Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этой статье описывается, как использовать интерфейс многоплатформенного приложения .NET (.NET MAUI).IWebAuthenticator Этот интерфейс позволяет запускать потоки проверки подлинности на основе браузера, которые прослушивают обратный вызов на определенный URL-адрес, зарегистрированный в приложении.
Реализация интерфейса IWebAuthenticator по умолчанию доступна через свойство WebAuthenticator.Default. Интерфейс IWebAuthenticator и класс WebAuthenticator содержатся в пространстве имен Microsoft.Maui.Authentication.
Обзор
Многие приложения требуют добавления проверки подлинности пользователей, и это часто означает, что пользователи могут войти в существующую учетную запись Майкрософт, Facebook, Google или Apple Sign In.
Подсказка
Библиотека проверки подлинности Майкрософт (MSAL) предоставляет отличное решение для добавления проверки подлинности в приложение.
Если вы хотите использовать собственную веб-службу для проверки подлинности, можно использовать WebAuthenticator для реализации функций на стороне клиента.
Зачем использовать серверную часть
Многие поставщики проверки подлинности перешли на предложение только явных или двухуровневых потоков проверки подлинности, чтобы обеспечить более высокую безопасность. Это означает, что для завершения потока проверки подлинности потребуется секрет клиента от поставщика. К сожалению, мобильные приложения не являются отличным местом для хранения секретов и ничего, хранящегося в коде мобильного приложения, двоичных файлах или в противном случае, считается небезопасным.
Рекомендуется использовать веб-серверную часть в качестве среднего уровня между мобильным приложением и поставщиком проверки подлинности.
Это важно
Настоятельно не рекомендуется использовать старые библиотеки аутентификации, предназначенные только для мобильных устройств, и шаблоны, которые не используют веб-серверную часть в процессе аутентификации, из-за их недостаточной безопасности для хранения клиентских секретов.
Начало работы
Для доступа к WebAuthenticator функциям требуется следующая настройка для конкретной платформы.
Android требует настройки фильтра намерений для обработки URI обратного вызова. Это достигается путем наследования от WebAuthenticatorCallbackActivity класса:
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
Если для целевой версии Android проекта установлено значение Android 11 (R API 30) или выше, необходимо обновить манифест Android с запросами, которые соответствуют требованиям к видимости пакетов Android.
В файле Platforms/Android/AndroidManifest.xml добавьте следующие узлы queries/intent в узел manifest:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Использование WebAuthenticator
API состоит главным образом из одного метода, AuthenticateAsyncкоторый принимает два параметра:
- URL-адрес, используемый для запуска потока веб-браузера.
- URI потока, по которому ожидается в конечном итоге обратный вызов, зарегистрированный в вашем приложении.
Замечание
Существует также перегрузка AuthenticateAsync метода, которая позволяет программно отменить процесс аутентификации с помощью аргумента CancellationToken.
Результатом является "WebAuthenticatorResult, который включает все параметры запроса, проанализированные из URI обратного вызова:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
WebAuthenticator API обеспечивает открытие URL-адреса в браузере и ожидание получения обратного вызова.

Если пользователь отменяет поток в любой момент, выбрасывается исключение TaskCanceledException.
Сеанс частной проверки подлинности
IOS 13 представила эфемерный API веб-браузера для разработчиков, чтобы запустить сеанс проверки подлинности как закрытый. Это позволяет разработчикам запрашивать, чтобы общие файлы cookie или данные просмотра не были доступны между сеансами проверки подлинности и будут новым сеансом входа каждый раз. Это доступно через параметр, переданный WebAuthenticatorOptions методу AuthenticateAsync :
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Различия платформ
В этом разделе описываются различия платформы с API веб-проверки подлинности.
Пользовательские вкладки используются всякий раз, когда они доступны, в противном случае системный браузер используется в качестве резервной копии.
Вход через Apple
Согласно правилам проверки Apple, если ваше приложение Apple использует любую службу авторизации в социальных сетях для аутентификации, оно также должно предложить возможность входа через Apple. Чтобы добавить Apple Sign In в свои приложения, необходимо добавить вход с правами Apple на приложение. Это право определяется с помощью com.apple.developer.applesignin ключа типа ArrayString:
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
Дополнительные сведения см. в разделе "Вход с помощью прав Apple" на developer.apple.com.
Для iOS 13 и более поздних версий вызовите метод AppleSignInAuthenticator.AuthenticateAsync. Это использует собственные API входа Apple, чтобы пользователи получили лучший интерфейс на этих устройствах. Например, вы можете написать общий код, чтобы использовать правильный API во время выполнения:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
Подсказка
Для устройств, отличных от iOS 13, это запустит поток веб-проверки подлинности, который также можно использовать для включения входа Apple на устройствах Android и Windows. Вы можете войти в учетную запись iCloud в симуляторе iOS, чтобы проверить вход Apple.
серверная часть ASP.NET основного сервера
API можно использовать с любой веб-серверной службой WebAuthenticator. Чтобы использовать его с ASP.NET основным приложением, настройте веб-приложение следующим образом:
- Настройте внешних поставщиков проверки подлинности социальных сетей в веб-приложении ASP.NET Core.
- Установите схему проверки подлинности по умолчанию на CookieAuthenticationDefaults.AuthenticationScheme в вашем вызове
.AddAuthentication(). - Используйте
.AddCookie()в вызове Startup.cs.AddAuthentication(). - Все поставщики должны быть настроены с помощью
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Подсказка
Если вы хотите включить Apple Sign In, можно использовать AspNet.Security.OAuth.Apple пакет NuGet. Полный пример Startup.cs можно просмотреть.
Добавьте пользовательский контроллер аутентификации для мобильных приложений
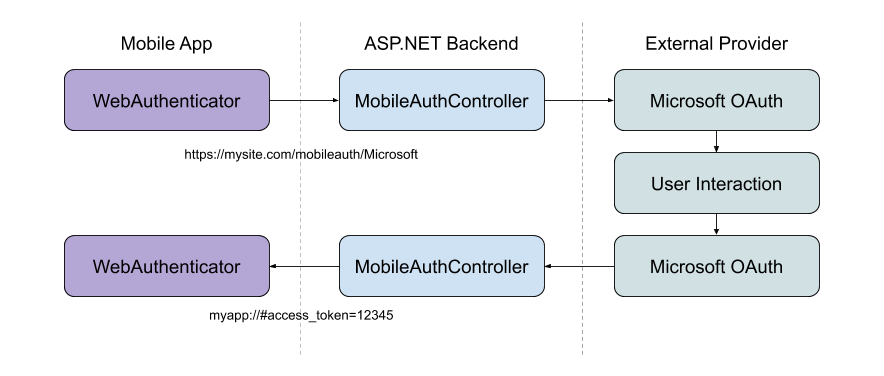
При использовании мобильного потока аутентификации вы обычно запускаете проверку непосредственно у поставщика, выбранного пользователем. Например, нажмите кнопку "Майкрософт" на экране входа в приложение. Кроме того, важно вернуть соответствующие сведения приложению по определенному URI обратного вызова, чтобы завершить поток проверки подлинности.
Для этого используйте пользовательский контроллер API:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
Целью этого контроллера является вывод схемы (поставщика), запрашиваемой приложением, и запуск потока проверки подлинности с помощью поставщика социальных сетей. Когда поставщик возвращает вызов на веб-сервер, контроллер анализирует результат и перенаправляет на URI обратного вызова приложения с параметрами.
Иногда может возникнуть необходимость вернуть в приложение данные, такие как access_token поставщика, что можно сделать с помощью параметров запроса URI обратного вызова. Или вы можете вместо этого создать собственную идентификацию на сервере и передать собственный токен в приложение. Как вы сделаете эту часть, решать вам!
Ознакомьтесь с полным примером контроллера.
Замечание
В приведенном выше примере показано, как вернуть маркер доступа от поставщика 3-й сторонней проверки подлинности (ie: OAuth). Чтобы получить маркер, который можно использовать для авторизации веб-запросов к самому веб-серверу, необходимо создать собственный маркер в веб-приложении и вернуть его. Обзор проверки подлинности ASP.NET Core содержит дополнительные сведения о расширенных сценариях проверки подлинности в ASP.NET Core.
 Обзор примера
Обзор примера