаптивных карточек
Когда вы вызываете диалоговое окно с помощью и submitHandler пользователь нажимает Action.Submit кнопку, значения в карта возвращаются в качестве объекта data . Если пользователь нажимает клавишу ESC или выбирает X для выхода из диалогового окна, вызывается submitHandlererr строка. Если приложение содержит бота в дополнение к вкладке, можно включить appId бот в качестве значения completionBotId в TaskInfo объект (BotAdaptiveCardDialogInfo).
Текст адаптивной карточки, заполненный пользователем, отправляется боту с помощью сообщения task/submit invoke при нажатии пользователем кнопки Action.Submit. Схема для получаемого объекта аналогична схеме, которую вы получаете для задач, выборок и задач и отправки сообщений.
Единственное отличие заключается в том, что схема объекта JSON является объектом адаптивной карточки, а не объектом, содержащим объект адаптивной карточки, как при использовании адаптивных карточек с ботами.
Ниже приведен пример полезных данных:
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
Следующий код является примером запроса на вызов:
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample Adaptive Card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
В следующем разделе приведен пример отправки результата диалога (который называется модулем задач в TeamsJS версии 1.x).
Пример отправки результата диалогового окна
Если взять предыдущий пример вызова диалогового окна HTML, ниже приведен пример html-формы, внедренной в диалоговое окно:
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
В этой форме есть пять полей, но в этом примере требуется только три значения: name, emailи favoriteBook.
В следующем коде приведен пример функции validateForm(), которая вызывает submit().
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
Ошибки вызова диалога
Примечание.
Пространство tasks имен заменяется пространством dialog имен. Пространство dialog имен включает в себя подпространства имен для HTML (url), адаптивной карточки (adaptiveCard) и функций на основе ботов (dialog.url.bot и dialog.adaptiveCard.bot).
В следующей таблице приведены возможные значения err , которые вы submitHandler получаете:
| Проблема | Сообщение об ошибке, которое является значением err |
|---|---|
Указаны значения как для TaskInfo.url, так и для TaskInfo.card. |
Были указаны значения для карта и URL-адреса. Допускается одно или другое, но не то, и другое. |
TaskInfo.url и TaskInfo.card указан. |
Необходимо указать значение для карточки или URL-адреса. |
Недопустимый appId. |
Недопустимый идентификатор приложения. |
| Пользователь нажал кнопку X для закрытия. | Пользователь отменил или закрыл диалоговое окно. |
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Примеры диалоговых ботов версии 4 | В этом примере приложения показано, как использовать диалоги (называемые модулями задач в TeamsJS версии 1.x) с помощью Bot Framework версии 4. | Просмотр | Просмотр | Просмотр |
Следующий этап
См. также
Platform Docs