Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве описано, как использовать прокси разработки для проверки того, как пример клиентского веб-приложения JavaScript обрабатывает ошибки API.
Необходимые условия
В этой части руководства предполагается, что на компьютере установлен и настроен прокси-сервер разработки. Если нет, сделайте это сейчас.
Чтобы следовать этому руководству, вам потребуется:
Скачивание примера приложения
Совет
Вы также можете скачать пример приложения, выполнив команду в командной строке devproxy config get demo-randomerror-js.
Пример приложения поставляется с предустановкой прокси-сервера разработки. Предустановка настроена для имитации случайных ошибок в запросах API, выданных приложением. Предустановка также включает в себя RetryAfterPlugin, которая помогает контролировать, если приложение отключается от вызова API после регулирования.
Запуск прокси-сервера разработки и примера приложения
- В командной строке измените рабочий каталог на место расположения примера приложения.
- Запустите пример приложения и прокси разработки, выполнив
npm start
Тестирование примера приложения
В веб-браузере перейдите к
http://localhost:3000- Если отображается пустая страница, проверьте окно консоли. Возможно, прокси-сервер разработки уже имитировал ошибку API, которую приложение не обрабатывало!
Ознакомьтесь со списком статей, чтобы узнать, как приложение обрабатывает ошибки API, имитируемые прокси-сервером разработки.
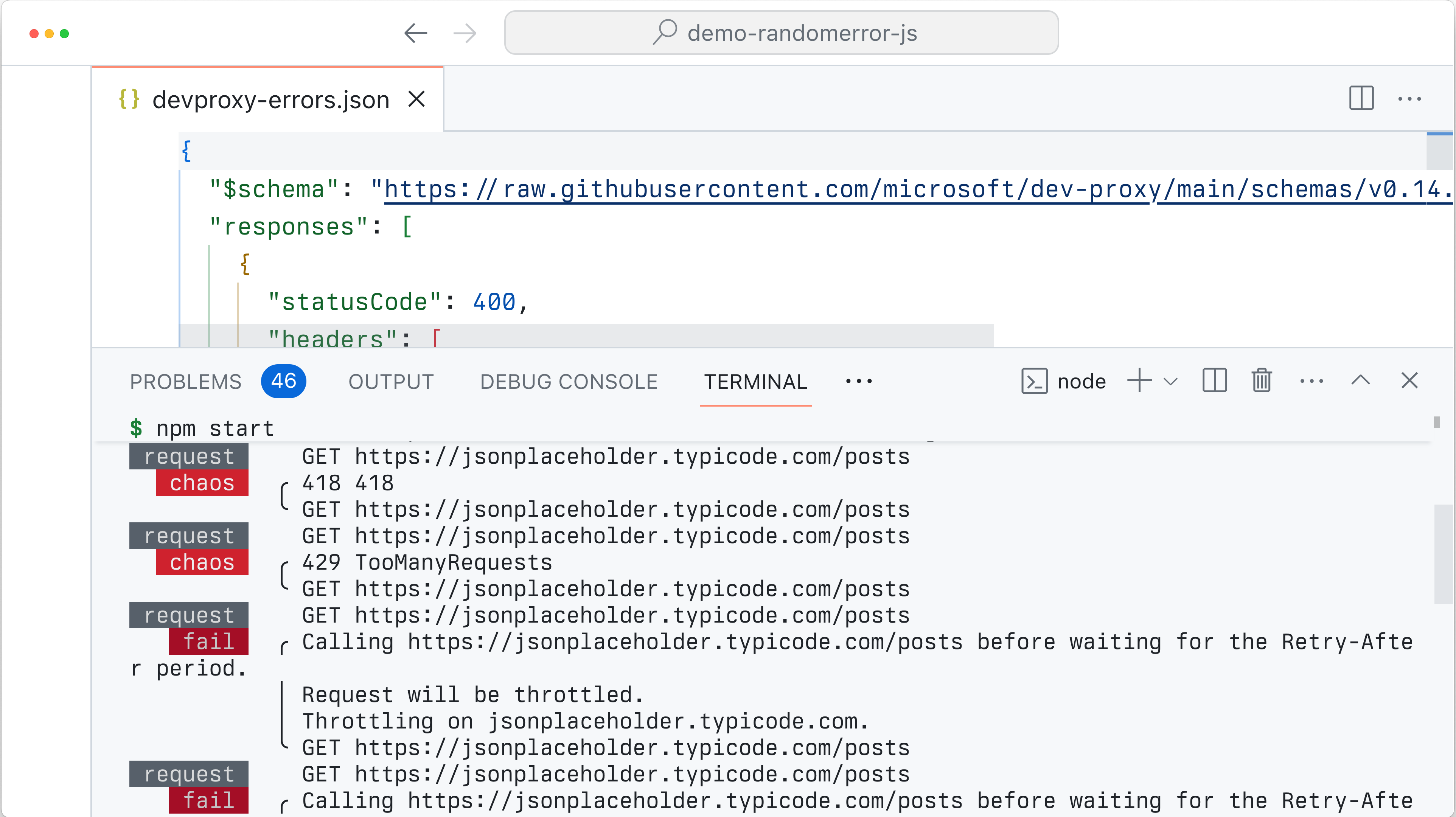
- Вы можете найти дополнительную информацию об ошибках в окне консоли и в командной строке, где выполняется Dev Proxy.
Нажмите Ctrl + C, чтобы остановить Dev Proxy.