Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Шаблоны позволяют клиентскому приложению указать точный формат уведомлений, которые он хочет получить. С помощью шаблонов приложение может реализовать несколько различных преимуществ, включая следующие:
- Кросс-платформенный серверный компонент.
- Персонализированные уведомления
- Независимость от версии клиента
- Простая локализация
В этом разделе приведены два подробных примера использования шаблонов для отправки уведомлений, не зависящих от платформы, предназначенных для всех устройств на разных платформах, а также персонализации широковещательных уведомлений на каждом устройстве.
Использование кроссплатформенных шаблонов
Стандартным способом отправки push-уведомлений является отправка определенных полезных данных для каждого отправляемого уведомления в службы уведомлений платформы (WNS, APNS). Например, чтобы отправить оповещение в APNS, полезная нагрузка — это объект JSON следующей формы:
{"aps": {"alert" : "Hello!" }}
Чтобы отправить аналогичное toast сообщение в приложении Магазина Windows, содержимое XML выглядит следующим образом:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
Вы можете создавать аналогичные полезные нагрузки для MPNS (Windows Phone) и FCM (Android).
Это требование заставляет серверную часть приложения создавать различные наборы данных для каждой платформы, и эффективно делает серверную часть ответственной за часть слоя презентации приложения. Некоторые проблемы включают локализацию и графические макеты (особенно для приложений Магазина Windows, которые включают уведомления для различных типов плиток).
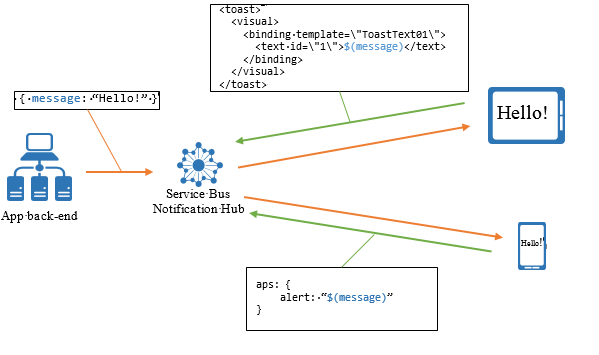
Функция шаблона Центров уведомлений позволяет клиентскому приложению создавать специальные регистрации, называемые регистрациями шаблонов, которые включают в себя не только набор тегов, но и сам шаблон. Функция шаблонов в Центрах уведомлений позволяет клиентскому приложению связывать устройства с шаблонами, будь то работа с установками (предпочтительно) или с регистрациями. Учитывая предыдущие примеры полезных данных, единственная информация, независимая от платформы, является фактическим сообщением об оповещении (Hello!). Шаблон — это набор инструкций для концентратора уведомлений о том, как отформатировать независимое от платформы сообщение для регистрации этого конкретного клиентского приложения. В предыдущем примере сообщение, независимое от платформы, является одним свойством: message = Hello!
На следующем рисунке показан процесс:

Шаблон для регистрации клиентского приложения iOS выглядит следующим образом:
{"aps": {"alert": "$(message)"}}
Соответствующий шаблон для клиентского приложения Магазина Windows:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
Обратите внимание, что фактическое сообщение заменено выражением $(message). В этом выражении дается указание концентратору уведомлений, всякий раз, когда он отправляет сообщение на данную регистрацию, создавать сообщение, соответствующее этому, и включающее общее значение.
Если вы работаете с моделью установки, ключ установки "шаблоны" содержит JSON нескольких шаблонов. Если вы работаете с моделью регистрации, клиентское приложение может создать несколько регистраций, чтобы использовать несколько шаблонов; Например, шаблон для сообщений оповещений и шаблона для обновлений плиток. Клиентские приложения также могут смешивать собственные регистрации (регистрации без шаблона) и регистрации шаблонов.
Центр уведомлений отправляет одно уведомление для каждого шаблона, не учитывая, принадлежат ли они одному клиентскому приложению. Это поведение можно использовать для перевода уведомлений, независимых от платформы, в дополнительные уведомления. Например, одно и то же независимое от платформы сообщение концентратора уведомлений можно легко перевести в всплывающее оповещение и обновление плитки, не требуя, чтобы серверная часть знала об этом. Некоторые платформы (например, iOS) могут объединить несколько уведомлений для одного устройства, если они отправлены в течение короткого времени.
Использование шаблонов для персонализации
Еще одним преимуществом использования шаблонов является возможность использовать Центр уведомлений для персонализации уведомлений в зависимости от регистрации. Например, рассмотрим приложение погоды, отображающее плитку с погодными условиями в определенном расположении. Пользователь может выбрать между градусами Цельсия или Фаренхейт, а также одним или пятидневным прогнозом. Используя шаблоны, каждое клиентское приложение при установке может зарегистрировать необходимый формат (1-дневный по Цельсию, 1-дневный по Фаренгейту, 5-дневный по Цельсию, 5-дневный по Фаренгейту), а серверная часть отправляет одно сообщение, содержащее всю необходимую информацию для заполнения этих шаблонов (например, пятидневный прогноз с градусами Цельсия и Фаренгейта).
Шаблон для однодневного прогноза с температурой по Цельсию выглядит следующим образом:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
Сообщение, отправленное в центр уведомлений, содержит все следующие свойства:
| day1_image | day2_image | день3_изображение | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | день4_температураC | day5_tempC |
| Температура в первый день (F) | day2_tempF | день3_темпФ | день4_темпF | день5_темпФ |
Используя этот шаблон, серверная часть отправляет только одно сообщение без необходимости хранить определенные параметры персонализации для пользователей приложения. На следующем рисунке показан этот сценарий:

Регистрация шаблонов
Сведения о регистрации с помощью модели установки (предпочтительной) или модели регистрации см. в разделе "Управление регистрацией".
Язык выражений шаблона
Шаблоны ограничены форматами документов XML или JSON. Кроме того, выражения можно размещать только в определенных местах; например, атрибуты узла или значения xml, строковые значения свойств для JSON.
В следующей таблице показан язык, разрешенный в шаблонах:
| Выражение | Описание |
|---|---|
| $(prop) | Ссылка на свойство события с заданным именем. Имена свойств не чувствительны к регистру. Это выражение преобразуется в текстовое значение свойства или в пустую строку, если свойство отсутствует. |
| $(prop, n) | Как описано выше, но текст явно обрезается на n символов, например $(title, 20) обрезает содержимое свойства заголовка на 20 символов. |
| . (prop, n) | Как описано выше, но текст суффиксирован тремя точками, как он обрезается. Общий размер обрезанной строки и суффикс не превышает n символов. (title, 20) с входным свойством " Это строка заголовка" приводит к тому, что это название... |
| %(prop) | Аналогично $(name), за исключением того, что выходные данные кодируются в кодировке URI. |
| #(prop) | Используется в шаблонах JSON (например, для шаблонов iOS и Android). Эта функция работает точно так же, как и "$(prop)", за исключением случаев использования в шаблонах JSON (например, шаблонов Apple). В этом случае, если эта функция не окружена "{","}" (например, myJsonProperty : "#(name)" и вычисляет число в формате JavaScript, например regexp: (0|( [1-9][0-9]*))(.[ 0-9]+)? ((e|E)(+|-)? [0-9]+)?, то выходные данные JSON — это число. Например, "бейдж: '#(name)'" становится "бейджом: 40" (а не "40"). |
| «текст» или «текст» | Литерал. Литералы содержат текст, который может быть произвольным, заключенный в одинарные или двойные кавычки. |
| expr1 + expr2 | Оператор объединения объединяет два выражения в одну строку. |
Выражения могут быть любым из предыдущих форм.
При использовании конкатенации всё выражение должно быть заключено в {}. Например: {$(prop) + ‘ - ’ + $(prop2)}.
Например, следующий шаблон не является допустимым XML-шаблоном:
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
Как описано ранее, при использовании конкатенации выражения должны быть заключены в фигурные скобки. Рассмотрим пример.
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>