Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Apps running outside of Azure (for example on-premises or at a third-party data center) should use an application service principal to authenticate to Azure when accessing Azure resources. Application service principal objects are created using the app registration process in Azure. When an application service principal is created, a client ID and client secret are generated for your app. You store the client ID, client secret, and your tenant ID in environment variables so that the Azure SDK for JavaScript uses the environment variables to authenticate your app to Azure at runtime.
A different app registration should be created for each environment (such as test, stage, production) the app is running in. This allows environment-specific resource permissions to be configured for each service principal and make sure an app deployed to one environment doesn't talk to Azure resources that are part of another environment.
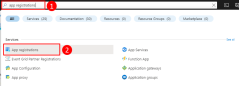
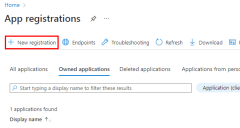
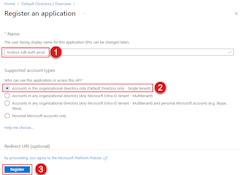
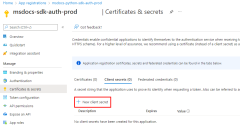
1 - Register the application in Azure
An app can be registered with Azure using either the Azure portal or the Azure CLI.
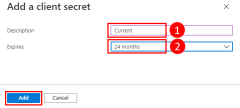
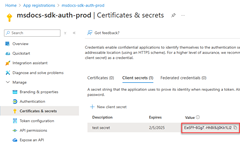
Sign in to the Azure portal and follow these steps.
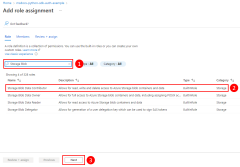
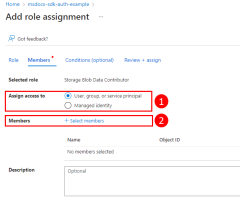
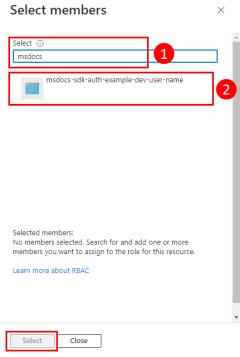
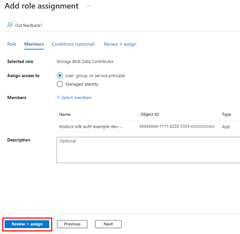
2 - Assign roles to the application service principal
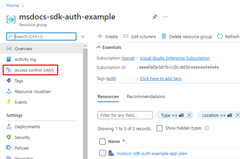
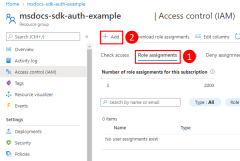
Next, you need to determine what roles (permissions) your app needs on what resources and assign those roles to your app. Roles can be assigned a role at a resource, resource group, or subscription scope. This example will show how to assign roles for the service principal at the resource group scope since most applications group all their Azure resources into a single resource group.
3 - Configure environment variables for application
You must set the AZURE_CLIENT_ID, AZURE_TENANT_ID, and AZURE_CLIENT_SECRET environment variables for the process that runs your JavaScript app to make the application service principal credentials available to your app at runtime. The DefaultAzureCredential object looks for the service principal information in these environment variables.
AZURE_CLIENT_ID=<value>
AZURE_TENANT_ID=<value>
AZURE_CLIENT_SECRET=<value>
4 - Implement DefaultAzureCredential in application
To authenticate Azure SDK client objects to Azure, your application should use the DefaultAzureCredential class from the @azure/identity package.
First, add the @azure/identity package to your application.
npm install @azure/identity
Next, for any JavaScript code that creates an Azure SDK client object in your app, you'll want to:
- Import the
DefaultAzureCredentialclass from the@azure/identitymodule. - Create a
DefaultAzureCredentialobject. - Pass the
DefaultAzureCredentialobject to the Azure SDK client object constructor.
An example of this is shown in the following code segment.
// connect-with-default-azure-credential.js
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
import 'dotenv/config'
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
When the above code instantiates the DefaultAzureCredential object, DefaultAzureCredential reads the environment variables AZURE_SUBSCRIPTION_ID, AZURE_TENANT_ID, AZURE_CLIENT_ID, and AZURE_CLIENT_SECRET for the application service principal information to connect to Azure with.