Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Importante
A partire dal 1° maggio 2025, Azure AD B2C non sarà più disponibile per l'acquisto per i nuovi clienti. Altre informazioni sono disponibili nelle domande frequenti.
Prima di iniziare, utilizza il selettore Scegli un tipo di criterio nella parte superiore di questa pagina per scegliere il tipo di criterio che si sta configurando. Azure Active Directory B2C offre due metodi per definire il modo in cui gli utenti interagiscono con le applicazioni: tramite flussi utente predefiniti o tramite criteri personalizzati completamente configurabili. I passaggi necessari in questo articolo sono diversi per ogni metodo.
La creazione del marchio e la personalizzazione dell'interfaccia utente che Azure Active Directory B2C (Azure AD B2C) visualizza ai tuoi clienti, aiuta a fornire un'esperienza utente coerente nella tua applicazione. Queste esperienze includono l'iscrizione, l'accesso, la modifica del profilo e la reimpostazione della password. In questo articolo si personalizzano le pagine di Azure AD B2C usando il modello di pagina e il branding aziendale.
Suggerimento
Per personalizzare altri aspetti delle pagine del flusso utente oltre al modello di pagina, al logo del banner, all'immagine di sfondo o al colore di sfondo, vedi come personalizzare l'interfaccia utente con il modello HTML.
Prerequisiti
- Creare un flusso utente in modo tale che gli utenti possano iscriversi e accedere all'applicazione.
- Registrare un'applicazione Web.
- Completare i passaggi descritti in Introduzione ai criteri personalizzati in Active Directory B2C. Questa esercitazione illustra come aggiornare i file di criteri personalizzati per usare la configurazione del tenant di Azure AD B2C.
- Registrare un'applicazione Web.
Informazioni generali
Azure AD B2C offre diversi modelli predefiniti tra cui scegliere per dare alle pagine dell'esperienza utente un aspetto professionale. Questi modelli di pagina possono anche fungere da punto di partenza per la personalizzazione, utilizzando la funzione di branding dell'azienda .
Annotazioni
I browser supportati per il modello classico includono le versioni correnti e precedenti di Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox e Safari. I modelli Blu oceano e Grigio ardesia potrebbero avere un supporto limitato con le versioni precedenti dei browser, come Internet Explorer 11 e 10; Si consiglia di testare l'applicazione con i browser che si intende supportare.
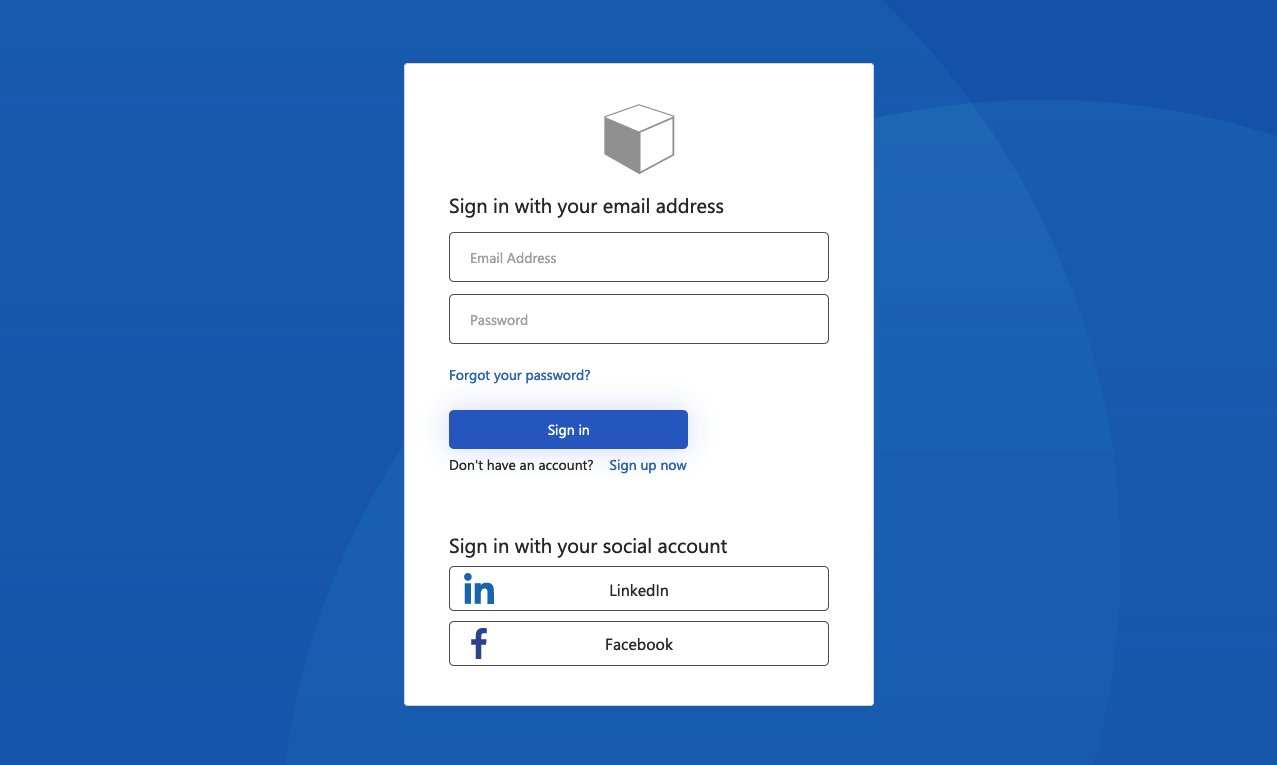
Blu Oceano
Esempio del modello Ocean Blue visualizzato nella pagina di registrazione e di accesso:

Grigio Ardesia
Esempio del modello Slate Gray di cui è stato eseguito il rendering nella pagina di accesso all'iscrizione:

Classico
Esempio del modello classico visualizzato nella pagina di registrazione e accesso.

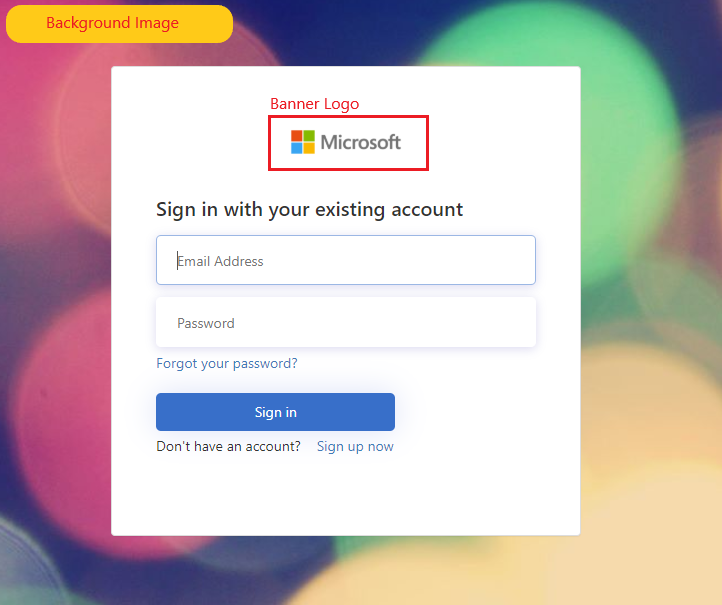
Branding aziendale
È possibile personalizzare le pagine di Azure AD B2C con un logo nel banner, un'immagine di sfondo e un colore di sfondo utilizzando il Company branding di Microsoft Entra ID. Il marchio dell'azienda include la registrazione, l'accesso, la modifica del profilo e la reimpostazione della password.
L'esempio seguente mostra una pagina di iscrizione e accesso con un logo personalizzato, un'immagine di sfondo, utilizzando il modello Ocean Blue:

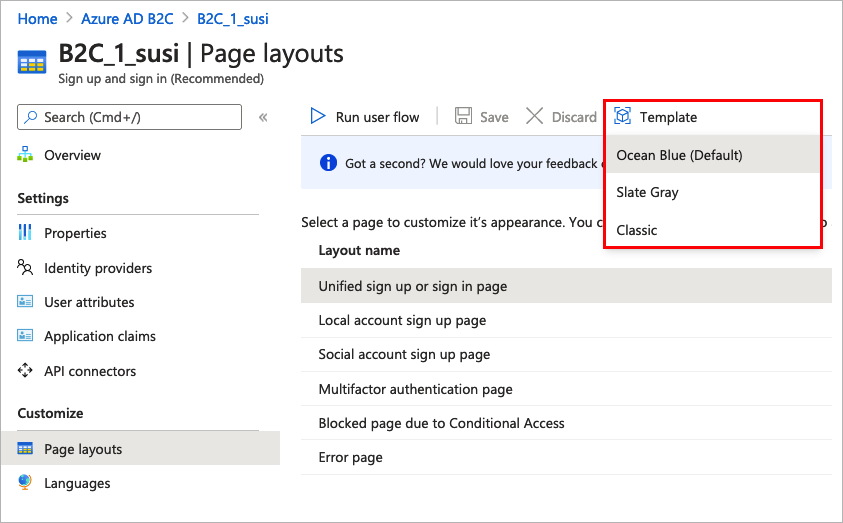
Seleziona un modello di pagina
- Accedi al portale di Azure.
- Se si dispone dell'accesso a più tenant, selezionare l'icona Impostazioni nel menu superiore per passare al tenant di Azure AD B2C dal menu Directory + sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Selezionare Flussi utente.
- Seleziona un flusso utente che desideri personalizzare.
- In Personalizza nel menu a sinistra, seleziona Layout di pagina , quindi seleziona un modello.

Quando scegli un modello, il modello selezionato viene applicato a tutte le pagine del flusso utente. L'URI di ogni pagina è visibile nel campo URI pagina personalizzata .
Per selezionare un modello di pagina, impostare l'elemento LoadUri delle definizioni di contenuto. Nell'esempio seguente vengono illustrati gli identificatori di definizione del contenuto e il corrispondente LoadUri.
Blu oceano:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Grigio ardesia:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Classico:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configurare la personalizzazione aziendale
Per personalizzare le pagine del flusso utente, configura prima il branding aziendale in Microsoft Entra ID, quindi abilitalo nei flussi degli utenti in Azure AD B2C.
Inizia impostando il logo del banner, l'immagine di sfondo e il colore di sfondo all'interno del marchio aziendale.
- Accedi al portale di Azure.
- Se si dispone dell'accesso a più tenant, selezionare l'icona Impostazioni nel menu superiore per passare al tenant di Azure AD B2C dal menu Directory + sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- In Gestisci selezionare Personalizzazione aziendale.
- Seguire la procedura descritta in Aggiungere la personalizzazione alla pagina di accesso a Microsoft Entra dell'organizzazione.
Quando si configura la personalizzazione dell'azienda in Azure AD B2C, tenere presente quanto segue:
- La personalizzazione dell'azienda in Azure AD B2C è attualmente limitata all'immagine di sfondo, al logo del banner e alla personalizzazione del colore di sfondo . Le altre proprietà nel riquadro di personalizzazione della società, ad esempio Impostazioni avanzate, non sono supportate.
- Nelle pagine del flusso utente, il colore di sfondo viene visualizzato prima del caricamento dell'immagine di sfondo. Ti consigliamo di scegliere un colore di sfondo che corrisponda il più possibile ai colori dell'immagine di sfondo per un'esperienza di caricamento più fluida.
- Il logo del banner viene visualizzato nelle e-mail di verifica inviate agli utenti quando avviano un flusso utente di registrazione.
Abilita il branding aziendale nelle pagine del flusso utente
Dopo aver configurato il branding aziendale, abilitalo nei flussi utente.
- Nel menu a sinistra del portale di Azure selezionare Azure AD B2C.
- In Criteri selezionare Flussi utente (criteri).
- Seleziona il flusso utente per il quale desideri abilitare il branding aziendale. Il branding aziendale non è supportato per i flussi utente standard di accesso e modifica del profilo.
- In Personalizza selezionare Layout di pagina e quindi selezionare la pagina che si desidera personalizzare. Ad esempio, selezionare Iscrizione unificata o Pagina di accesso.
- Per la versione del layout di pagina (anteprima), scegli la versione 1.2.0 o successiva.
- Seleziona Salva.
Se si vuole marchiare tutte le pagine del flusso utente, impostare la versione del layout della pagina per ogni pagina nel flusso utente.

Abilita il branding dell'azienda nelle pagine delle politiche personalizzate
Dopo aver configurato il branding aziendale, è necessario abilitarlo nei tuoi criteri personalizzati. Configurare la versione del layout di pagina con la versione della pagina contract per tutte le definizioni di contenuto nella tua policy personalizzata. Il formato del valore deve contenere la parola contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Per specificare un layout di pagina nei criteri personalizzati che utilizzano un valore DataUri precedente. Per ulteriori informazioni, scopri come eseguire la migrazione al layout di pagina con la versione della pagina.
L'esempio seguente mostra le definizioni dei contenuti con il corrispondente contratto di pagina e il modello di pagina Ocean Blue :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Riorganizzare i campi di input nel modulo di iscrizione
Per riorganizzare i campi di input nella pagina di registrazione per il modulo degli account locali, procedi nel seguente modo:
- Accedi al portale di Azure.
- Se si dispone dell'accesso a più tenant, selezionare l'icona Impostazioni nel menu superiore per passare al tenant di Azure AD B2C dal menu Directory + sottoscrizioni.
- Nel portale di Azure cercare e selezionare Azure AD B2C.
- Nel menu a sinistra, seleziona Flussi utente.
- Seleziona un flusso utente (solo per gli account locali) di cui desideri riorganizzare i campi di input.
- Nel menu a sinistra, seleziona Layout di pagina
- Nella tabella selezionare la riga Pagina di iscrizione all'account locale.
- In Attributi utente, selezionare il campo di input che si desidera ridisporre e trascinare (verso l'alto o verso il basso) e rilasciare oppure utilizzare i controlli Sposta su o Sposta giù per ottenere l'ordine desiderato.
- Nella parte superiore della pagina selezionare Salva.

Contenuti correlati
Altre informazioni su come personalizzare l'interfaccia utente delle applicazioni in Personalizzare l'interfaccia utente dell'applicazione in Azure Active Directory B2C.