Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Прогрессивные веб-приложения (PWA) могут выполнять работу, когда приложение не запущено, например обновлять данные в кэше или отправлять сообщения, когда устройство восстанавливает подключение. Для этого используйте следующие API, описанные в разделе Синхронизация и обновление PWA в фоновом режиме:
- API фоновой синхронизации
- API периодической фоновой синхронизации
- API фоновой выборки
Чтобы повторно привлечь пользователя к приложению после завершения фоновой задачи, можно использовать уведомления и эмблемы. Для этого используйте следующие API:
- API badging для приложений
- API уведомлений
Значки удобны для пользователя и могут использоваться часто. Значки не прерывают рабочий процесс пользователя и полезны для отображения небольшого объема информации, например количества полученных сообщений.
Уведомления полезны для приложений, которые могут принимать участие в центре уведомлений системы и отображать изображения и текстовые сведения. Уведомления полезны, чтобы оповещать пользователя о важном изменении состояния в приложении. Однако уведомления следует использовать редко, так как они, как правило, нарушают рабочий процесс пользователя.
Отображение значка приложения
PWA могут отображать эмблему на значке приложения с помощью API badging для приложений. Эмблема может быть пустой или содержать число.
Проверка поддержки
Перед использованием API badging приложений сначала проверка, поддерживается ли API badging приложений в подсистеме браузера, в котором выполняется приложение, следующим образом:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
Отображение значка
Чтобы задать эмблему, используйте следующий код из внешнего интерфейса приложения или рабочей роли службы.
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

Функция setAppBadge возвращает обещание, с помощью которого можно узнать, когда был добавлен значок, а также для перехвата потенциальных ошибок следующим образом:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
Очистка эмблемы
Чтобы удалить значок на значке приложения, используйте следующий код из внешнего интерфейса или рабочей роли службы:
navigator.clearAppBadge();
Также clearAppBadge возвращает обещание, которое можно использовать для обработки потенциальных ошибок.
Другой способ очистить эмблему — снова вызвать setAppBadge , но передать 0 в качестве значения на этот раз:
navigator.setAppBadge(0);
Отображение уведомлений в центре уведомлений
PWA могут отображать уведомления с помощью API уведомлений.
Проверка поддержки
Перед использованием API проверка, что он поддерживается следующим образом:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
Запрос разрешения
API уведомлений можно использовать только после запроса разрешения пользователя на отображение сообщений. Чтобы запросить разрешение, используйте функцию requestPermission , как показано ниже.
Запрос разрешения должен выполняться только в ответ на действие пользователя. Это рекомендуется, чтобы не прерывать пользователя запросами разрешений, если пользователь еще не взаимодействовал с функцией, которая использует уведомления.
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
Состояние разрешения можно проверка позже:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
Отображение уведомления
После того как вы узнаете, что API поддерживается и пользователь принял уведомления, вы можете отобразить уведомление, создав Notification объект :
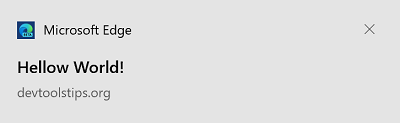
const notification = new Notification("Hello World!");

В приведенном выше коде отображается текстовое сообщение с уведомлением, но его также можно настроить, включив дополнительные body свойства и icon :
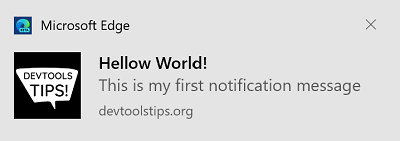
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

Вы также можете отображать уведомления от рабочей роли службы приложения. Это полезно, так как рабочая роль службы может выполнять работу, пока приложение не запущено. Чтобы отправить уведомление от рабочей роли службы, используйте функцию ServiceWorkerRegistration.showNotification :
self.registration.showNotification("Hello from the service worker!");
Функция showNotification поддерживает те же аргументы, что и конструктор, Notification используемый в предыдущем примере. Функция showNotification также поддерживает actions свойство, описанное в следующем разделе.
Добавление действий в уведомления
В уведомлении можно добавить действия для выполнения пользователем. Это поддерживается только в постоянных уведомлениях, которые отображаются с помощью ServiceWorkerRegistration.showNotification функции .
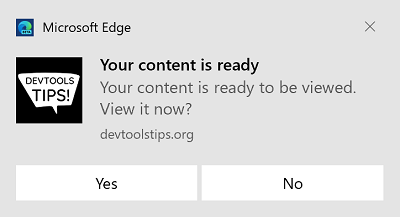
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

Когда пользователь щелкает одну из кнопок действия, PWA может обработать щелчк, прослушивая notificationclick событие.
notificationclick При получении события закройте уведомление и выполните код:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
Дополнительные сведения о действиях уведомлений см. в разделе Notification.actions в MDN.