Configure Microsoft Entra Verified ID verifier
In Issue Microsoft Entra Verified ID credentials from an application, you learn how to issue and verify credentials by using the same Microsoft Entra tenant. In a real-world scenario, where the issuer and verifier are separate organizations, the verifier uses their own Microsoft Entra tenant to perform the verification of the credential that was issued by the other organization. In this tutorial, you go over the steps needed to present and verify your first verifiable credential: a verified credential expert card.
As a verifier, you unlock privileges to subjects that possess verified credential expert cards. In this tutorial, you run a sample application from your local computer that asks you to present a verified credential expert card, and then verifies it.
In this article, you learn how to:
- Download the sample application code to your local computer
- Set up Microsoft Entra Verified ID on your Microsoft Entra tenant
- Gather credentials and environment details to set up your sample application, and update the sample application with your verified credential expert card details
- Run the sample application and initiate a verifiable credential issuance process
Prerequisites
- Set up a tenant for Microsoft Entra Verified ID.
- If you want to clone the repository that hosts the sample app, install Git.
- Visual Studio Code, Visual Studio or similar code editor.
- .NET 7.0.
- Download ngrok and sign up for a free account. If you can't use
ngrokin your organization, read this FAQ. - A mobile device with the latest version of Microsoft Authenticator.
Gather tenant details to set up your sample application
Now that you've set up your Microsoft Entra Verified ID service, you're going to gather some information about your environment and the verifiable credentials you set. You use these pieces of information when you set up your sample application.
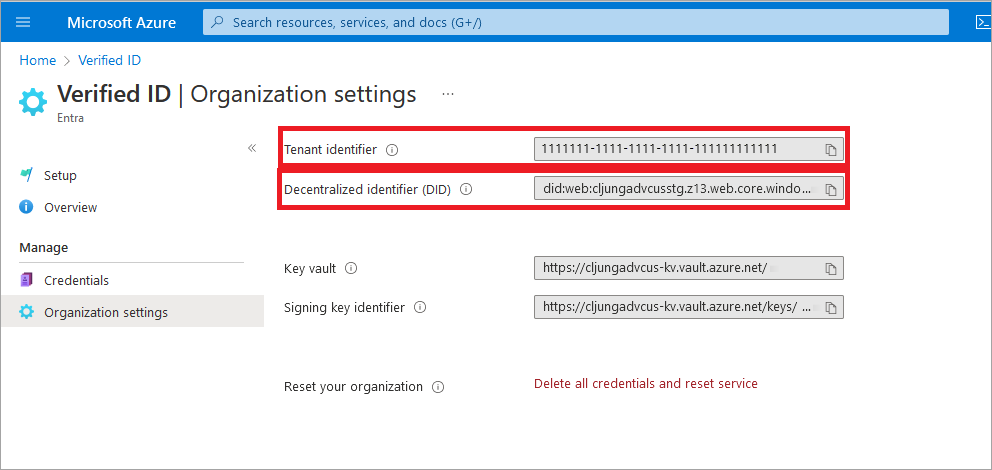
- From Verified ID, select Organization settings.
- Copy the Tenant identifier value, and record it for later.
- Copy the Decentralized identifier value, and record it for later.
The following screenshot demonstrates how to copy the required values:

Download the sample code
The sample application is available in .NET, and the code is maintained in a GitHub repository. Download the sample code from the GitHub repo, or clone the repository to your local computer:
git clone [email protected]:Azure-Samples/active-directory-verifiable-credentials-dotnet.git
Configure the verifiable credentials app
Create a client secret for the registered application you created. The sample application uses the client secret to prove its identity when it requests tokens.
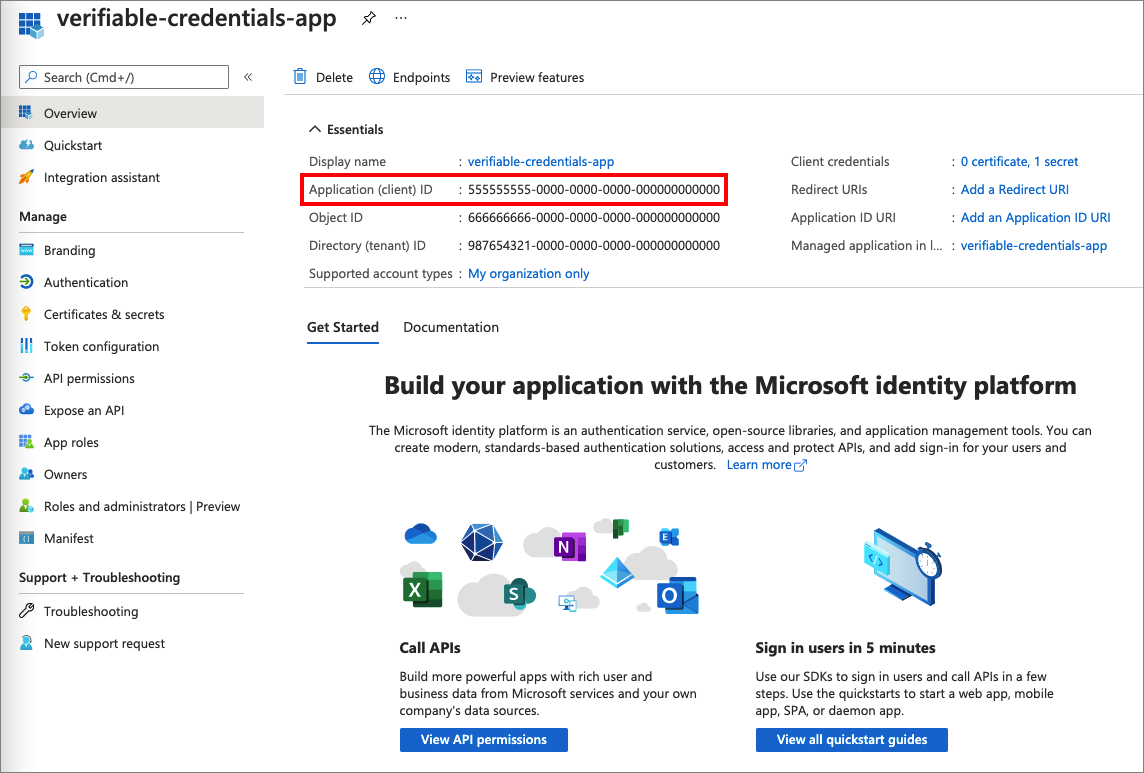
In Microsoft Entra ID, go to App registrations.
Select the verifiable-credentials-app application you created earlier.
Select the name to go into the App registrations details.
Copy the Application (client) ID value, and store it for later.

In App registration details, from the main menu, under Manage, select Certificates & secrets.
Select New client secret.
In the Description box, enter a description for the client secret (for example, vc-sample-secret).
Under Expires, select a duration for which the secret is valid (for example, six months). Then select Add.
Record the secret's Value. This value is needed in a later step. The secret’s value won't be displayed again, and isn't retrievable by any other means, so you should record it once it's visible.
At this point, you should have all the required information that you need to set up your sample application.
Update the sample application
Now make modifications to the sample app's issuer code to update it with your verifiable credential URL. This step allows you to issue verifiable credentials by using your own tenant.
In the active-directory-verifiable-credentials-dotnet-main directory, open Visual Studio Code. Select the project inside the 1. asp-net-core-api-idtokenhint directory.
Under the project root folder, open the appsettings.json file. This file contains information about your credentials in Microsoft Entra Verified ID environment. Update the following properties with the information that you collected during earlier steps.
- Tenant ID: Your tenant ID
- Client ID: Your client ID
- Client Secret: Your client secret
- DidAuthority: Your decentralized identifier
- CredentialType: Your credential type
CredentialManifest is only needed for issuance, so if all you want to do is presentation, it strictly isn't needed.
Save the appsettings.json file.
The following JSON demonstrates a complete appsettings.json file:
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/aaaabbbb-0000-cccc-1111-dddd2222eeee/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
Run and test the sample app
Now you are ready to present and verify your first verified credential expert card by running the sample application.
From Visual Studio Code, run the Verifiable_credentials_DotNet project. Or from the command shell, run the following commands:
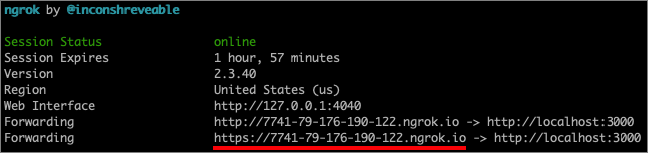
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6 dotnet runIn another terminal, run the following command. This command runs the ngrok to set up a URL on 5000 and make it publicly available on the internet.
ngrok http 5000Note
On some computers, you might need to run the command in this format:
./ngrok http 5000.Open the HTTPS URL generated by ngrok.

From the web browser, select Verify Credential.

Using your mobile device, scan the QR code with the Authenticator app. For more info on scanning the QR code, please see the FAQ section.
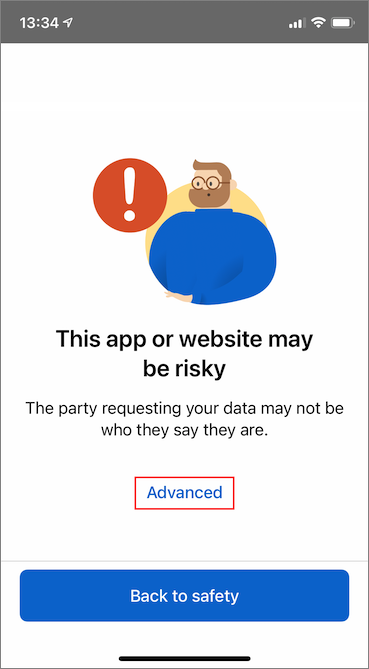
When you see the warning message, This app or website may be risky, select Advanced. You are seeing this warning because your domain isn't verified. For this tutorial, you can skip the domain registration.

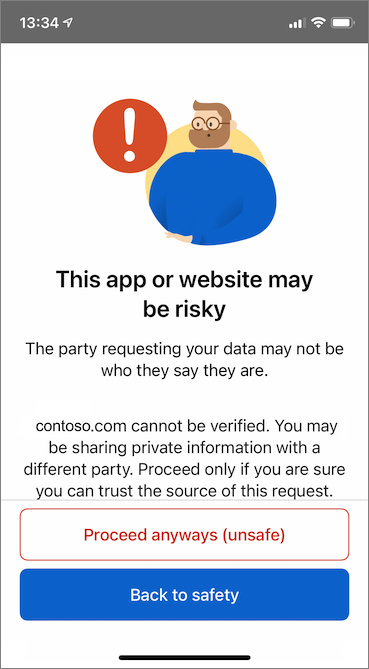
At the risky website warning, select Proceed anyways (unsafe).

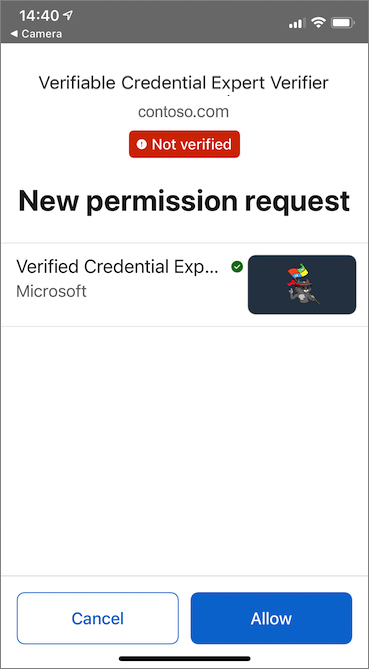
Approve the request by selecting Allow.

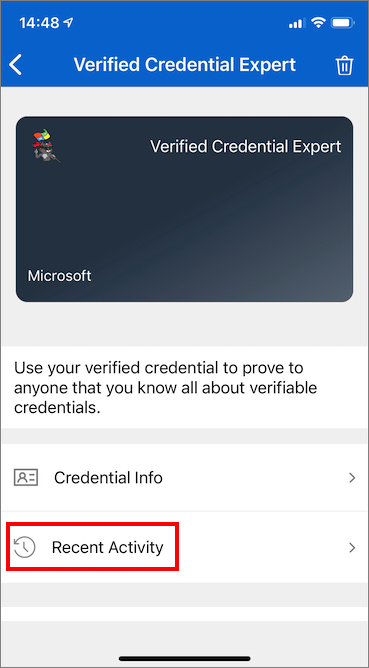
After you approve the request, you can see that the request has been approved. You can also check the log. To see the log, select the verifiable credential.

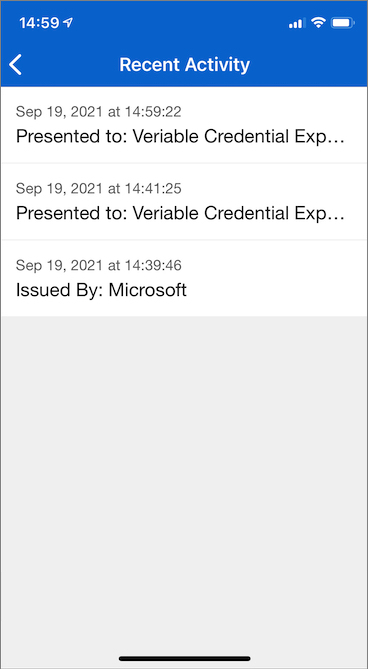
Then select Recent Activity.

Recent Activity shows you the recent activities of your verifiable credential.

Go back to the sample app. It shows you that the presentation of the verifiable credentials was received.