Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Помимо основного пакета SDK, существуют также подключаемые модули, доступные для конкретных платформ, таких как подключаемый модуль React, подключаемый модуль React Native и подключаемый модуль Angular.
Эти подключаемые модули предоставляют дополнительные функциональные возможности и интеграцию с конкретной платформой.
Предварительные требования
- Установите пакет SDK JavaScript.
- Убедитесь, что версия подключаемого модуля React, которую вы хотите установить, совместима с версией Application Insights. Дополнительные сведения см. в разделе "Матрица совместимости" для подключаемого модуля React.
Что включает подключаемый модуль?
Подключаемый модуль React для JavaScript SDK Application Insights позволяет:
- Отслеживание журнала маршрутизаторов
- Отслеживание исключений
- Отслеживание использования компонентов
- Использование Application Insights с контекстом React
Добавление подключаемого модуля
Чтобы добавить подключаемый модуль, выполните действия, описанные в этом разделе.
Установка пакета
npm install @microsoft/applicationinsights-react-js @microsoft/applicationinsights-web
Добавление расширения в код
Инициализируйте подключение к Application Insights.
Примечание.
Если вы используете журнал версии 5 или более поздней, параметр basename больше не поддерживается в createBrowserHistory.
Вместо const browserHistory = createBrowserHistory({ basename: '' }); используйте const browserHistory = createBrowserHistory();.
Чтобы проверить, какая версия журнала используется, выполните команду npm list history.
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Необязательно) Установите плагин Click Analytics
Если вы хотите добавить плагин Click Analytics:
Раскомментируйте строки для Click Analytics.
Выполните одно из следующих действий в зависимости от добавляемого подключаемого модуля:
- Для React удалите
extensions: [reactPlugin],. - Для React Native удалите
extensions: [RNPlugin]. - Для Angular удалите
extensions: [angularPlugin],.
- Для React удалите
Для продолжения процесса установки используйте плагин Click Analytics.
Настройка
В этом разделе рассматриваются параметры конфигурации расширений платформы для пакета SDK JavaScript для Application Insights.
Отслеживание журнала маршрутизаторов
| Имя. | Тип | Обязательное? | По умолчанию. | Описание |
|---|---|---|---|---|
| история | объект | Необязательно | недействительный | Отслеживание журнала маршрутизаторов. Дополнительные сведения см. в документации по пакету маршрутизатора React. Для отслеживания журнала маршрутизаторов большинство пользователей могут использовать enableAutoRouteTracking поле в конфигурации пакета SDK для JavaScript. Это поле собирает те же данные для просмотров страниц history, что и объект.Используйте объект history, когда вы применяете реализацию маршрутизатора, которая не обновляет URL-адрес браузера, на который ориентирована конфигурация. Вы не должны включать поле enableAutoRouteTracking и объект history, потому что получите несколько событий просмотра страниц. |
В следующем примере кода показано, как включить enableAutoRouteTracking поле.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Отслеживание исключений
Границы ошибок React предоставляют способ адекватно обрабатывать необработанное исключение, когда оно возникает в приложении React. При возникновении такого исключения, скорее всего, необходимо регистрировать исключение. Подключаемый модуль React для Application Insights предоставляет компонент границ ошибки, который автоматически регистрирует исключение при возникновении.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Требуется передать в AppInsightsErrorBoundary два свойства. Они являются экземплярами, созданными ReactPlugin для приложения, и компонентами, которые будут отображаться при возникновении исключения. При возникновении необработанного исключения функция trackException вызывается с информацией, предоставленной в границу ошибки, и компонент onError появляется.
Сбор сведений об устройстве
Сведения об устройстве, включая браузер, ОС, версию и язык, уже собираются веб-пакетом Application Insights.
Конфигурация (другая)
Отслеживание использования компонентов
Функция, уникальная для подключаемого модуля React, заключается в том, что вы можете инструментировать определенные компоненты и отслеживать их по отдельности.
Чтобы снабдить компоненты React отслеживанием использования, примените функцию более высокого порядка withAITracking. Чтобы включить Application Insights для компонента, оберните withAITracking вокруг компонента.
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Он измеряет время от ComponentDidMount события до ComponentWillUnmount события. Чтобы сделать результат более точным, он вычитает время, в течение которого пользователь бездействовал, с помощью React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Изучение данных
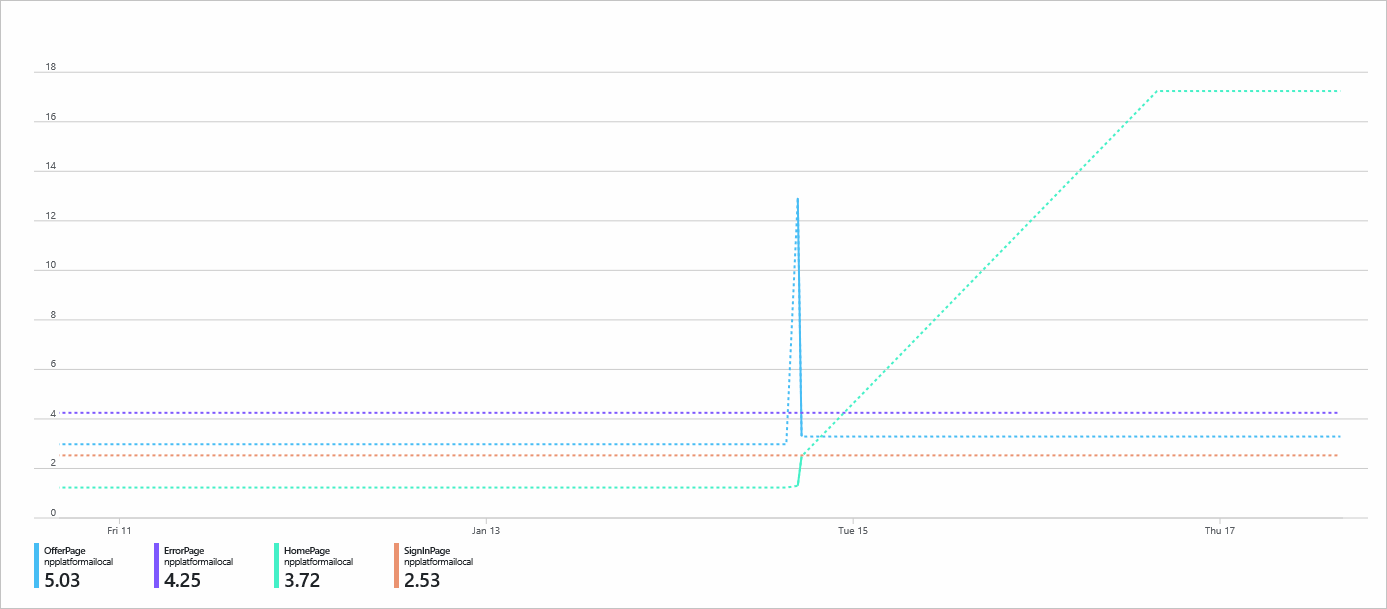
Используйте обозреватель метрик Azure Monitor для построения диаграммы по пользовательскому названию метрики React Component Engaged Time (seconds) и разбиения этой пользовательской метрики по .
Вы также можете выполнять пользовательские запросы , чтобы разделить данные Application Insights для создания отчетов и визуализаций в соответствии с вашими требованиями. Ниже приведен пример пользовательского запроса. Перейдите вперед и вставьте его непосредственно в редактор запросов, чтобы проверить его.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Для отображения новых пользовательских метрик в портал Azure может потребоваться до 10 минут.
Использование Application Insights с контекстом React
Мы предоставляем общие крючки, позволяющие настроить отслеживание изменений для отдельных компонентов. Кроме того, можно использовать useTrackMetric или useTrackEvent, которые являются предопределенными контактами, которые предоставляются для отслеживания изменений компонентов.
Хуки React для Application Insights предназначены для использования контекста React в качестве контейнера. Чтобы использовать Context, инициализируйте Application Insights и импортируйте объект Context:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Этот поставщик контекста делает доступным Application Insights как useContext хук во всех его дочерних компонентах.
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Хук useTrackMetric воспроизводит функциональность компонента более высокого порядка withAITracking, без добавления другого компонента в структуру компонента. Хук принимает два аргумента:
- Экземпляр Application Insights, который можно получить из хука
useAppInsightsContext. - Идентификатор компонента для отслеживания, например его имя.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Он работает как компонент более высокого порядка, но вместо этого реагирует на события жизненного цикла хуков, а не на жизненный цикл компонента. Если необходимо запустить определенные взаимодействия, хук должен быть явно предоставлен для пользовательских событий.
использовать TrackEvent
Используйте перехватчик useTrackEvent для отслеживания любого настраиваемого события, которое может потребоваться приложению, например, нажатие кнопки или другой вызов API. Он принимает четыре аргумента:
- Экземпляр Application Insights, который можно получить из
useAppInsightsContextHook. - имя события;
- Объект данных события, инкапсулирующий изменения, которые необходимо отслеживать.
- (необязательный) флаг skipFirstRun для пропуска вызова
trackEventпри инициализации. Значение по умолчанию установлено наtrue, чтобы более точно имитировать поведение версии без перехватчика. При использованииuseEffectхуков эффект активируется при каждом обновлении значения, включая начальную установку значения. В результате отслеживание начинается слишком рано, что приводит к отслеживанию потенциально нежелательных событий.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
При использовании хука можно предоставить нагрузку данных, чтобы добавить данные в событие при его сохранении в Application Insights.
Пример приложения
Ознакомьтесь с демонстрацией React для Application Insights.
Следующие шаги
- Часто задаваемые вопросы и ответы о расширениях платформ JavaScript см. в разделе "Часто задаваемые вопросы о расширениях платформы JavaScript"
- Подтверждение потоков данных