Show an Adaptive Card in Copilot Studio
Note
This article applies to classic chatbots only. To extend agents created in Copilot Studio, you don't need to use Bot Framework Composer. All features described in this article are available for agents, directly in Copilot Studio.
Enhance your bot by developing custom dialogs with Bot Framework Composer and then adding them to your Microsoft Copilot Studio bot.
In this example, you'll learn how to show an Adaptive Card in Microsoft Copilot Studio by using Composer.
Important
Composer integration isn't available to users who only have the Teams Microsoft Copilot Studio license. You must have a trial or full Microsoft Copilot Studio license.
Prerequisites
Create a new topic
In Microsoft Copilot Studio, create a new bot named
Contoso Meal Delivery Service.Go to the Topics page and create a new topic called
Meal delivery options.Copy and paste the following trigger phrases:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryOn the Authoring canvas, select the default Message node. Select the three vertical dots, then select Delete.
Under the Trigger phrases node, select Add node (+) and then select Ask a question. Then in the Question node:
For Ask a question, enter
What city are you in?.For Identify, select City.
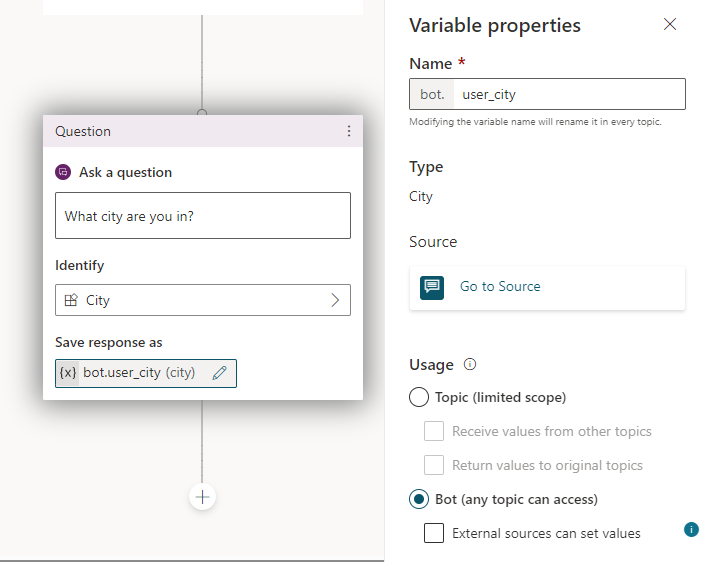
In Save response as, select the automatically created variable. Then in the variable properties pane:
For Name, enter
user_city.For Usage, select Bot (any topic can access).
Select Save.

Create an adaptive card
Next, you'll display meal choice images that are available in the user's city using Composer.
Open your bot in Composer. For instructions on how to do so, see Get started with Bot Framework Composer.
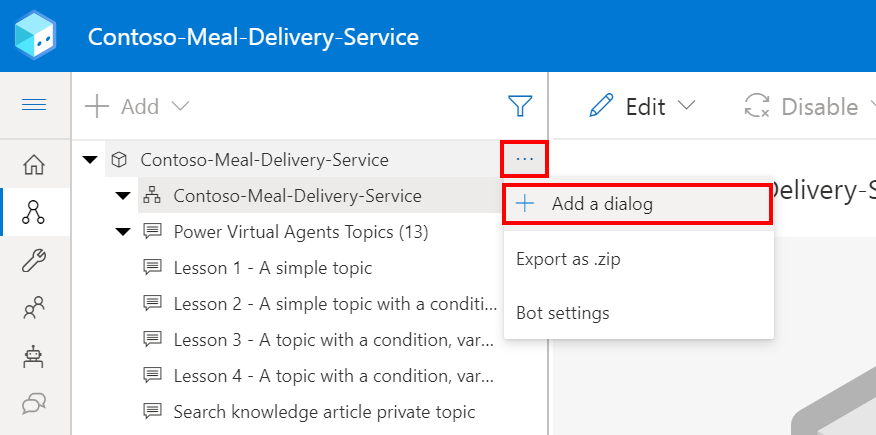
Go to the Create page. In your bot, select More options (...) then select + Add a dialog.

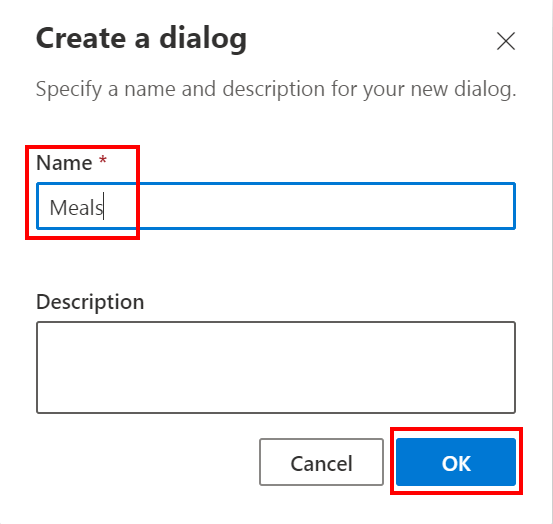
For Name, enter
Mealsthen select OK.
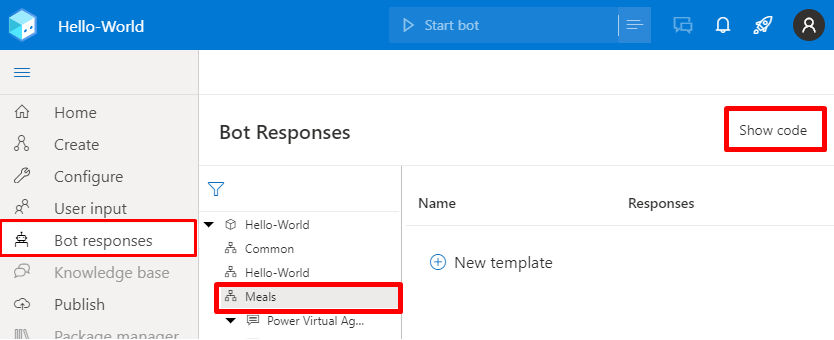
Go to the Bot Responses page. In the bot explorer, select Meals, then select Show code.

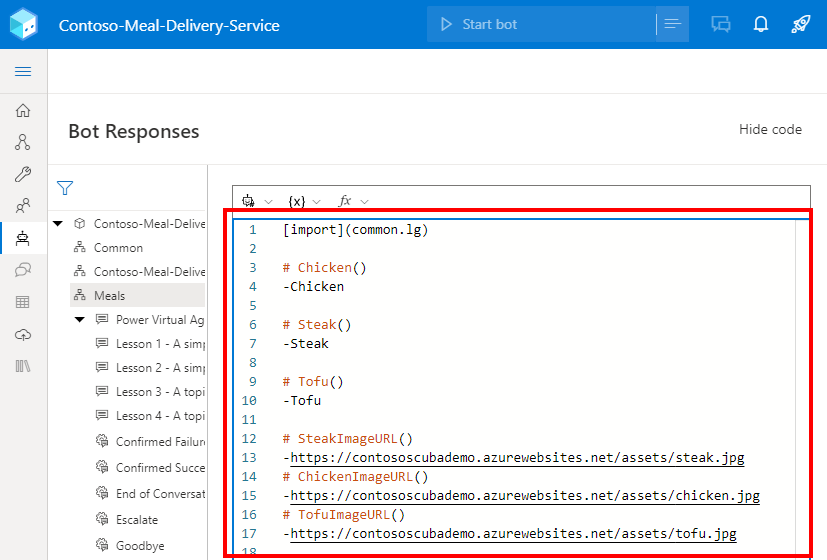
In the code view, copy and paste the following bot response. Then replace the three example image URLs with your own.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
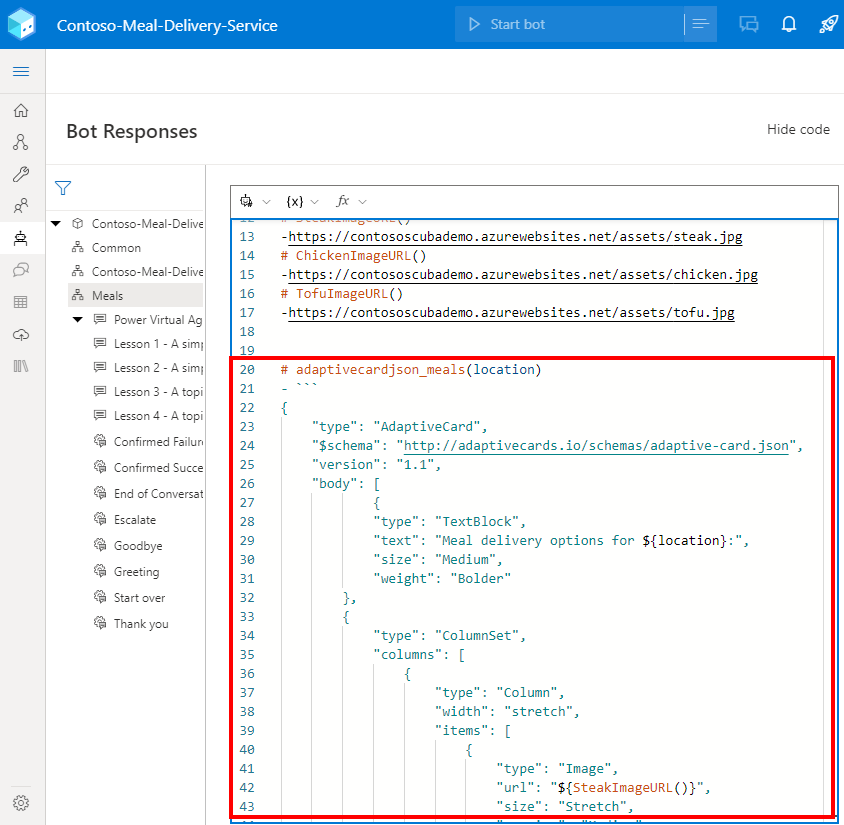
Copy and paste the following code into the same code view to add an Adaptive Card that displays three images.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
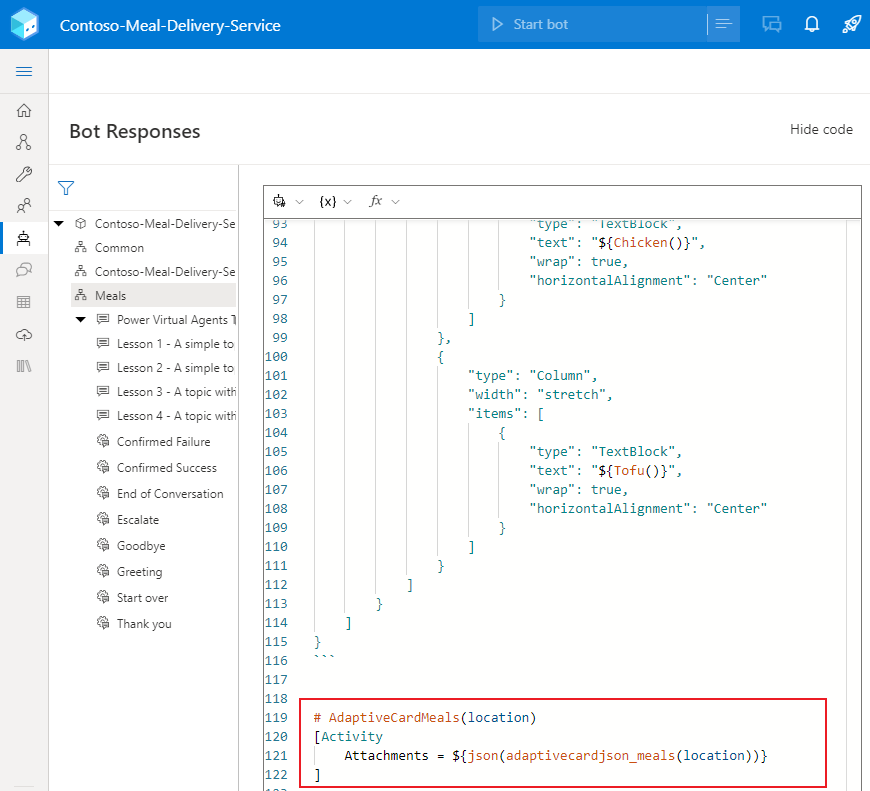
Copy and paste the following code into same code view to add an activity that will display the Adaptive Card.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Display your Adaptive Card
Go to the Create page. In the bot explorer, select the Meals dialog then select the BeginDialog trigger.
On the authoring canvas, select Add (+) then select Send a response.
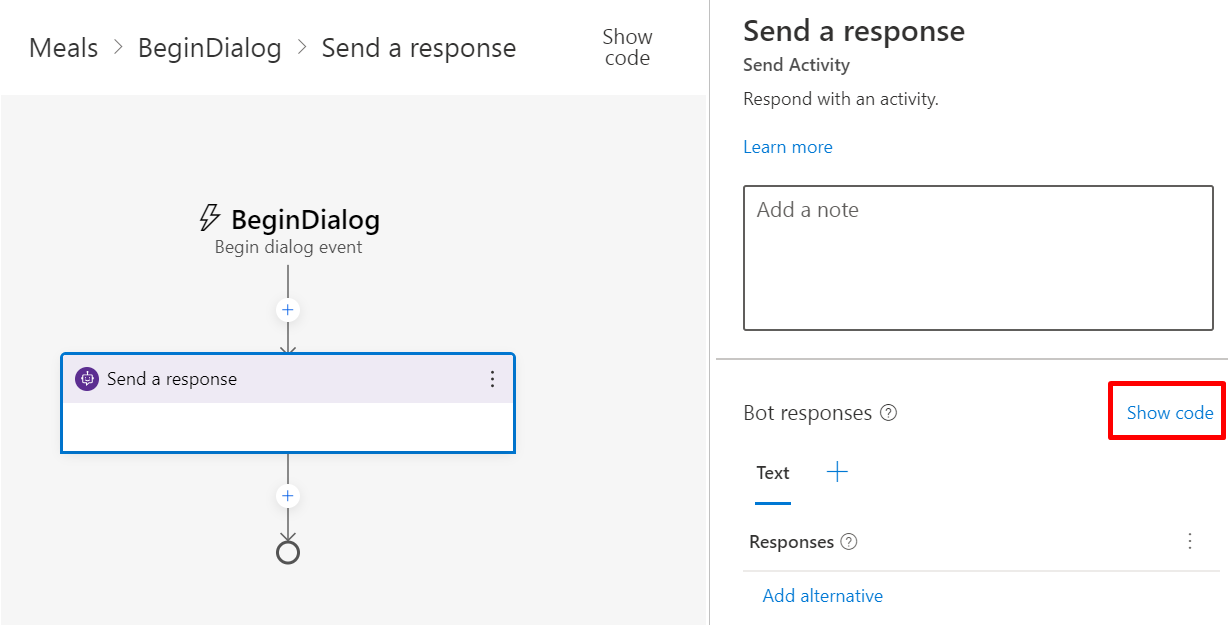
Select the new Send a response node to open the properties pane. Under Bot responses, select Show code to switch to the code editor.

Warning
Adding the expression in the next step to the response editor instead of the code editor will result in the bot responding with raw JSON instead of an Adaptive Card.
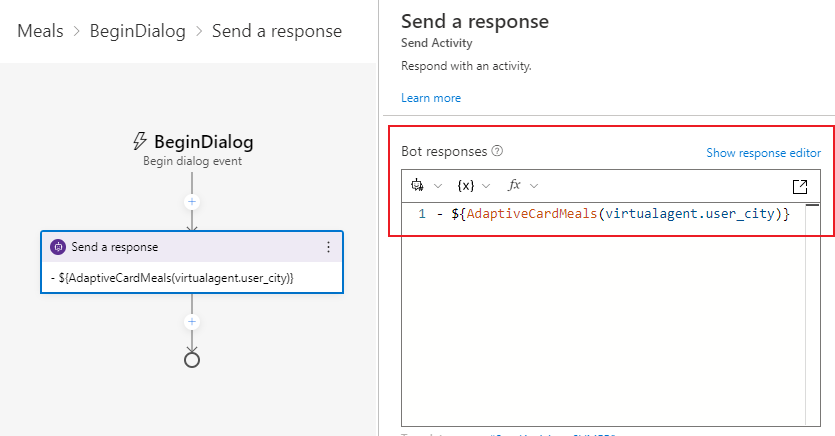
Copy and paste the following expression into the code editor.
- ${AdaptiveCardMeals(virtualagent.user_city)}Microsoft Copilot Studio global variables are accessed in Composer by using the
virtualagentscope. This scope won't appear in Composer's property reference menu, but you can access it by entering an expression directly.In this example,
${virtualagent.user_city}refers to theuser_cityglobal variable that was created in the Microsoft Copilot Studio bot.
Publish your content
Publish your Composer content to make it available in your Microsoft Copilot Studio bot.
Important
Selecting Publish in Composer makes the changes available for testing, but doesn't automatically publish your bot.
Publish your bot in Microsoft Copilot Studio to update your bot across all the channels it's connected to.
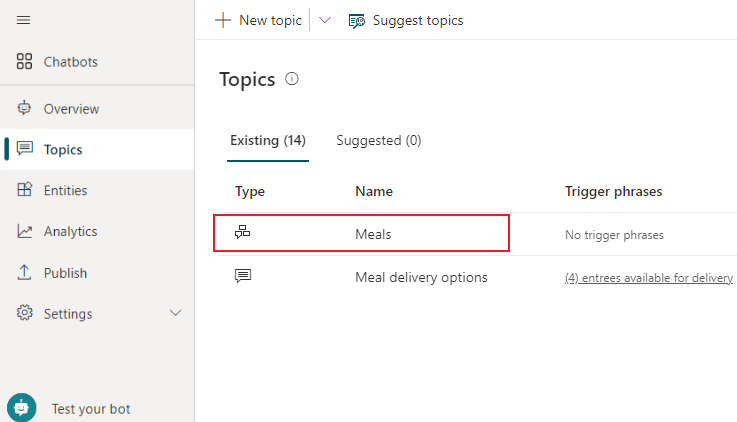
Go to the Microsoft Copilot Studio Topics page to see your new Meals topic.

Open the Meal delivery options topic.
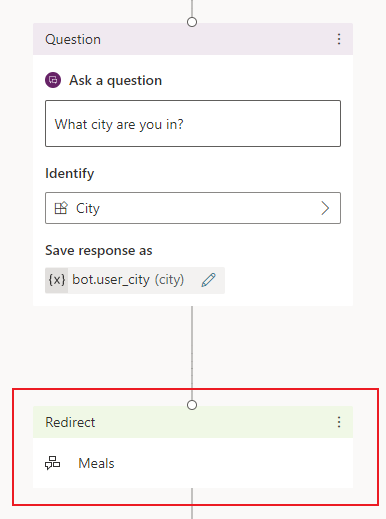
Under the Question node, select Add node (+). Select Redirect to another topic then choose Meals.

Select Save to save the changes to your topic.
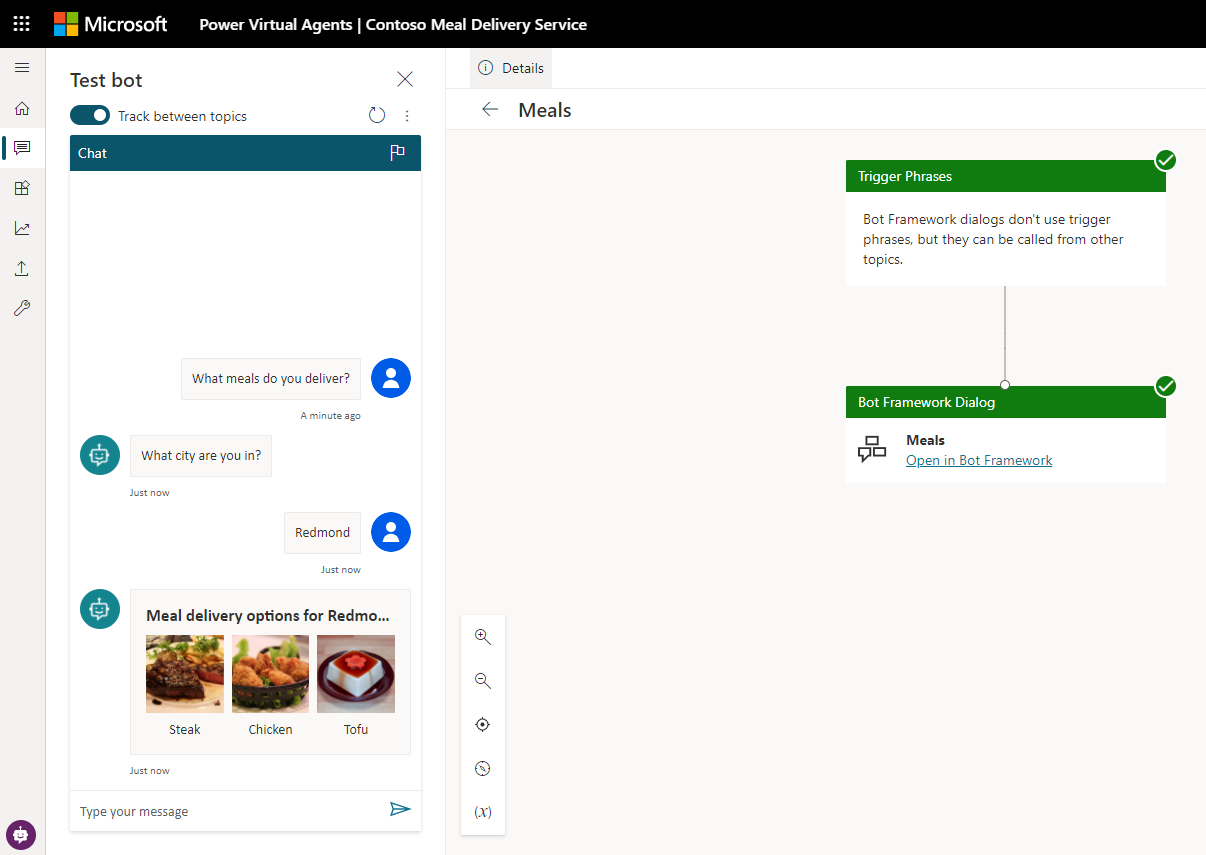
Test your bot
To test your changes in Microsoft Copilot Studio, open the Test bot pane and make sure Track between topics is turned on. Enter the message What meals do you deliver? to start your conversation.
Your bot will trigger the Meal delivery options topic, which asks the user for their current city. Then the bot will redirect to the Composer dialog Meals to display an Adaptive Card.