Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Область применения:  арендаторы рабочей силы
арендаторы рабочей силы  внешние арендаторы (узнать больше)
внешние арендаторы (узнать больше)
В этом кратком руководстве вы используете пример одностраничного приложения (SPA), чтобы показать, как войти пользователям, используя поток кода авторизации с Ключом проверки подлинности кода (PKCE), и вызывать API Microsoft Graph. В этом примере используется библиотека Microsoft Authentication Library для обработки проверки подлинности.
Необходимые условия
- Учетная запись Azure с активной подпиской. Если у вас еще нет учетной записи, Создайте ее бесплатно.
- Эта учетная запись Azure должна иметь разрешения на управление приложениями. Любые из следующих ролей Microsoft Entra включают необходимые разрешения:
- Администратор приложений
- Разработчик приложений
- Арендатор рабочей силы. Вы можете использовать каталог по умолчанию или создать нового клиента.
- Visual Studio Code или другой кодовый редактор.
- Зарегистрируйте новое приложение в Центре администрирования Microsoft Entra, настроенное только для учетных записей в этом каталоге организации. Дополнительные сведения см. в статье "Регистрация приложения ". Запишите следующие значения на странице обзора приложения для последующего использования:
- Идентификатор приложения (клиента)
- Идентификатор каталога (арендатора)
- Добавьте следующие URI перенаправления, используя конфигурацию платформы одностраничного приложения. Дополнительные сведения см. в статье о добавлении URI перенаправления в приложение .
-
URI перенаправления:
http://localhost:3000/
-
URI перенаправления:
- Node.js
Клонирование или скачивание примера приложения
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitСкачайте файл .zip. Извлеките его в файловый путь, длина имени которого составляет меньше 260 символов.
Настройка проекта
В интегрированной среде разработки откройте папку проекта ms-identity-docs-code-javascript, содержащую пример.
Откройте vanillajs-spa/App/public/authConfig.js и обновите указанные значения с информацией из центра администрирования.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "[email protected]" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId— идентификатор приложения, который также называется клиентом. Замените текст в кавычках на значение идентификатора приложения (клиента) , записанное ранее. -
authority- Уполномоченный орган — это URL-адрес, указывающий каталог, из которого MSAL может запрашивать токены. Замените Enter_the_Tenant_Info_Here значением, которое ранее было записано как идентификатор каталога (клиента). -
redirectUri— URI перенаправления приложения. При необходимости замените текст в кавычках на URI перенаправления, который был записан ранее.
-
Запуск приложения и вход и выход
Запустите проект с веб-сервером с помощью Node.js:
Чтобы запустить сервер, выполните следующие команды из каталога проекта:
cd vanillajs-spa/App npm install npm startСкопируйте URL-адрес
https, который отображается в терминале, напримерhttps://localhost:3000, и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.Выполните действия и введите необходимые сведения для входа с помощью учетной записи Майкрософт. Вас попросят указать адрес электронной почты, чтобы вам мог быть отправлен одноразовый код доступа. Введите код при появлении запроса.
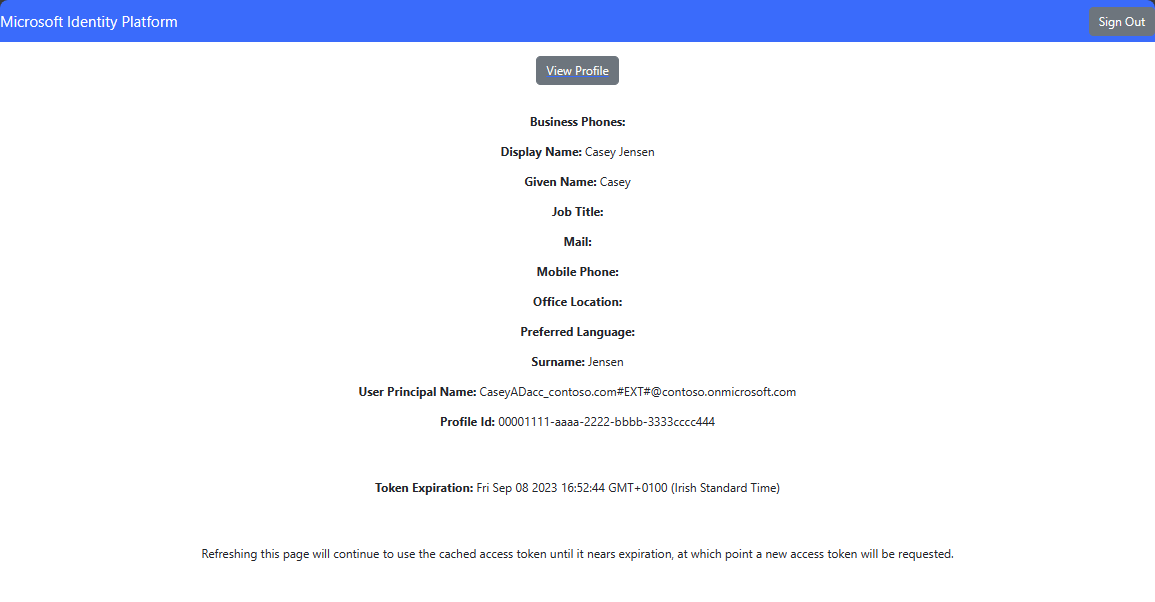
Приложение будет запрашивать разрешение на продолжение доступа к данным, к которым вы уже предоставили доступ, а также на вход и чтение вашего профиля. Выберите Принять. На следующем снимке экрана показано, что вы вошли в приложение и получили доступ к сведениям о профиле из API Microsoft Graph.
Необходимые условия
- Учетная запись Azure с активной подпиской. Если у вас еще нет учетной записи, Создайте ее бесплатно.
- Эта учетная запись Azure должна иметь разрешения на управление приложениями. Любые из следующих ролей Microsoft Entra включают необходимые разрешения:
- Администратор приложений
- Разработчик приложений
- Внешний арендатор. Чтобы создать его, выберите один из следующих методов:
- Используйте расширение внешнего идентификатора Microsoft Entra, чтобы настроить внешний клиент прямо в Visual Studio Code. (рекомендуется)
- создание нового внешнего клиента в Центре администрирования Microsoft Entra.
- Поток пользователя. Дополнительные сведения см. в создании потоков регистрации пользователей самостоятельного обслуживания для приложений у внешних арендаторов. Этот поток пользователя можно использовать для нескольких приложений.
- Visual Studio Code или другой кодовый редактор.
- Зарегистрируйте новое приложение в Центре администрирования Microsoft Entra, настроенное только для учетных записей в этом каталоге организации. Дополнительные сведения см. в статье "Регистрация приложения ". Запишите следующие значения на странице обзора приложения для последующего использования:
- Идентификатор приложения (клиента)
- Идентификатор каталога (арендатора)
- Добавьте следующие URI перенаправления в конфигурации платформы одностраничного приложения. Дополнительные сведения см. в статье о добавлении URI перенаправления в приложение .
-
URI перенаправления:
http://localhost:3000/
-
URI перенаправления:
- Добавление приложения в поток пользователя
- Node.js
Клонировать или скачать пример SPA
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitСкачайте пример. Извлеките его в файловый путь, длина имени которого составляет меньше 260 символов.
Настройка примера SPA
Откройте
App/public/authConfig.jsи замените следующие данные на полученные из Центра администрирования Microsoft Entra.-
Enter_the_Application_Id_Hereи замените его идентификатором приложения (клиента), зарегистрированного ранее. -
Enter_the_Tenant_Subdomain_Hereи замените его поддоменом каталога (клиента). Например, если основной домен клиентаcontoso.onmicrosoft.com, используйтеcontoso. Если у вас нет имени арендатора, узнайте, как просматривать сведения об арендаторе.
-
Сохраните файл.
Запуск проекта и вход
Чтобы запустить сервер, выполните следующие команды из каталога проекта:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startСкопируйте URL-адрес
https, который отображается в терминале, напримерhttps://localhost:3000, и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.Войдите с учетной записью, зарегистрированной у арендатора.
На следующем снимке экрана показано, что вы вошли в приложение и получили доступ к сведениям о профиле из API Microsoft Graph.
Выход из приложения
- Найдите кнопку Выход на странице и нажмите на неё.
- Вам предложат выбрать учетную запись, из которой вы хотите выйти. Выберите учетную запись, используемую для входа.
Появится сообщение, указывающее, что вы выполнили выход. Теперь вы можете закрыть окно браузера.
Связанное содержимое
- Быстрый старт: защита веб-API ASP.NET Core с помощью платформы удостоверений Майкрософт.
- Узнайте больше, создавая одностраничное приложение на React, в котором пользователи могут входить в систему, в следующей серии многочастных учебных пособий.
- Включить сброс пароля.
- Настройка бренда по умолчанию.
- Настроить вход с помощью Google.