Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
As a Microsoft Edge extension developer, you can make your new or existing Microsoft Edge extension appear in the sidebar. Any extension can use the sidebar in addition to its other UI.

By using the Sidebar API for extensions, you can enhance the browsing experience by enabling users to view additional information alongside the main content of a webpage.
The sidebar is a persistent pane located on the side of the browser, which coexists with the primary content of the browser. The sidebar reduces the need to constantly switch between tabs, resulting in a more productive browsing experience.
Extensions can optionally use the sidebar API to show a custom UI in the Microsoft Edge sidebar. Extensions can continue appearing in the Microsoft Edge toolbar along with a UI such as popups, and can inject scripts, for example.
Terminology
| Term | Definition |
|---|---|
| Sidebar API | Name of the feature that you can use in your Microsoft Edge extensions. Chrome docs use the term side panel. |
sidePanel or side_panel |
Name of the API and permission to enable any extension as a sidebar extension. |
| Sidebar extension | A Microsoft Edge extension that has a UI in the sidebar. |
Features of the Sidebar API
Features of the Sidebar API include:
The sidebar remains open while navigating between tabs. Known issue: The sidebar is not automatically displayed again when the user switches to a tab in which the sidebar was previously open (Issue #142).
An extension in the sidebar can be made available for specific websites.
An extension in the sidebar has access to all of the Supported APIs for Microsoft Edge extensions.
Origin
As with other extension resources, the sidebar page commits to a trusted extension context on its origin (extension://<id>). The sidebar has the same API access as other trusted extension contexts.
All the existing extensions APIs are available for sidebar extensions, so you can leverage all current capabilities of the extensibility framework in your sidebar-enabled extension.
Add the sidePanel permission in the extension's manifest file
To use the Sidebar API, add a permission in your manifest.json file. Include the sidePanel permission in the extension's manifest.json file:
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Every extension for Microsoft Edge has a JSON-formatted manifest file, named manifest.json. The manifest file is the blueprint of your extension.
See also:
Use cases for the Sidebar API
The following sections demonstrate some common use cases for the Sidebar API.
Display the same sidebar on every site
A sidebar can be set as the default, to show the same extension throughout all the open browser tabs. Default values persist across browser sessions.
In manifest.json, define the "default_path" key, such as "sidebar.html":
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
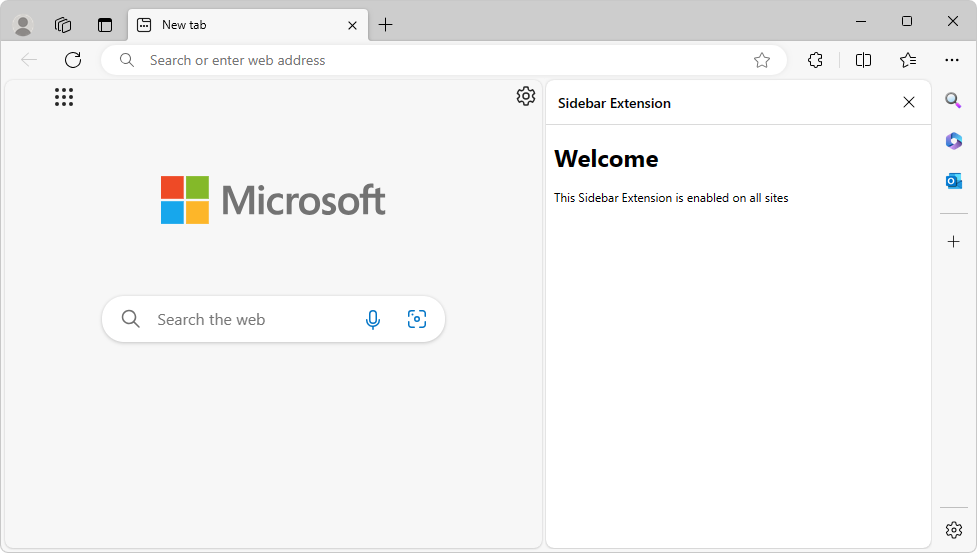
The file you specified as the default, such as sidebar.html, appears in all the open browser tabs:
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
Enable a sidebar for a specific site only
An extension can use sidepanel.setOptions() to enable a sidebar on a specific tab. This can be a particular website, so the extension opens in the sidebar when the user goes to this website.
This example uses chrome.tabs.onUpdated() to listen for any updates made to the tab. It checks whether the URL is www.bing.com and if so, enables the sidebar. Otherwise, it disables the sidebar.
In service-worker.js, in addListener(), test url.origin to see if it's the desired tab, and then in sidePanel.setOptions(), set enabled to true or false:
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
When a user switches to a tab or site for which the sidebar is not enabled, the sidebar is hidden.
Known issue: The sidebar is not automatically displayed again when the user switches to a tab in which the sidebar was previously open (Issue #142).
For a complete example, see Site-specific side panel example.
Enable the extension's shortcut icon to open the sidebar
To allow users to open the sidebar by clicking the action toolbar icon, use sidePanel.setPanelBehavior(). First, declare the "action" key in manifest.json:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
Then, add the following code to the service-worker.js code listing that's in Enable a sidebar for a specific site only, above:
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
Switch to a different sidebar
An extension can use sidepanel.getOptions() to retrieve the current sidebar, and then enable a different sidebar for a specific tab.
This example sets a sidebar containing a welcome message on runtime.onInstalled(). When the user navigates to a different tab, the sidebar is replaced with the browser-level sidebar.
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Opening the sidebar upon user interaction
sidePanel.open() allows extensions to open the sidebar through a user gesture, such as clicking the action icon, or through any user interaction on an extension page or content script, such as clicking a button.
The following code shows how to open a global sidebar on the current window when the user clicks on a context menu. When using sidePanel.open(), choose the context in which the sidebar should open:
- Use
windowIdto open a global sidebar, as shown in the following example. - Or, set the
tabIdto open the sidebar only on a specific tab.
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Sidebar extensions user experience
Develop an extension for the Microsoft Edge sidebar have these user experience (UX) features.
Opening the extension in the sidebar
There are several ways for the user to open the extension in the sidebar:
By clicking an icon
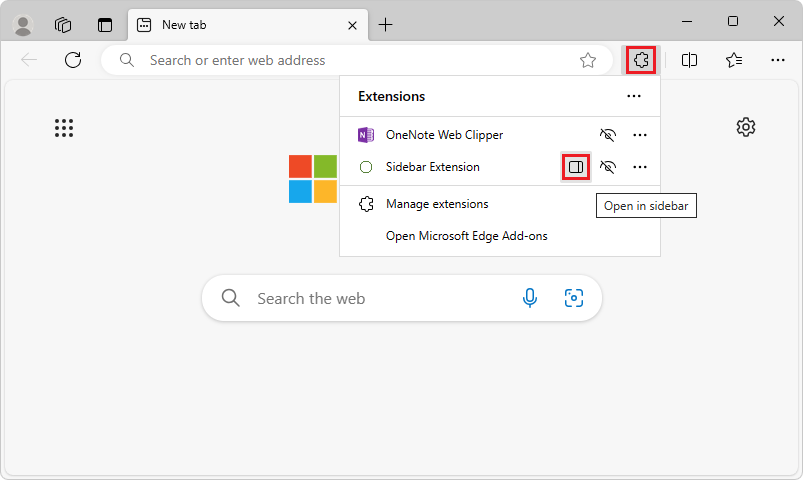
Users can click the Open in sidebar icon (![]() ), which is displayed next to the extension's name in the Extensions hub:
), which is displayed next to the extension's name in the Extensions hub:

Or, users can click the extension's custom icon in the toolbar, if it's enabled. This user experience requires that the extension has enabled the shortcut icon to open the sidebar, as described in Enable the extension's shortcut icon to open the sidebar, above. In this example, the extension's custom icon is a circle (![]() ):
):
![]()
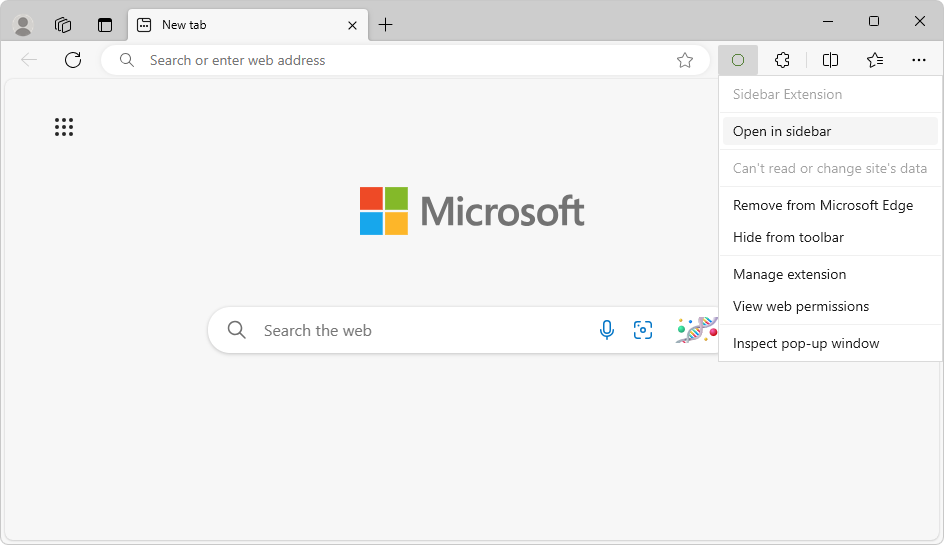
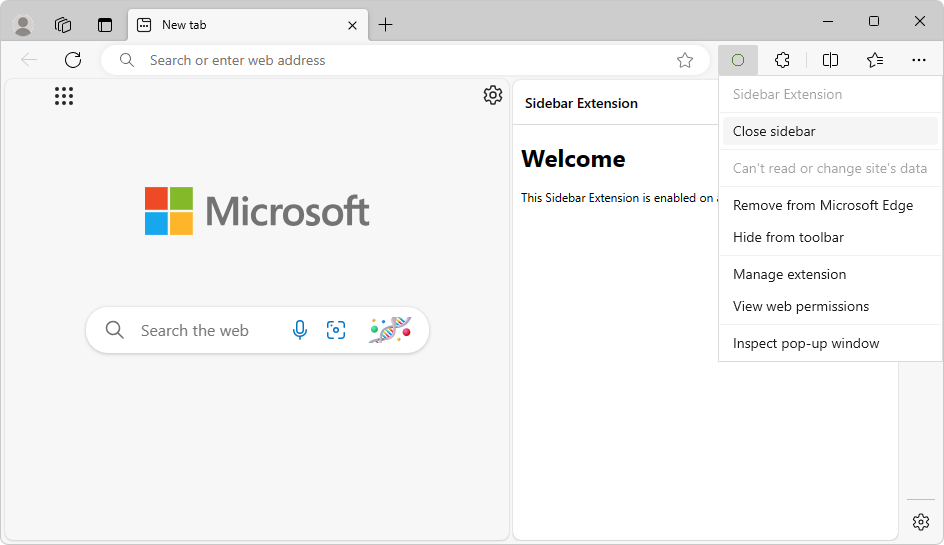
By right-clicking the extension's icon
Users can right-click the extension's icon in the toolbar, and then select Open in sidebar or Close sidebar:


The extension's icon appears in the toolbar if the user has clicked the Show in toolbar (![]() ) icon next to the extension's name in the Extensions hub.
) icon next to the extension's name in the Extensions hub.
By pressing a keyboard shortcut
Users can press a keyboard shortcut, if the action command is enabled and the action icon is enabled to open the sidebar.
- To enable the action command, see Action commands in chrome.commands in API reference.
- To enable the action icon, see Open the side panel by clicking the toolbar icon in chrome.sidePanel in API reference.
If the openPanelOnActionClick() property of the PanelBehavior type is set to true, the user can open the sidebar by using a keyboard shortcut. To enable this, you specify an action command in the manifest.
Open through a gesture
The sidebar can also be opened through the following interactions:
Open the sidebar by an extension user gesture, such as clicking the action icon. This approach uses sidePanel.open(). See Opening the sidebar upon user interaction, above.
Open the sidebar by clicking the toolbar icon. This approach uses sidePanel.setPanelBehavior(). See By clicking an icon in section "Opening the extension in the sidebar", above.
Extension samples
For more Sidebar API extensions demos, explore any of the following extensions:
- Dictionary side panel example
- Global side panel example
- Multiple side panels example
- Opening the side panel through a user interaction
- Site-specific side panel example
Types and methods
See Types and Methods in the chrome.sidePanel API reference page at developer.chrome.com.
See also
- Supported APIs for Microsoft Edge extensions
- Declare API permissions in the manifest
- Manifest file format for extensions
- Sample: Picture viewer pop-up webpage
- Sample: Picture inserter using content script
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.