Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Функции Azure позволяют выполнять подключение служб Azure и других ресурсов к функциям без необходимости написания кода для интеграции. Эти привязки, которые представляют как входные, так и выходные данные, объявляются в определении функции. Данные привязок предоставляются функции в качестве параметров. Триггер является специальным типом входных привязок. Хотя функция обладает только одним триггером, она может состоять из нескольких входных и выходных привязок. Дополнительные сведения см. в статье Основные понятия триггеров и привязок в Функциях Azure.
В этой статье описано, как с помощью Visual Studio Code подключить Azure Cosmos DB к функции, которую вы создали с помощью предыдущего краткого руководства. Выходная привязка, которую вы добавите к этой функции, записывает данные из HTTP-запроса в документ JSON, который хранится в контейнере Azure Cosmos DB.
Перед началом работы необходимо выполнить действия, описанные в статье Краткое руководство. Создание функции C# в Azure с помощью Visual Studio Code. Если вы уже удалили ресурсы по окончании работы по этой статье, выполните шаги еще раз, чтобы повторно создать приложение-функцию и связанные ресурсы в Azure.
Перед началом работы необходимо выполнить действия, описанные в статье Краткое руководство. Создание функции JavaScript в Azure с помощью Visual Studio Code. Если вы уже удалили ресурсы по окончании работы по этой статье, выполните шаги еще раз, чтобы повторно создать приложение-функцию и связанные ресурсы в Azure.
Примечание.
В настоящее время эта статья поддерживает только Node.js версии 3 для функций.
Перед началом работы необходимо выполнить краткое руководство: создание функции Python в Azure с помощью Visual Studio Code. Если вы уже удалили ресурсы по окончании работы по этой статье, выполните шаги еще раз, чтобы повторно создать приложение-функцию и связанные ресурсы в Azure.
Настройка вашей среды
Перед началом работы обязательно установите расширение Базы данных Azure для Visual Studio Code.
Создание учетной записи Azure Cosmos DB
Теперь вы создадите учетную запись Azure Cosmos DB как учетную запись типа «бессерверная». Этот режим на основе потребления делает Azure Cosmos DB надежным вариантом для бессерверных рабочих нагрузок.
В Visual Studio Code выберите Вид>Палитра команд... Затем в палитре команд найдите
Azure Databases: Create Server...Введите следующие сведения по соответствующим запросам:
Подсказка Выбор Выбор сервера базы данных Azure Выберите Core (NoSQL) для создания базы данных документов, которую можно запрашивать с помощью синтаксиса SQL или запроса Copilot (предварительная версия), преобразующего запросы естественного языка в запросы. Дополнительные сведения о Azure Cosmos DB. Имя учетной записи Введите уникальное имя для идентификации вашей учетной записи Azure Cosmos DB. Имя может содержать только строчные буквы, цифры и дефисы. Его длина должна быть от 3 до 31 знаков. Выбор модели производительности Выберите Бессерверный, чтобы создать учетную запись в режиме Бессерверный. Выбор группы ресурсов для новых ресурсов Выберите группу ресурсов, в которой вы создали приложение-функцию, как описано в предыдущей статье. Выбор расположения для новых ресурсов Выберите географическое расположение для размещения учетной записи Azure Cosmos DB. Используйте ближайшее к вам или вашим пользователям расположение, чтобы обеспечить максимально быстрый доступ к данным. После подготовки новой учетной записи в области уведомлений отобразится сообщение.
Создание базы данных и контейнера Azure Cosmos DB
Щелкните значок Azure на панели действий, разверните ресурсы>Azure Cosmos DB, щелкните ПКМ по своей учетной записи (Ctrl+выбор на macOS) и выберите "Создать базу данных...".
Предоставьте следующую информацию в ответ на запросы.
Подсказка Выбор Имя базы данных Введите my-database.Введите идентификатор коллекции Введите my-container.Введите ключ секции для коллекции Введите /idв качестве ключа раздела.Щелкните ОК, чтобы создать контейнер и базу данных.
Обновите параметры функционального приложения
В предыдущем кратком руководстве показано, как создать в Azure приложение-функцию. В этой статье вы обновите приложение для записи документов JSON в созданный контейнер Azure Cosmos DB. Чтобы подключиться к учетной записи Azure Cosmos DB, нужно добавить соответствующую строку подключения в параметры приложения. Затем вы скачаете новый файл параметров local.settings.json, чтобы подключаться к учетной записи Azure Cosmos DB при работе в локальной среде.
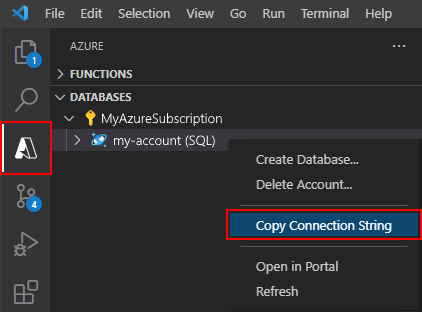
В Visual Studio Code щелкните правой кнопкой мыши (Ctrl+select на macOS) на новой учетной записи Azure Cosmos DB и выберите Копировать строку подключения.

Нажав клавишу F1, откройте палитру команд, а затем найдите и выполните команду
Azure Functions: Add New Setting....Выберите созданное в рамках предыдущей статьи приложение-функцию. Введите следующие сведения по соответствующим запросам:
Подсказка Выбор Введите имя нового параметра приложения Введите CosmosDbConnectionString.Введите значение "CosmosDbConnectionString" Вставьте строку подключения вашего аккаунта Azure Cosmos DB, которую вы скопировали. Вы также можете настроить идентификацию Microsoft Entra в качестве альтернативы. В вашем приложении-функции в Azure создается параметр приложения с именем connection
CosmosDbConnectionString. Теперь этот параметр можно скачать в файл local.settings.json.Снова нажмите клавишу F1, чтобы открыть палитру команд, а затем найдите и выполните команду
Azure Functions: Download Remote Settings....Выберите созданное в рамках предыдущей статьи приложение-функцию. Выберите Да, для всех, чтобы перезаписать имеющиеся локальные параметры.
При этом скачиваются все параметры из Azure в ваш локальный проект, включая новый параметр строки подключения. Большинство скачанных параметров не используются при локальном запуске.
Регистрация расширений привязки
Так как вы используете выходную привязку Azure Cosmos DB, перед выполнением проекта нужно установить соответствующее расширение привязок.
За исключением триггеров HTTP и таймера, привязки реализованы в виде пакетов расширений. Выполните команду dotnet add package в окне Терминала, чтобы добавить пакет расширений Azure Cosmos DB в свой проект.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
В проекте настроено использование пакетов расширений, которые автоматически устанавливают предопределенный набор пакетов расширений.
Возможность использования пакетов расширений включена в файле host.json в корне проекта, который выглядит следующим образом.
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
В проекте настроено использование пакетов расширений, которые автоматически устанавливают предопределенный набор пакетов расширений.
Возможность использования пакетов расширений включена в файле host.json в корне проекта, который выглядит следующим образом.
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Теперь вы можете добавить в проект выходную привязку Azure Cosmos DB.
Добавление выходной привязки
В проекте библиотеки классов C# привязки определяются как атрибуты привязки в методе функции.
Откройте файл проекта HttpExample.cs и добавьте следующий класс:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
Класс MyDocument определяет объект, который записывается в базу данных. Строка подключения для учетной записи хранения задается свойством Connection. В этом случае вы можете опустить Connection, так как уже используете учетную запись хранения по умолчанию.
Класс MultiResponse позволяет записывать данные в указанную коллекцию в Azure Cosmos DB и возвращать сообщение HTTP об успешном выполнении. Так как вам нужно вернуть объект MultiResponse, необходимо также обновить сигнатуру метода.
Конкретные атрибуты указывают имена контейнера и его родительской базы данных. Строка подключения к учетной записи Azure Cosmos DB задается атрибутом CosmosDbConnectionString.
Атрибуты привязки определяются непосредственно в коде функции. Конфигурация вывода Azure Cosmos DB описывает необходимые поля для выходной привязки Azure Cosmos DB.
Для этого MultiResponse сценария необходимо добавить выходную привязку extraOutputs в функцию.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Добавьте следующие свойства в конфигурацию привязки:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Атрибуты привязки определяются непосредственно в файле function_app.py . Вы используете декоратор cosmos_db_output, чтобы добавить выходную привязку Azure Cosmos DB:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionString")
В этом коде arg_name обозначает параметр привязки, на который ссылается ваш код, database_name и container_name являются именами базы данных и коллекции, в которые привязка осуществляет запись, а connection — это имя параметра приложения, содержащего строку подключения для учетной записи Azure Cosmos DB, который находится в параметре CosmosDbConnectionString в файле local.settings.json.
Добавление кода, который использует выходную привязку
Замените существующий метод Run следующим кодом:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Добавьте код, использующий объект extraInputs привязки context выхода для отправки документа JSON в именованную функцию привязки sendToCosmosDb выхода. Добавьте этот код перед инструкцией return.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
На этом этапе ваша функция должна выглядеть следующим образом:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Теперь этот код возвращает объект MultiResponse, который содержит документ и ответ HTTP.
Обновите HttpExample\function_app.py , чтобы соответствовать следующему коду. Добавьте параметр outputDocument в определение функции и outputDocument.set() под оператором if name::
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Документ {"id": "name"} создается в коллекции баз данных, указанной в привязке.
Локальное выполнение функции
Visual Studio Code интегрируется с Azure Functions Core Tools, чтобы перед публикацией в Azure можно было запустить этот проект на локальном компьютере разработки. Если у вас еще не установлены Core Tools локально, вам предложат установить их, когда вы впервые запускаете проект.
Чтобы вызвать функцию, нажмите клавишу F5, чтобы запустить проект приложения-функции. На панели Терминал отобразятся выходные данные из Core Tools. Ваше приложение запускается в панели Терминал. Отобразится URL-адрес конечной точки активируемой HTTP-запросом функции, которая выполняется локально.

Если у вас еще нет основных инструментов, выберите "Установить ", чтобы установить основные инструменты при появлении запроса на это.
При возникновении проблем с запуском в Windows убедитесь, что в качестве терминала по умолчанию для Visual Studio Code не используется WSL Bash.С запущенными Core Tools перейдите в область Azure: Функции. В разделе Функции разверните Локальный проект>Функции. Щелкните правой кнопкой мыши (в Windows) или используйте Ctrl-щелчок (в macOS) на функции
HttpExampleи выберите Выполнить функцию....
В поле Введите текст запроса нажмите клавишу ВВОД, чтобы отправить запрос в функцию.
При выполнении функции локально и возврате ответа в Visual Studio Code отобразится уведомление. Сведения о выполнении функции отображаются на панели Терминал.
Нажмите клавиши CTRL+C, чтобы остановить Core Tools и отключить отладчик.
Локальное выполнение функции
Как и в предыдущей статье, нажмите клавишу F5, чтобы запустить проект функции приложения и Core Tools.
С запущенными Core Tools перейдите в область "Azure: Функции". В разделе Функции разверните Локальный проект>Функции. Щелкните правой кнопкой мыши (Ctrl-щелчок на компьютерах Mac) функцию
HttpExampleи выберите Выполнить функцию....
В поле Введите текст запроса отображается текст сообщения запроса
{ "name": "Azure" }. Нажмите клавишу ВВОД, чтобы отправить это сообщение запроса в вашу функцию.После возврата ответа нажмите клавиши CTRL+C, чтобы остановить работу Core Tools.
Проверка успешного создания документа JSON
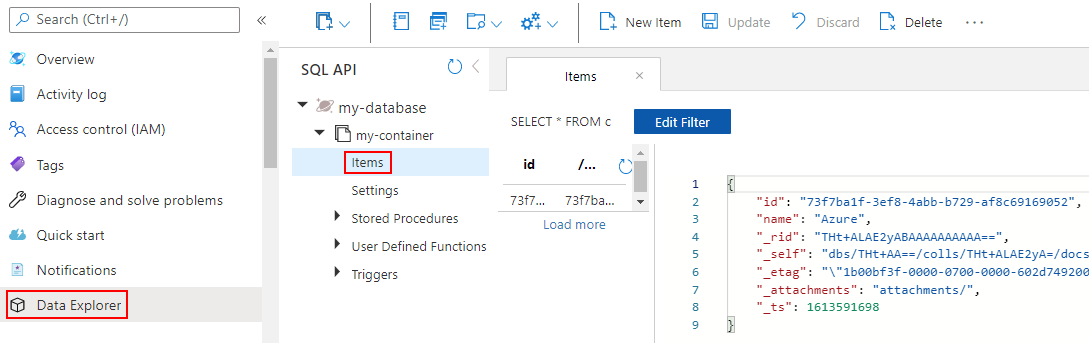
На портале Azure вернитесь к учетной записи Azure Cosmos DB и выберите Обозреватель данных.
Разверните базу данных, затем контейнер, и выберите Элементы, чтобы увидеть список документов, созданных в этом контейнере.
Убедитесь, что выходная привязка успешно создала документ JSON.

Повторное развертывание и проверка обновленного приложения
В Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и щелкните
Azure Functions: Deploy to function app....Выберите созданное в рамках первой статьи приложение-функцию. Так как вы повторно развертываете свой проект в том же приложении, щелкните Развернуть, чтобы закрыть предупреждение о перезаписи файлов.
После завершения развертывания вы можете повторно использовать возможность Выполнить функцию..., чтобы запустить функцию в Azure.
Еще раз проверьте наличие созданных документов в контейнере Azure Cosmos DB и убедитесь, что выходная привязка создала документ JSON.
Очистка ресурсов
Ресурсы в Azure — это приложения-функции, функции, учетные записи хранения и т. д. Они объединяются в группы ресурсов, и при удалении группы удаляется всё её содержимое.
Вы создали ресурсы для завершения этих руководств по быстрому старту. За них вам могут быть выставлены счета в зависимости от состояния учетной записи и цен на службы. Если вам больше не нужны ресурсы, их можно удалить следующим образом:
В Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и щелкните
Azure: Open in portal.Выберите функциональное приложение и нажмите клавишу ВВОД. Страница приложения-функции откроется на портале Azure.
На вкладке Обзор выберите именованную ссылку рядом с полем Группа ресурсов.

На странице Группа ресурсов просмотрите список включенных ресурсов и убедитесь, что именно их нужно удалить.
Выберите Удалить группу ресурсов и следуйте инструкциям.
Удаление может занять несколько минут. Когда это будет сделано, на несколько секунд появится уведомление. Кроме того, можно выбрать значок колокольчика в верхней части страницы, чтобы просмотреть уведомление.
Следующие шаги
Итак, вы обновили активируемую HTTP-запросом функцию, и она записывает документы JSON в контейнер Azure Cosmos DB. Теперь вы можете посмотреть дополнительные сведения о разработке Функций с помощью Visual Studio Code.
Azure Functions Python Developer Guide (Справочник по Функциям Azure для разработчика Python)